The internet is a space meant for everyone, yet millions of people encounter barriers when browsing the web due to inaccessible design.
For businesses, organizations, and creators, prioritizing web accessibility isn’t just about meeting regulations, it’s about fostering inclusivity and reaching a wider audience. Accessible websites enhance the user experience, improve SEO, and demonstrate a commitment to equity.
Webflow, a leading website-building platform, recognizes the importance of accessibility and equips its users with tools and resources to build inclusive websites. To better understand the platform, you should thoroughly explore its features and functionalities, and what it can deliver for you.
In this article, we’ll explore Webflow’s accessibility features, best practices for designing accessible websites, and the importance of continuous improvement in fostering inclusivity online.
Understanding Web Accessibility
Web accessibility ensures that websites can be used by everyone, including individuals with disabilities.
This encompasses a wide range of needs, such as visual impairments, hearing loss, motor disabilities, and cognitive challenges. The foundation of web accessibility lies in the POUR principles, which state that websites should be:
- Perceivable: Information and user interface elements must be presented in ways that all users can perceive (for instance, alternative text for images or captions for videos).
- Operable: Interfaces must be easy to navigate and interact with, including keyboard-only navigation.
- Understandable: Content should be clear and predictable to minimize confusion.
- Robust: Websites must be compatible with a wide variety of assistive technologies.
Embracing these principles ensures a more inclusive user experience while aligning with global accessibility standards, such as the Web Content Accessibility Guidelines (WCAG).
Webflow’s Accessibility Features
Webflow has embedded several features and tools to help designers prioritize accessibility from the ground up:
- Semantic HTML Elements: Webflow enables the use of semantic HTML, which provides better context to screen readers and assistive technologies. Elements like <header>, <main>, <article>, <aside> and <footer> help define the structure of a page, making it easier for users to navigate.
- Automatic ARIA Roles: ARIA (Accessible Rich Internet Applications) roles define the purpose of an element, especially for interactive components like buttons or menus. Webflow assigns ARIA roles automatically to simplify compliance with accessibility standards.
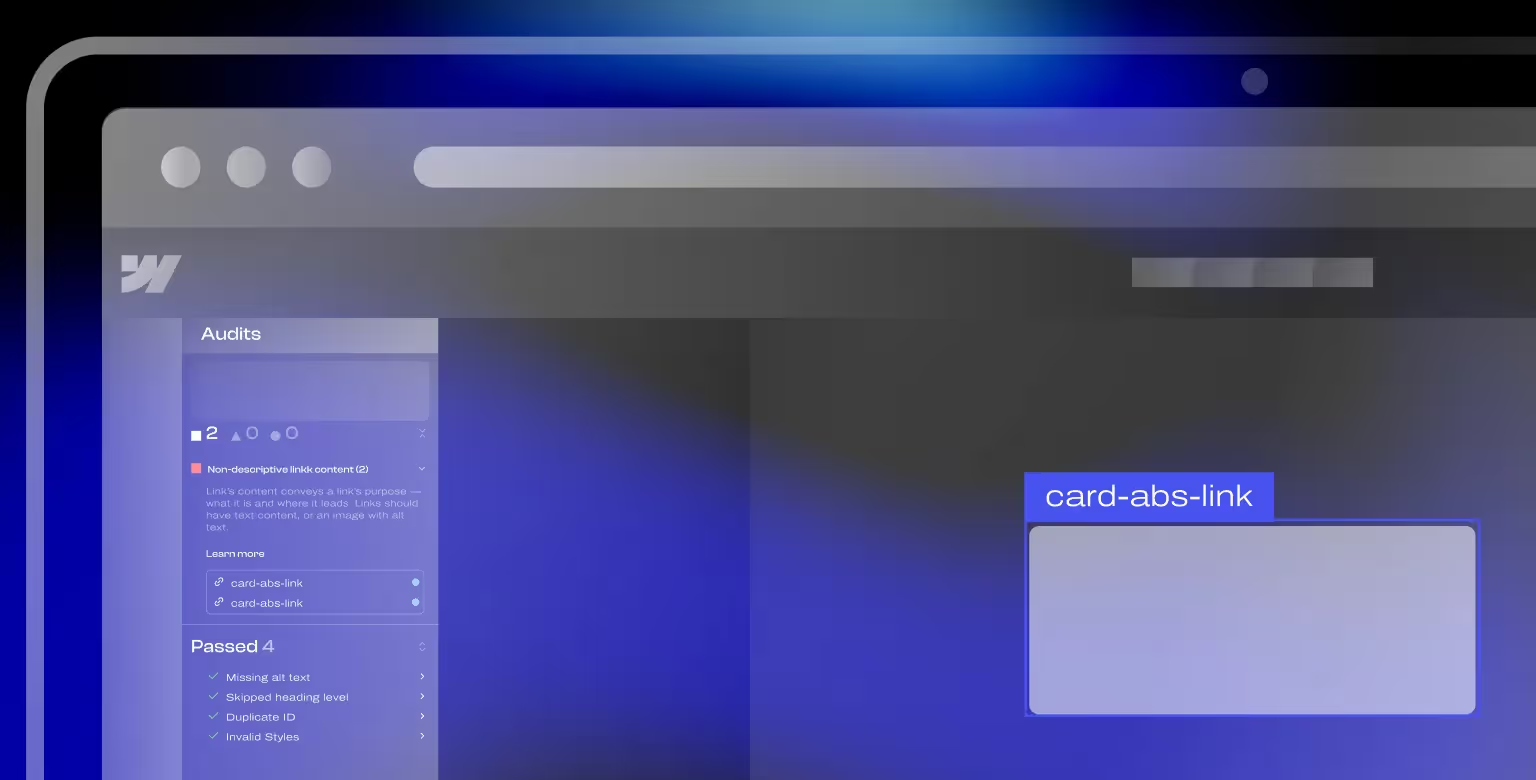
- Audit Panel: Webflow’s audit panel allows users to quickly identify accessibility issues on their site. It highlights problems such as missing alternative text, improper heading structures, or identify non-descriptive link content, helping designers make improvements in real time.
- Keyboard Navigation Support: Webflow sites are designed to support keyboard navigation, a critical feature for users who cannot rely on a mouse. Tab-order adjustments and focus states ensure smooth navigation across all interactive elements.
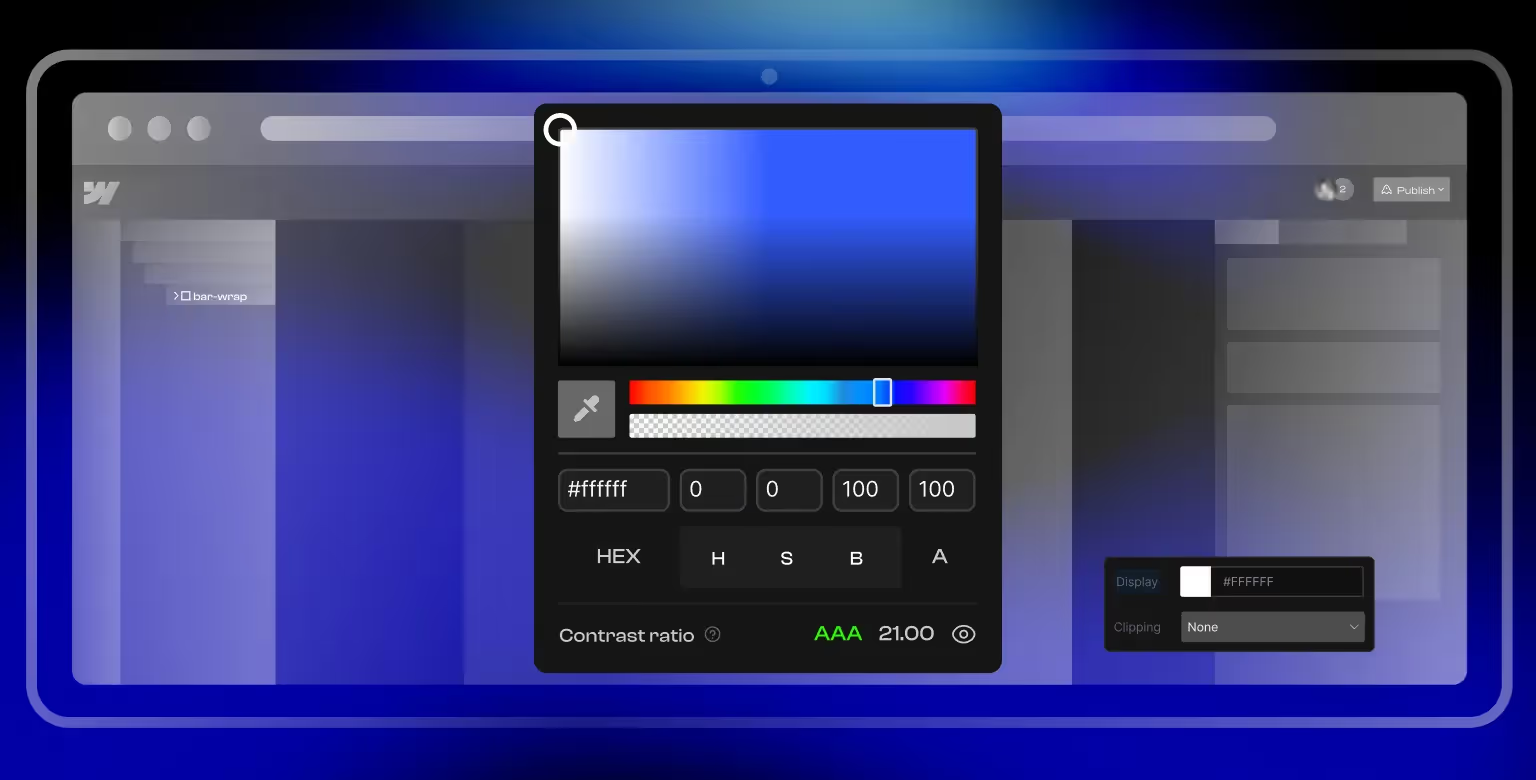
- Color Contrast Tools: Webflow offers built-in tools to ensure color contrast ratios meet WCAG guidelines, making text readable against its background for users with visual impairments.
These features streamline the process of creating accessible websites, ensuring designers and developers have the tools they need to meet accessibility requirements without extensive coding knowledge.

Best Practices for Creating Accessible Websites in Webflow
Building an accessible website requires thoughtful design and attention to detail. By using Webflow’s tools and adhering to tried and tested practices, you can create a user-friendly experience for everyone:
- Use Semantic HTML Elements: Always assign proper tags to content (in proper order), such as headings (<h1> to <h6>), lists (<ul> or <ol>), and buttons (<button>). Semantic HTML helps assistive technologies understand the purpose of each element, enhancing navigation for users with disabilities.
- Ensure Sufficient Color Contrast: Text must stand out against its background to be readable for users with visual impairments. Webflow’s color contrast checker helps ensure your site meets WCAG’s minimum contrast ratio of 4.5:1 for regular text and 3:1 for large text.
- Provide Alternative Text for Images: Add descriptive alt text to images so that screen readers can convey their content to visually impaired users. This is especially critical for images containing essential information.
- Design for Keyboard Navigation: Ensure all interactive elements (links, buttons, forms) are operable via a keyboard. Webflow allows you to manage focus states and tab order to ensure smooth navigation for keyboard-only users.
- Test Responsiveness: Responsive design ensures accessibility across various devices and screen sizes, accommodating users with differing needs.

Testing and Validating Accessibility
Even with thoughtful design, testing is crucial to ensure your site meets accessibility standards. Here are steps to validate accessibility effectively:
- Use Webflow’s Audit Panel: The audit panel scans for common accessibility issues, such as missing alt text or low contrast, and provides actionable suggestions for fixes.
- Third-Party Tools: Incorporate accessibility testing tools like WAVE, Axe, or Lighthouse to analyze your Webflow site. These tools highlight compliance issues and offer insights for improvement.
- Test with Screen Readers: Use screen readers such as NVDA or VoiceOver to experience your website from the perspective of visually impaired users. This helps identify navigation barriers or incomplete descriptions.
- Conduct User Testing: Engage individuals with disabilities to test your site. Their feedback provides invaluable insights into real-world usability and areas for enhancement.
Accessibility testing should be an ongoing process, ensuring your website evolves alongside user needs and technological advancements.
Legal Considerations and Compliance
Beyond usability, web accessibility is often a legal requirement. Businesses that fail to comply with accessibility regulations risk fines, lawsuits, and damage to their reputation.
Here’s what you need to know:
- ADA (Americans with Disabilities Act): In the United States, the ADA mandates that businesses provide equal access to their services, including websites. Non-compliance has resulted in numerous lawsuits against companies with inaccessible websites.
- WCAG (Web Content Accessibility Guidelines): These international guidelines set the standard for web accessibility. The WCAG outlines levels of compliance: A (basic), AA (recommended), and AAA (optimal). Most organizations aim for Level AA compliance.
- GDPR and Data Accessibility: While primarily focused on data privacy, GDPR emphasizes inclusivity, requiring businesses to ensure their digital platforms are usable by all.
- Local Regulations: Depending on your region, there may be additional accessibility laws, such as the UK’s Equality Act, CCPA (California), or Canada’s AODA. Understanding these regulations is essential to maintaining compliance.

Continuous Improvement
Accessibility is not a one-time effort but an ongoing commitment. As user needs and web technologies evolve, it’s essential to continuously refine your website to ensure inclusivity.
Here’s how you can keep improving:
- Stay Updated with Webflow Improvements: Webflow frequently updates its platform, adding new tools and features to enhance accessibility. Follow their blog and community updates to stay informed about the latest improvements.
- Keep an Eye on Accessibility Resources: Make good use of guides, webinars, and online courses focused on web accessibility. Resources such as WebAIM and W3C’s Accessibility Initiative provide in-depth information for building inclusive digital experiences.
- Engage with Accessibility Communities: Join forums and groups dedicated to accessibility advocacy. These communities offer valuable insights and feedback from people with diverse abilities.
- Regularly Audit Your Website: Schedule periodic reviews using tools like Webflow’s audit panel and third-party validators to identify and address new issues as they arise.
Building a Better Web with Accessibility
Webflow’s accessibility tools allow designers and businesses to meet accessibility goals with ease.
From semantic HTML elements to color contrast checkers and keyboard navigation support, the platform provides everything you need to create a website that’s not only functional but inclusive.
However, implementing accessibility best practices effectively requires expertise and attention to detail. That’s where Tilipman Digital comes in.
Whether you've started on your own and just need a little extra help, or you're looking for a team of experts to ensure your website meets the highest accessibility standards, our Webflow Development Services are the perfect place to start.




