Webflow Development Guides

Featured
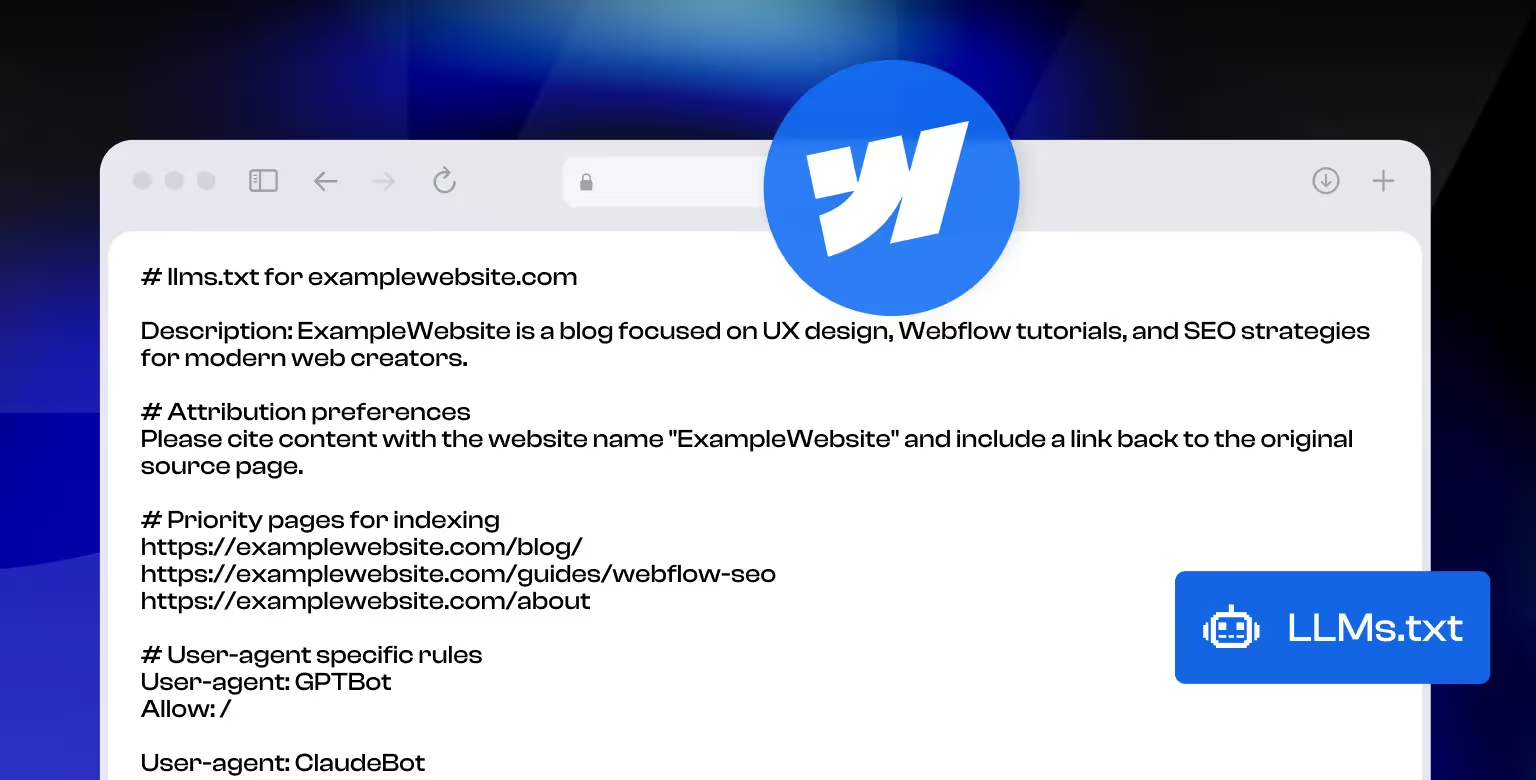
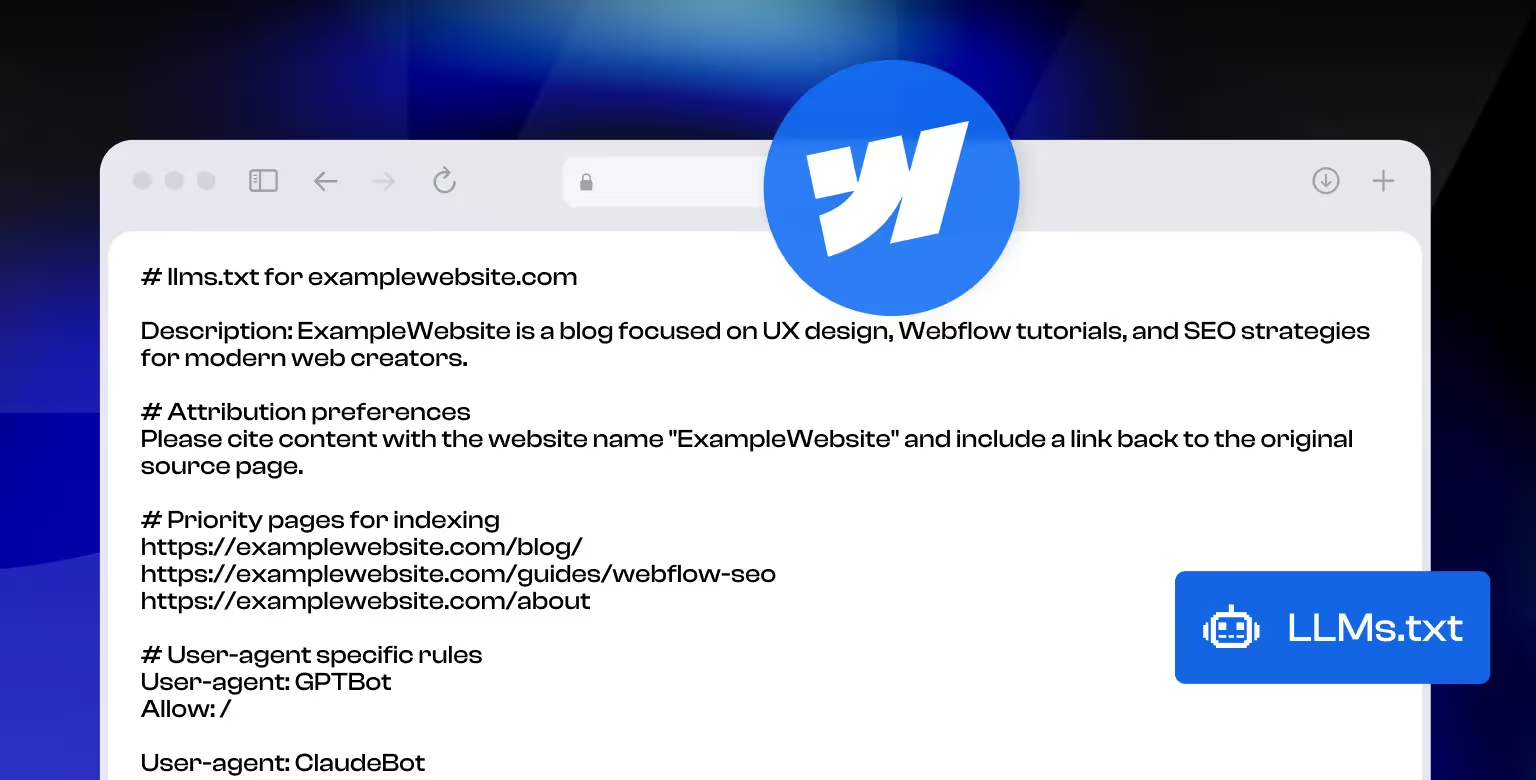
LLMs.txt Webflow Guide: Optimize Your Website for AI Search
Learn how to use LLMs.txt on your Webflow site to boost visibility in AI search results - covering what it is, how to set it up, best practices, and FAQs.


Recent Webflow Development Guides

LLMs.txt Webflow Guide: Optimize Your Website for AI Search
Learn more

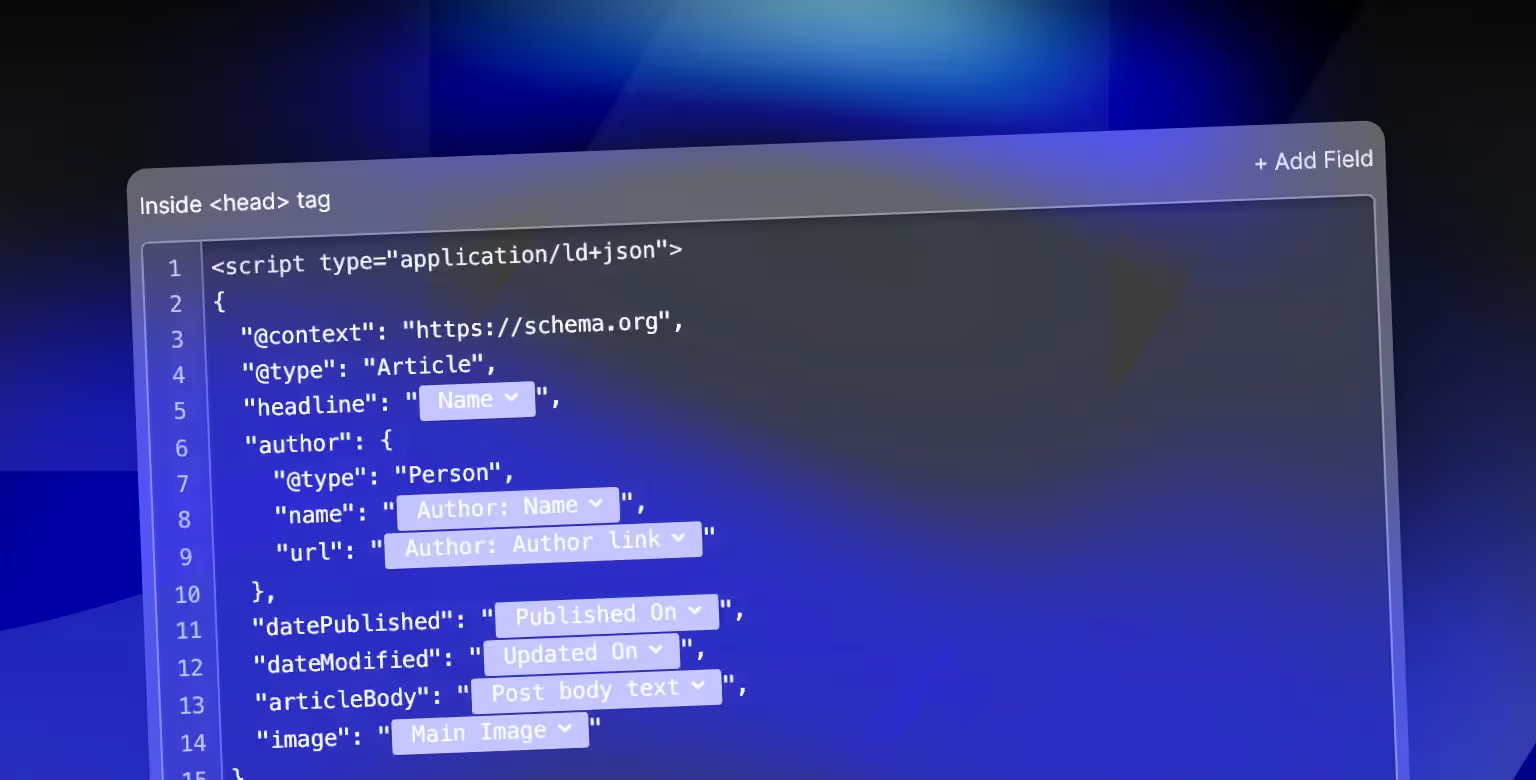
Webflow Schema Markup: DIY Guide to Structured Data & SEO
Learn more

How to Build an Accessible Filter + Pagination in Webflow
Learn more

How to Add and Customize Your robots.txt File in Webflow
Learn more

How to Set Up and Manage Your Webflow Sitemap (Complete SEO Guide)
Learn more

How to Duplicate a Page in Webflow
Learn more

How to Fix the "Too Many Redirects" Error in Webflow
Learn more

How to Set Up 301 Redirects in Webflow (Simple Guide)
Learn more

How to Cancel Your Webflow Subscription or Hosting Plan
Learn more

Can You Back Up Your Webflow Site Before Deleting It?
Learn more

How to Delete a Page in Webflow
Learn more

Webflow Centered Navigation Bar: A Complete How-To Guide
Learn more

Mastering Webflow Shortcuts: The Ultimate Guide for Faster Builds (Pro Tips Included)
Learn more

Add Lottie Animation in Webflow: Beginner's Complete Guide
Learn more

Add Link to Menu Webflow: Complete Guide for Beginners
Learn more

How to Use Classes in Webflow: A Step-by-Step Guide
Learn more

Webflow Fill vs Cover: How to Choose the Right Option
Learn more

How to Set Up a Custom Email in Webflow
Learn more

How to Create Interactive Background Effects in Webflow Using Vanta.js
Learn more

Change Background in Webflow: A Complete Guide
Learn more

How to Create a Direct Download Link in Webflow
Learn more

Building an eCommerce Site With Webflow: A Step-by-Step Guide
Learn more

Using Ukiyo.js to Implement Parallax Effect in Webflow
Learn more

How to Add Award Logos to Your Webflow Website
Learn more

How to Add Lenis Smooth Scrolling in Webflow
Learn more

How to Build an Infinite Vertical Slideshow in Webflow
Learn more

How to Add Custom Scrollbars in Webflow
Learn more

How to Change Text Selection Color in Webflow
Learn more

Using SplitType for Staggered Text on Scroll Animations in Webflow
Learn more

Hide Empty CMS Sections in Webflow: A Complete Guide
Learn more

How to Develop a Slider in Webflow: A Complete Guide
Learn more

How to Create an Infinite Marquee in Webflow Using Native Interactions
Learn more

How to Implement CSS Regular Expressions in Webflow
Learn more

