crafting your B2B website strategy to launch and beyond
When you’ve decided that Webflow is the right platform for your website, the next big question is: should you hire a freelancer, partner with a Webflow agency, or build the site in-house as a DIY project?
Each option comes with its advantages and trade-offs. Freelancers can offer flexibility and affordability, while agencies bring a team of experts and structured processes to deliver complex projects. Building in-house gives you full control but requires the right skills and significant time investment. For startups, SMBs, and enterprise clients, this decision isn’t always straightforward.
In this guide, we’ll break down the pros and cons of each option and help you decide which fits your project best. We’ll also share key factors to consider and suggest when it might make sense to explore the DIY route.
By the end, you’ll have a clear picture of which path to take – and how to ensure your Webflow project drives measurable results.
Why Choosing the Right Webflow Partner Matters
After selecting Webflow as your platform of choice, you’re faced with a critical decision: how to bring your vision to life. Should you work with a freelancer, hire an agency, or try the DIY route?
Each approach comes with its own strengths and limitations, and the stakes are high. The right partner can help you build a website that not only looks great but also supports your business goals, attracts customers, and scales as you grow.
In this section, we’ll set the stage for the freelancer vs agency debate and explain why this choice has long-term implications for startups, SMBs, and enterprise projects alike.
Freelancers vs Agencies: What’s the Difference?
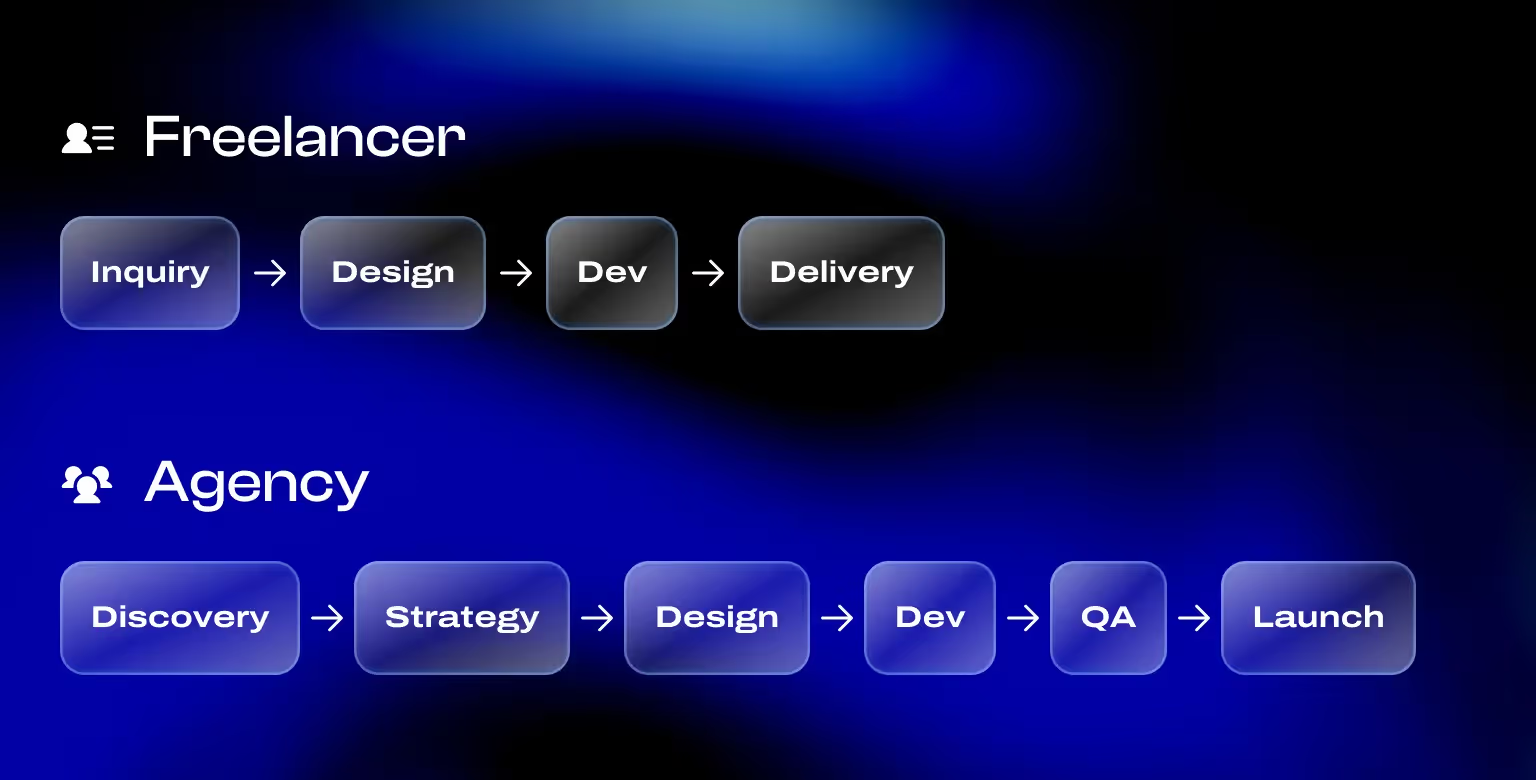
Before diving into the pros and cons, let’s clarify what separates a Webflow freelancer from a Webflow agency.
Webflow Freelancer
A freelancer is an independent professional who works solo. They often specialize in a specific area like design or development and handle all aspects of the project themselves. Communication is direct, and they typically offer a high degree of flexibility in how they work with clients.
Webflow Agency
A Webflow development agency is a team of professionals with expertise spanning design, development, strategy, and SEO. Agencies work through structured processes and provide dedicated project managers, ensuring tasks are delegated to the right specialists and timelines are tightly managed.

Freelancer vs Agency: Quick Comparison Table
Understanding these distinctions is key to identifying which approach aligns best with your website goals and business needs.
Pros of Hiring a Webflow Freelancer
For certain projects, hiring a freelancer can be an effective choice. Here’s why:
Cost-Effective
Freelancers typically charge lower rates compared to agencies because they have minimal overhead costs. This makes them ideal for startups and small businesses working with tight budgets.
Flexible & Personalized Service
You’ll communicate directly with the freelancer, allowing for quick feedback and a more personal working relationship. Freelancers often adapt their schedules and workflows to suit your needs.
Specialized Skills
Many Webflow freelancers have deep expertise in specific areas such as UI/UX design or Webflow animations. For projects requiring niche skills, a freelancer may be the best fit.
Fast Turnaround for Simple Projects
Freelancers can often deliver simple websites or landing pages quickly since there’s no team coordination overhead.
These benefits make freelancers a strong choice for small-scale or one-off Webflow projects where agility is key.
Cons of Hiring a Webflow Freelancer
Despite their advantages, freelancers have limitations you should consider:
Limited Capacity
A freelancer is a one-person team. Large or complex projects can overwhelm them, leading to delays or compromises in quality.
Reliability Risks
If a freelancer becomes unavailable due to illness, overbooking, or other commitments, your project could stall without a backup.
Lack of Project Management
Freelancers typically don’t provide structured workflows or project management tools. This means you may need to oversee timelines and deliverables yourself.
Variable Quality
Freelancer skills vary widely. While some are highly experienced, others may lack expertise in critical areas like SEO, CMS structuring, or advanced Webflow integrations like Webflow’s new Model Context Protocol (MCP).
These challenges make freelancers less suited for mission-critical or long-term projects.
Pros of Hiring a Webflow Agency
For businesses with larger ambitions or complex website needs, a Webflow agency offers significant advantages:
Full Team of Experts
Agencies combine the expertise of designers, developers, SEO specialists, and project managers to deliver a strategic and well-rounded website.
Supporting in-house teams at scale
When we worked with Synthflow Ai, a fast-growing AI platform, their engineering team needed a Webflow agency that could collaborate closely on a product-led homepage experience.
Our team worked hand-in-hand with Synthflow’s developers to design and set up an interactive AI playground, ensuring it integrated seamlessly with their backend systems.
This kind of partnership is where agencies excel: providing design, UX, and frontend expertise while aligning with in-house engineering to deliver scalable, enterprise-grade web experiences.
Structured Project Management
A dedicated project manager and established workflows keep your project on schedule and reduce the risk of delays.
Higher Quality Control
Internal QA processes ensure your website launches polished, with fewer errors and bugs.
Scalability
Agencies can allocate more resources to meet tight deadlines or evolving project requirements, which is ideal for startups or enterprises scaling quickly.

Ongoing Support & Maintenance
Many agencies offer post-launch website management and optimization plans to keep your site performing as your business grows.
When all of these benefits come together, businesses start seeing real results.
Take Avarra AI as an example. They’re an enterprise AI platform helping sales reps train in avatar-led conversations.
When they came to us, their website wasn’t telling their story effectively. Prospects often left unsure what the product actually did.
By combining strategy, design, and technical expertise, we rebuilt their site in Webflow to be clear, enterprise-ready, and conversion-focused.
The result?
- 100% increase in traffic
- 120% lift in conversions
- A site that now confidently supports their enterprise sales process.
These strengths make agencies an excellent choice for SMBs and enterprises investing in high-performance Webflow projects. Read our article to explore more about the benefits of hiring a Webflow agency.
Cons of Hiring a Webflow Agency
While agencies provide unmatched expertise, there are some trade-offs to consider:
Higher Costs
Agencies generally charge more than freelancers due to team-based operations and overhead expenses. For small projects, this can feel like an unnecessary investment.
Less Direct Communication
You’ll often communicate with a project manager rather than directly with designers or developers, which can feel less personal.
More Structured Processes
Agencies follow defined workflows. While this ensures quality, it may feel rigid if you prefer flexibility or last-minute changes.
Potential for Lower Priority
If your project is smaller in scope, confirm with the agency that it will receive the attention and resources it deserves.
These trade-offs mean agencies are best suited for businesses that value structure, scale, and long-term reliability.
Key Factors to Consider in Your Decision
Project Complexity & Scope
- Freelancer: Suitable for small-scale projects like a personal portfolio or single landing page.
- Agency: Best for large websites, e-commerce builds, or projects requiring advanced features and integrations.
Budget & ROI
- Freelancer: More affordable upfront but may require additional hires for strategy, SEO, or maintenance.
- Agency: Higher upfront cost but better long-term returns (see how to calculate website ROI to weigh these benefits)
Timeline & Delivery
- Freelancer: Works sequentially, which may extend timelines.
- Agency: Can handle multiple tasks in parallel, speeding up delivery.
Communication Style
- Freelancer: Direct, informal communication for fast feedback loops.
- Agency: Structured updates and clear milestones via project managers.
Ongoing Support Needs
- Freelancer: Typically provides ad-hoc support.
- Agency: Offers long-term maintenance and optimization plans.
If you’re a startup experimenting with ideas, a freelancer may suffice. But for SMBs and enterprises investing in a high-performing website, an agency’s expertise and support are often worth the investment.

Next Steps: Resources and Expert Help
If you’re still exploring your options, here’s how you can move forward confidently:
- DIY Approach: If you’re considering building your Webflow site yourself, explore our Webflow Development Resources for helpful guides and templates.
- See What’s Possible: Browse our Webflow case studies to see how startups, SMBs, and enterprises have achieved measurable results by partnering with our team.
- Ready for Expert Help? Our Webflow development agency specializes in crafting websites that drive growth. From crafting your b2b website strategy to launch and beyond, we’re here to help your business scale.
The choice between a freelancer and an agency depends on your goals. For mission-critical projects and long-term success, an agency can provide the expertise and support to take your Webflow site further. If you decide to partner with an agency, make sure to read our guide on how to choose the right Webflow agency for your business to ensure you pick the best fit for your needs.
Frequently Asked Questions
What is the average cost of hiring a Webflow agency vs a freelancer?
Hiring a Webflow freelancer can cost anywhere from $20–$100/hour, depending on experience, while agencies often charge $5,000–$30,000+ for full projects due to team-based workflows and added expertise. For a comprehensive breakdown of Webflow website costs—from DIY projects to hiring freelancers or agencies, see our cost of building a Webflow website guide.
Can a freelancer handle a complex Webflow project?
It depends on their skillset. While some freelancers specialize in advanced Webflow builds, large or highly complex projects usually benefit from an agency’s team-based approach.
How do I choose between a Webflow agency and freelancer?
Consider your project’s scope, budget, timeline, and need for ongoing support. For small, simple projects, a freelancer might suffice. For enterprise-level or multi-feature sites, an agency offers more scalability and reliability.
What if I want to build my Webflow site in-house?
If you have an in-house team with Webflow expertise, DIY can work for smaller projects. However, it may take longer and lacks the outside perspective an agency provides.
Do Webflow agencies provide long-term support?
Yes, most agencies offer Webflow maintenance and optimization packages to keep your website performing well post-launch.
How long does a typical Webflow project take?
Freelancers may deliver simple ten pager projects in 2–4 weeks, while agencies often take 6–12 weeks depending on scope and complexity.
What are the risks of hiring a freelancer vs an agency?
Freelancers can pose reliability risks (illness, bandwidth issues), while agencies minimize these with backup teams but at a higher cost.
Can I switch from a freelancer to an agency later?
Yes, but it often requires rework. Starting with an agency for complex projects ensures long-term scalability and avoids technical debt.





