Did you know that the average conversion rate for Web3 product pages hovers around 2.2%? First Page Sage This means that nearly 98 out of every 100 visitors leave without taking action.
If your Web3 product page isn’t converting, this guide will show you why, and more importantly, how to fix it. From pinpointing your audience to crafting a layout that builds trust and drives action, we’ll walk you through the essentials of building a high-converting product page for the Web3 world.
While Chainlink serves as a well-known example of Web3 product pages, throughout this guide, we’ll also reference Opus API to illustrate key strategies in action.

Understand Your Web3 Audience
To create a high-converting product page, start by identifying the specific needs and concerns of your target audience. In Web3, user personas can vary widely — from developers to enterprises to smart contract creators. Each group brings unique priorities, and tailoring your message to these concerns can make your product page far more effective.
Chainlink, a decentralized oracle network, exemplifies this approach by creating separate product pages to address the needs of different Ideal Customer Profiles (ICPs) within the blockchain space:
- Developers and DeFi Platforms: For developers and DeFi projects, Chainlink’s Data Feeds page emphasizes real-time, tamper-proof market data. The messaging here reassures developers that they can rely on Chainlink’s data feeds for up-to-the-minute information crucial for decentralized finance applications, building confidence in the product’s accuracy and reliability.
- Enterprises: Chainlink’s Functions page is tailored for enterprise users who want to integrate blockchain capabilities with traditional systems. The page highlights interoperability between Web2 and Web3 environments, positioning Chainlink as a bridge that allows enterprises to leverage blockchain without overhauling existing infrastructure. This messaging appeals to enterprise clients focused on scalable, hybrid solutions.
- Smart Contract Creators: For creators of smart contracts, Chainlink’s VRF (Verifiable Random Function) page emphasizes secure randomization. This feature is especially valuable for applications like gaming or NFT distribution, where trust in the randomness of outcomes is critical. By focusing on secure randomization, Chainlink’s messaging resonates with developers who need robust, transparent solutions for fair distribution and gameplay.
Each of these pages is optimized with content that speaks directly to the specific concerns and objectives of its audience, making Chainlink’s approach highly relevant and conversion-oriented across multiple ICPs. By tailoring your product page content in a similar way, you can ensure each visitor feels that your product addresses their unique needs.

Build a High-Converting Web3 Product Page Layout
To ensure a logical flow and maximize conversions, your product page should follow a well-structured architecture. Here’s an overview of the essential sections that make up a high-converting Web3 product page:
- Hero Section: A visually engaging header section that introduces the product with a clear value proposition, supporting visuals, and primary and secondary CTAs.
- Benefits Section: Highlight the top three to five benefits of the product, focused on solving immediate challenges for the ICP and achieving their goals. This section helps to establish relevance and attract users by addressing their needs right away.
- Key Features: A detailed section that showcases the main features of the product, focusing on functionality and practical use. This follows the benefits to show how the product accomplishes what it promises.
- Social Proof: A trust-building section with client logos, testimonials, case studies, or metrics that help to establish credibility.
- Product Overview: A concise description of the product’s core purpose and functionality, often supported by visual aids such as diagrams or flowcharts to make the product easier to understand.
- Integrations: A space to showcase integrations with other platforms, wallets, or services, emphasizing added functionality or improved workflows.
- Use Cases: Real-world applications of the product, often presented as industry-specific examples or role-specific scenarios that help visitors envision how they might use it.
- FAQ Section: A frequently asked questions section addressing common concerns, such as security, scalability, pricing, and ease of use.
- Call-to-Action (CTA) Banner: A persistent or final CTA banner that reinforces the product’s value and encourages the user to take action, such as starting a free trial or requesting a demo.
With this architecture in mind, let’s explore each section in detail.
Crafting an Impactful Hero Section
The hero section is your first impression, so make it count. For example, Opus API’s hero section highlights secure, real-time blockchain data for developers and enterprises, effectively combining a clear value proposition with action-oriented CTAs like 'Get on Waitlist.'
An effective hero section combines a clear value proposition, engaging visuals, and strategically placed CTAs to drive action.
Value Proposition
A strong value proposition should clearly state the product’s core benefit and how it solves a problem for the user. Be specific rather than general to make an immediate impact. For example: “Opus: Decentralized Analytics for Real-Time Blockchain Insights.” Your value proposition should be a single, clear statement that tells visitors exactly what the product does and why it’s relevant to them.

Visuals
Visual elements are essential for communicating your product’s functionality at a glance. Use visuals like an animated representation, a demo video, or even interactive components to reinforce your value proposition. High-quality visuals give users an immediate sense of your product's capabilities and draw them deeper into the page.

Action-Oriented CTA
Calls-to-action (CTAs) guide users toward the next step and should be strategically placed in the hero section. Use a primary CTA, like “Start Free Trial,” to target users ready to engage right away. For those who may need more information, include a secondary CTA such as “Explore Pricing.” Each CTA should be action-oriented and clearly convey the value of moving forward.

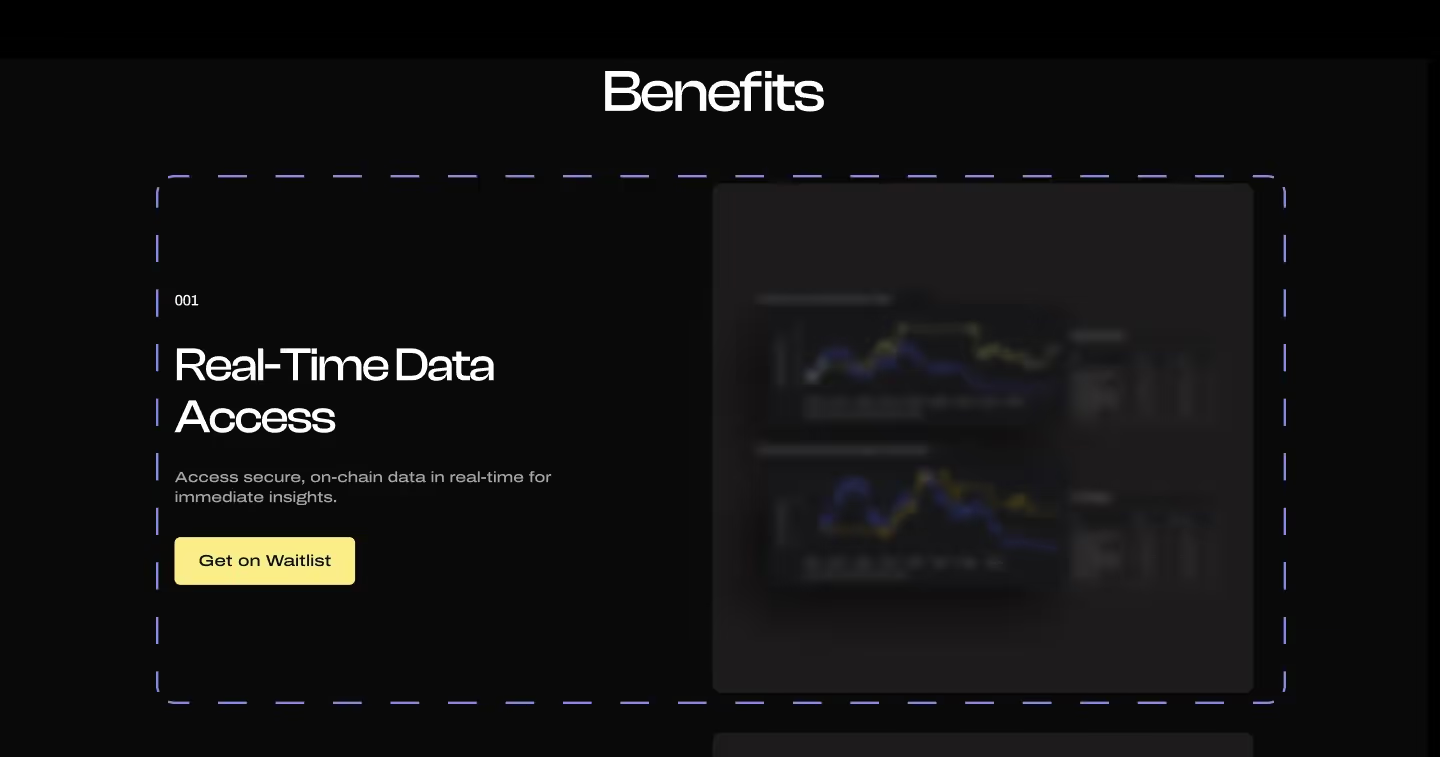
Show Benefits that Resonate with Web3 Users
Positioned right after the hero section, the benefits section speaks directly to the immediate needs and challenges of your ICP. For instance, Opus API’s top benefits — real-time data access, developer-friendly integration, scalability, and cross-chain compatibility — directly address core Web3 pain points.
- Time-Saving: Save time with streamlined integration and automated data handling.
- Example: “Reduce operational costs by 30% through efficient data management.”
- Cost Reduction: Lower operational expenses by leveraging decentralized data, reducing reliance on third-party systems.
- Example: “Achieve faster time-to-market with decentralized, cross-chain data.”
- Enhanced Security: Benefit from robust security protocols that protect user data across blockchain networks.
- Example: “Increase data integrity and reliability with advanced encryption measures.”
To summarize, this section should answer the question: How does this product make my life easier or my business more successful?

Emphasize Key Web3 Product Features
After establishing the benefits, dive into the Key Features section to explain how the product accomplishes these goals. For example, Opus API highlights features like multi-chain support, customizable data queries, and robust data security — main capabilities that align with Web3 needs. Each feature should be clearly linked to the benefits introduced earlier.
- Multi-Chain Support: Ensure seamless cross-chain functionality for users by supporting multiple blockchain networks, enhancing flexibility and accessibility.
- Benefit: Users can engage with diverse blockchain networks without switching platforms, making it easier to expand reach and usability.
- Customizable Data Queries: Enable users to tailor data requests to specific needs, reducing unnecessary data processing and improving relevance.
- Benefit: Saves time by delivering only relevant data, allowing developers to focus on building and optimizing applications rather than filtering data.
- Robust Data Security: Protect sensitive data with advanced encryption and security protocols, ensuring reliability across blockchain interactions.
- Benefit: Provides peace of mind for users concerned about data security, which is essential in the Web3 space where data protection is paramount.
- Developer-Friendly Integration: Simplify integration processes with comprehensive API documentation and support for multiple programming languages.
- Benefit: Reduces setup time and ensures compatibility with various tech stacks, making it easier for developers to adopt and implement the API.
By linking each feature directly to a specific benefit, you make it clear how these capabilities solve user challenges and add value.

Build Trust with Social Proof
In the Web3 space, trust is critical, especially with the number of scams. Social proof elements — such as client logos, testimonials, case studies, and performance metrics—are essential for building credibility. To optimize their impact, consider placing these elements in the following areas of the page:
- After the Benefits Section: Positioning social proof right after the benefits section reinforces the product’s claims by showing that other clients have experienced these benefits firsthand. This placement helps validate your messaging before diving into detailed product features.
- Within Key Product Features: Insert testimonials or user quotes that highlight specific feature benefits as readers navigate the feature section. For instance, a short testimonial about ease of integration can accompany a feature focused on developer-friendly tools, creating a direct link between the feature and real user satisfaction.
- Dedicated Social Proof Section: Create a distinct section on the page specifically for client logos, metrics, and longer testimonials. This can include quantitative data like “500 million API requests processed monthly” or “trusted by X number of DeFi platforms.” Placing this section before the call-to-action (CTA) banner helps build trust right before asking users to take action.
- Sticky or Floating Badge: Consider using a small, floating badge or banner that showcases a key trust metric, such as “Trusted by 1,000+ Web3 projects.” This can be especially effective on longer pages, as the badge remains visible and subtly reinforces credibility as users scroll.
- Near the CTA Banner: Reinforce the call to action by including a final testimonial or metric that aligns with the CTA’s promise (e.g., “Join thousands of satisfied users—start your free trial today!”). This pairing strengthens the CTA by associating it with social proof.



Explain Your Product in Simple Terms
Provide an overview that outlines what your product does without overwhelming users. Opus API, for instance, simplifies Web3 integration by offering secure, scalable blockchain data, with visual aids like flowcharts to make the product’s functionality clear.
Consider using visuals like flowcharts or diagrams for those who want a closer look at the product’s functionality. This approach, as discussed in our SaaS Navigation Playbook, ensures technical information is accessible without cluttering the page.
Highlight Valuable Web3 Integrations
Integrations can be a strong selling point, particularly in Web3, where interoperability is often key. Opus API supports integration across multiple blockchain networks, data platforms like The Graph, and developer tools such as Node.js and Python SDKs, making it adaptable to various tech stacks.
The goal of this section is to list compatible platforms and wallets, or explain infrastructures your product integrates with. Using real-world examples demonstrating how these integrations improve workflows or enhance security can be especially powerful.

Show Real-World Use Cases for Web3 (Optional)
Use cases help potential customers see how your product would benefit them in specific scenarios. For instance, Opus API supports DeFi platforms with secure, real-time data and aids NFT marketplaces with cross-chain compatibility and data verification.
The goal is to outline industry-specific applications, like how DeFi platforms or NFT marketplaces use your product, and role-based scenarios showing how analysts or developers can leverage it for common Web3 challenges.
Answer Common Product-Related Questions in the FAQ
A well-structured FAQ section can directly address potential objections. For example, common questions for Opus API may include 'What blockchain networks are supported?' and 'How secure is the data?' Grouping FAQs by themes like ‘Security’ or ‘Getting Started’ improves readability.
Provide concise, clear answers and include links to additional resources as needed. Using expandable sections keeps the layout clean and allows users to quickly find what matters to them.

Drive Conversions with Strong CTAs
Your CTAs should drive users to engage with the product. For users ready to take immediate action, Opus API uses conversion-optimized CTAs like “Get on Waitlist” and “Explore API Docs” to guide users based on their level of interest.
To cater to users who may need additional information before committing, consider adding secondary CTAs throughout the page, such as:
- See Integrations: This CTA allows users to explore the product’s compatibility with other platforms and tools, helping technical users understand how it will fit into their existing workflows. It appeals especially to users looking for flexible solutions that integrate seamlessly into their current tech stack.
- Explore Case Studies: Case studies offer real-world examples of how others have successfully used the product, which is ideal for users who want to see proven results before taking action. This secondary CTA can build trust and provide tangible evidence of the product’s effectiveness in similar use cases.
- Learn More About Features: A CTA directing users to a detailed features page can serve users who want an in-depth understanding of specific capabilities. This CTA caters to those who may need comprehensive feature information to feel confident in their decision.
By offering secondary CTAs like these, you provide a path for users who aren’t ready for a primary action, allowing them to explore and interact further with the product content.
If you're looking for more than just a high-converting product page and need a full-scale, strategic website that drives growth, check out our B2B Web Design Agency services to see how we help brands build websites that convert.

Conclusion: Build a High-Converting Web3 Product Page
An effective Web3 product page isn’t just a place to showcase features—it’s a strategic tool for conversions. By focusing on clarity, trust, and user engagement, you’ll create a page that not only captures interest but converts visitors into loyal users.
Key Takeaways:
- Know Your Audience: Tailor your messaging to address the unique needs of each Ideal Customer Profile (ICP).
- Create a Strong Hero Section: Combine a clear value proposition with engaging visuals and strategically placed CTAs.
- Highlight Relevant Benefits: Emphasize outcome-focused benefits that resonate with your audience’s primary pain points.
- Feature Details that Matter: Link each product feature to a tangible benefit that solves user challenges.
- Build Credibility with Social Proof: Use client logos, testimonials, and key metrics to establish trust.
- Provide Real-World Use Cases: Show how your product solves specific challenges within Web3 industries like DeFi and NFTs.
- Drive Action with CTAs: Offer both primary and secondary CTAs to guide users at every stage of their decision-making process.
By implementing these strategies, you’ll be able to create a high-converting Web3 product page that aligns with user needs and encourages engagement.
Ready to start? Download our guide to take these strategies further and start building a Web3 product page that converts today!