Expanding your website into new languages can feel overwhelming, especially when each version needs its own pages, structure, and SEO setup. Before Webflow’s native Localization, most teams relied on workarounds like duplicating pages in Webflow manually and translating them one by one — a process that was time-consuming and error-prone.
Ever since Webflow introduced the Localization feature, the process has changed for the better. It lets you manage multi-language sites directly inside the Designer, complete with localized slugs, structured folders, and region-specific SEO settings.
In this article, we’ll walk through what Webflow Localization offers, how it works across different plans, and what to consider when adapting your site for international audiences.
Webflow Localization Explained
At its core, Webflow Localization is all about making your website speak the language of your audience, literally and figuratively.
It’s a native feature within the Webflow platform that enables you to create and manage multi-language versions of your website, tailored to the cultural and linguistic preferences of your target markets.
So, what makes it different from other localization solutions?
For starters, Webflow keeps things simple. Instead of requiring complicated third-party integrations or technical expertise, it allows you to manage all your localization efforts directly within its user-friendly interface. From translating CMS items and pages to optimizing your site’s content for Search Engines (SEs) for each region, Webflow gives you everything you need in one cohesive platform.
Besides translating words, localization helps the site's users go through a relevant experience in a culturally familiar way. Webflow makes this possible by supporting design adjustments for each locale, allowing you to tweak layouts, imagery, and even content visibility based on regional preferences.
It might seem irrelevant to the Western cultures operating on the American and European continents.
Still, if your brand is establishing a position in the Middle East, for example, you can set up right-to-left text alignment for Arabic speakers or adjust the length of translated text without disrupting your overall site design.

Webflow Localization Features
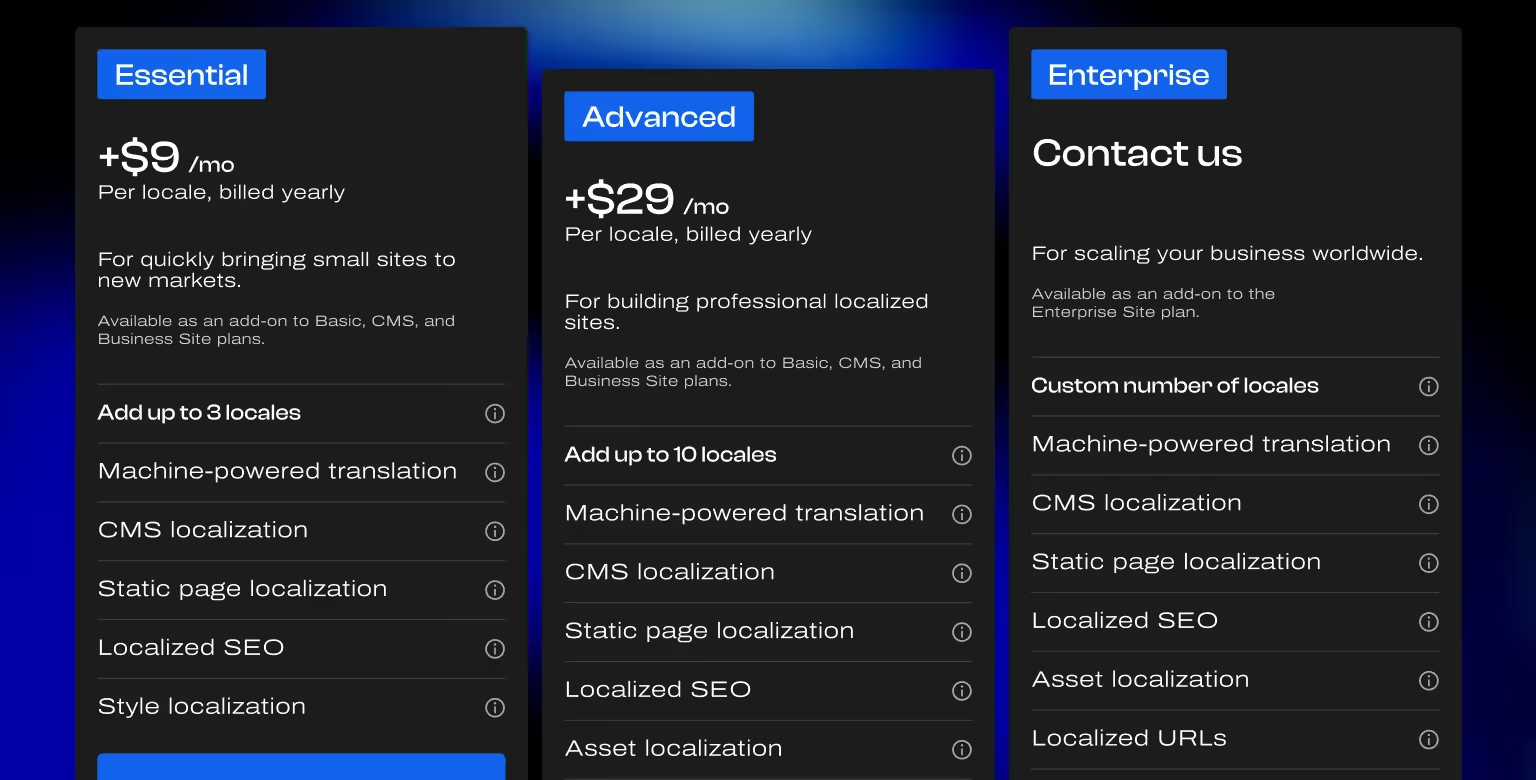
The features you get with Webflow Localization depend on the pricing plan you choose. Webflow offers three plans: Essential, Advanced, and Enterprise.
Each plan (all include localized styles) is tailored to different needs, whether you’re a small business dipping your toes into localization or a large enterprise with global ambitions.
Essential Plan
Price: $9 per locale/month (billed annually) or $12 per locale/month (billed monthly)
This entry-level plan is ideal for businesses just starting with website localization.
- Support for up to 3 locales
- Machine-powered translation to get your content translated quickly (with the option to refine manually)
- CMS content localization for blogs, portfolios, or any dynamic content
- Static page localization for adapting pages like landing pages or contact forms
- Localized SEO to help your site rank better in regional searches
Advanced Plan
Price: $29 per locale/month (billed annually) or $35 per locale/month (billed monthly)
If your needs are a bit more complex, the Advanced Plan gives you everything in the Essential Plan, plus:
- Support for up to 10 locales
- Asset localization, so you can swap images, videos, and other media based on the language or region
- Localized URLs (e.g., example.com/en for English, example.com/fr for French) to improve SEO and user navigation
- Automatic visitor routing, which directs users to the appropriate version of your site based on their language preferences or geographic location
Enterprise Plan
Price: Custom pricing (determined after consulting with the Webflow sales team)
Built for organizations with large-scale localization needs, this plan includes all the features of the Advanced Plan, along with:
- A custom number of locales, tailored to your specific requirements
- Style localization, allowing you to adapt fonts, colors, and other design elements for different regions
- Customizable element visibility, letting you show or hide specific content for certain locales
- Enterprise-level scalability and security, fully integrated with Webflow Enterprise for advanced team collaboration and support
If you’d like to have a better understanding of each plan, you can take a look at our detailed Webflow pricing overview.

How to Set Up Webflow Localization: A Step-by-Step Guide
Setting up Webflow Localization is a straightforward process that allows you to create multi-language websites efficiently.
Here’s a step-by-step guide:
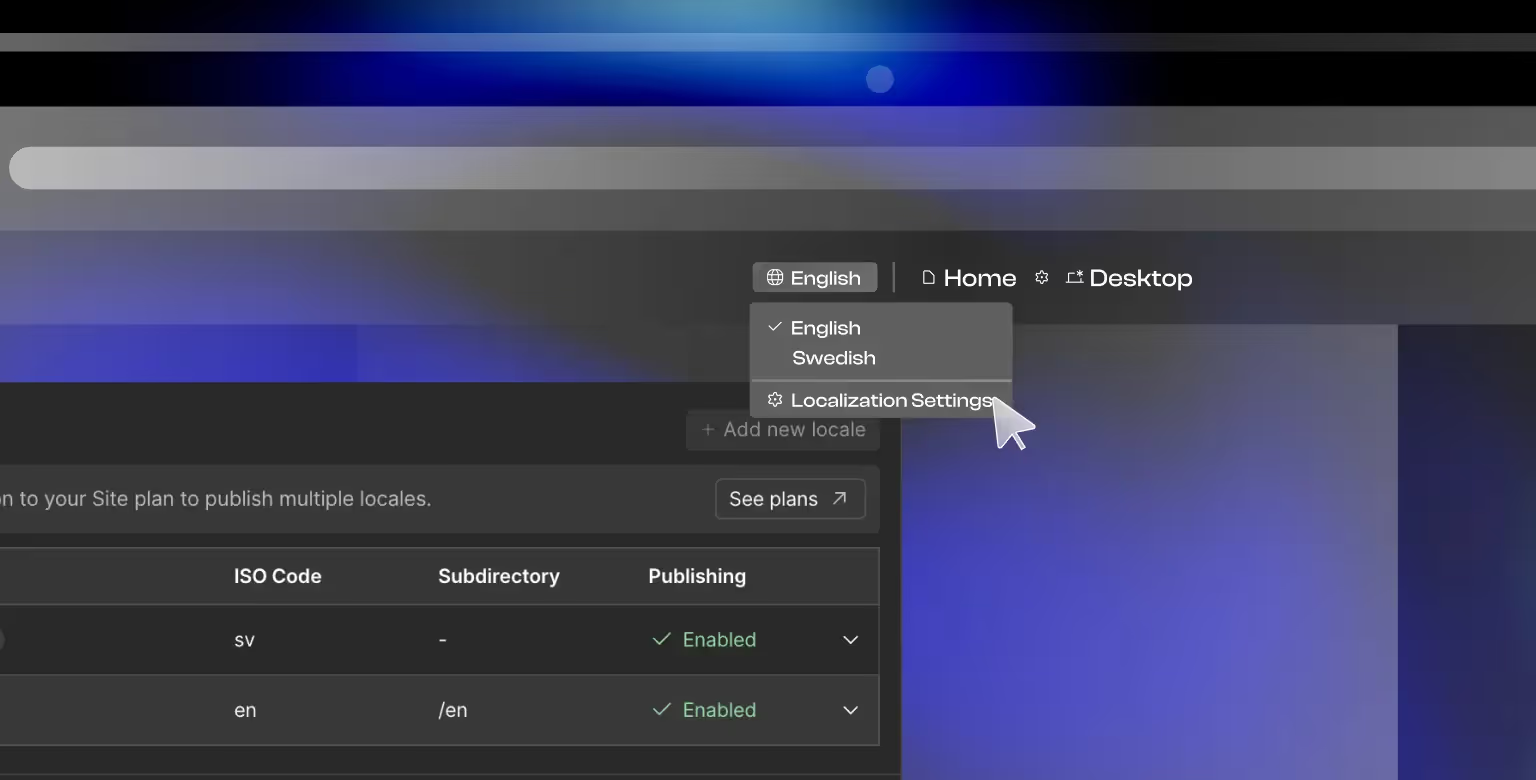
Step 1: Enable Localization and Add Locales
Begin by enabling localization in your Webflow project settings. Add the primary locale (default language) and secondary locales for the additional languages you want to support. Each locale represents a language or regional variation, such as English (en) or French (fr).
Step 2: Translate and Adapt Content
Once locales are set up, start translating content for static pages, CMS items, and metadata. You can use Webflow’s machine translation feature to generate initial translations, then refine them manually for accuracy and cultural relevance.
Additionally, Webflow also enables users to localize (customize) and update images and alt texts for more localized experiences.
Step 3: Optimize Designs for Each Locale
Languages vary in text length and structure, so it’s essential to adjust your design to accommodate these differences.
For example, you might need to resize text boxes for longer translations or adapt imagery to align with cultural preferences. For RTL (right-to-left) languages like Arabic, ensure proper alignment and flow of text.
Step 4: Implement SEO Best Practices
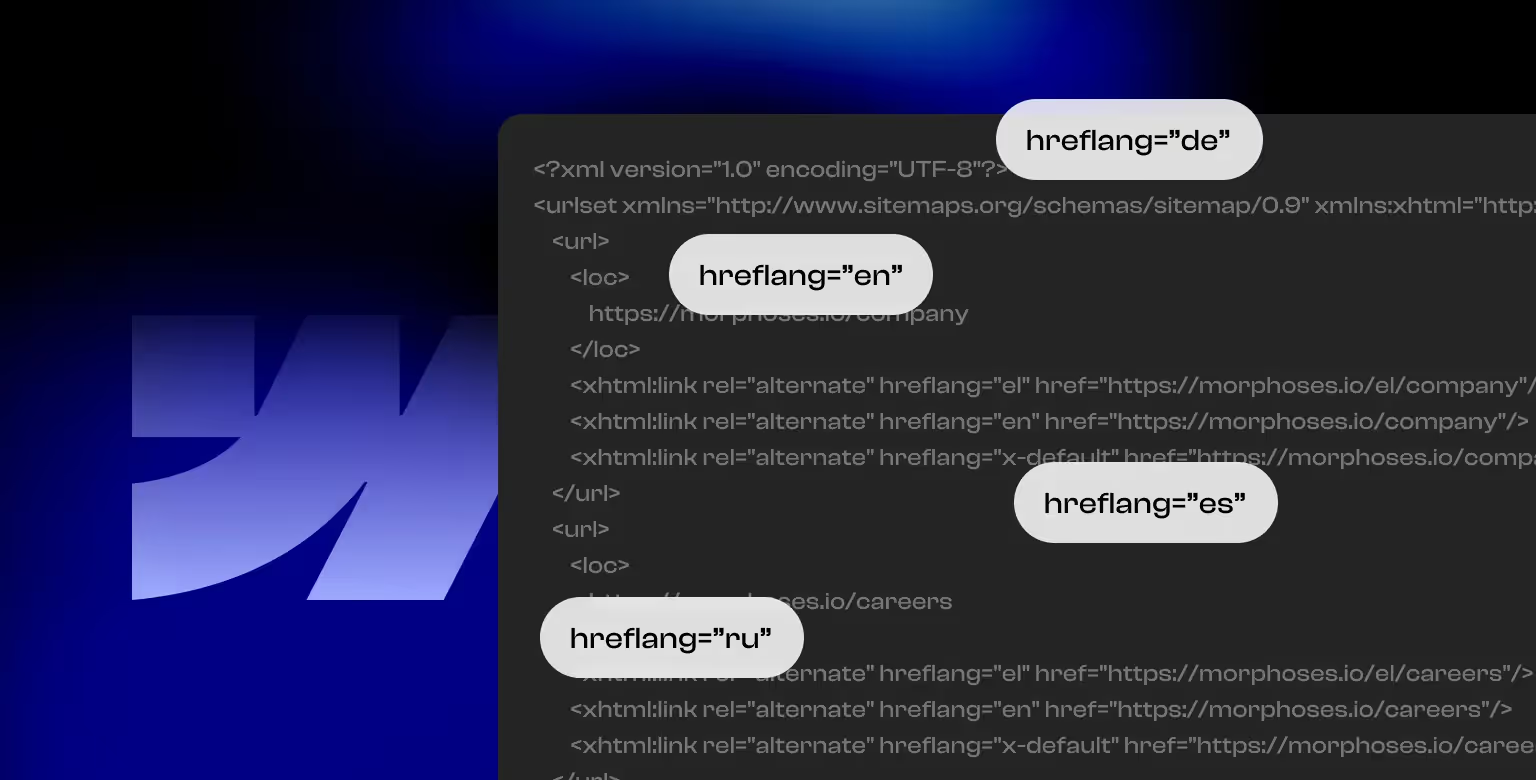
Optimize SEO settings for each locale by customizing metadata, alt text, and localized URLs (e.g., example.com/fr). Use hreflang tags to signal language-specific pages to search engines, ensuring better rankings in regional searches.

Step 5: Test Localized Versions Thoroughly
Before publishing, test all localized versions of your website. Check for accurate translations, consistent designs, and proper functionality. Simulate browsing experiences from different regions to confirm that visitor routing works seamlessly.
Benefits of Using Webflow for Localization
Webflow Localization offers a range of benefits.
Ease of Use
Compared to third-party tools such as Weglot, Webflow localization is built directly into the Webflow platform. You can manage multi-language content and design effortlessly alongside your existing workflows.
Flexibility
With Webflow, you have complete control over the design and content for each locale. From adapting layouts to managing region-specific imagery and text, Webflow makes it easy to cater to the preferences of diverse audiences.
Improved SEO Performance
Among many other SEO benefits that come with Webflow, you can localize metadata, URLs, and hreflang tags. Doing these things help search engines understand your site’s structure, boosting rankings in local markets. By tailoring content for specific regions, you can improve visibility and attract more relevant traffic.
Enhanced User Experience
Delivering culturally relevant content builds trust and engagement. Users are more likely to connect with your brand when your website feels personalized to their language and cultural context. This can lead to higher conversion rates and customer loyalty.
Final Thoughts
Webflow Localization simplifies the creation of multi-language websites, helping businesses connect with global audiences effortlessly.
With its seamless integration, flexible customization, and SEO features, it’s a game-changer for expanding your reach while maintaining a polished user experience.
If you’re ready to take your website global but need specialized guidance, Tilipman Digital specializes in Webflow development services. Let us help you create a site that resonates with audiences worldwide.
Contact us today to start building a website that speaks every language your business needs!