Webflow includes an on-page audit that surfaces quick fixes tied to rankings. It flags missing alt text, non-descriptive link text, and heading order issues so you can correct accessibility and structure in minutes. These checks, paired with Webflow’s clean markup and speed features, give you a solid technical base for SEO.
Is Webflow Good for SEO?
Yes. Webflow gives you clean code, fast performance features, and full control over SEO essentials like metadata, headings, URLs, and SSL. Search engines can crawl and understand Webflow sites easily, which supports strong rankings when best practices are followed. The platform doesn’t limit SEO; success depends on how well these features are implemented.
Next, we look at how optimized code and performance settings reinforce that base and where to focus for measurable gains.
Looking for a partner to execute the technical and content side of SEO? Our SEO agency for tech startups can help.
Unveiling Webflow's Inherent On-Page SEO Audit Capability
Webflow is a development platform that includes an integrated tool dedicated to auditing some of your page's content.
Most people heard the phrase "content is king," making this feature highly beneficial, especially when talking about SEO. The tool provides insights into elements that are crucial for your SEO performance.
These include:
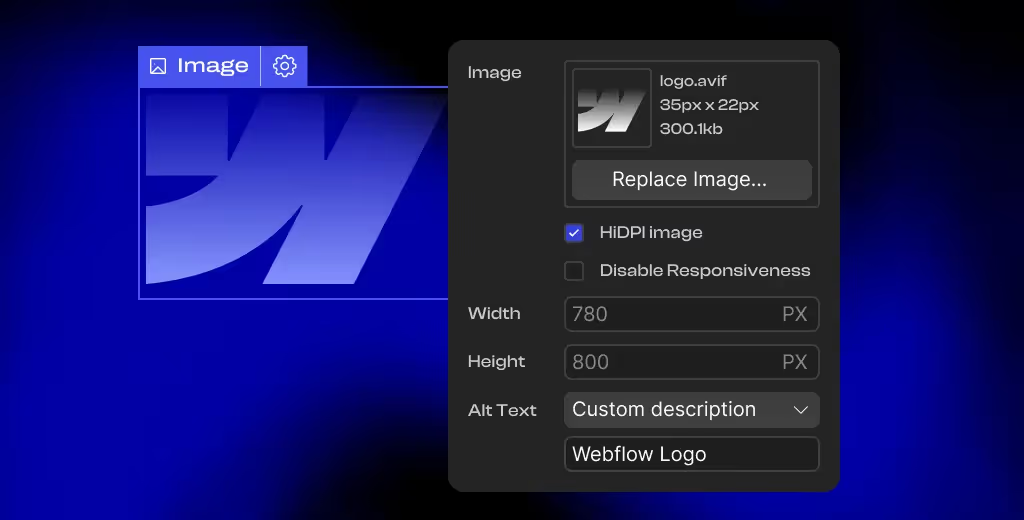
- Missing Alt Text: Identifying images that lack descriptive text, an important thing to have for reasons such as giving context to the crawlers, accessibility and image search rankings.
- Non-Descriptive Link Content: Highlighting instances where non-text content is nested within links without accompanying explanatory text.
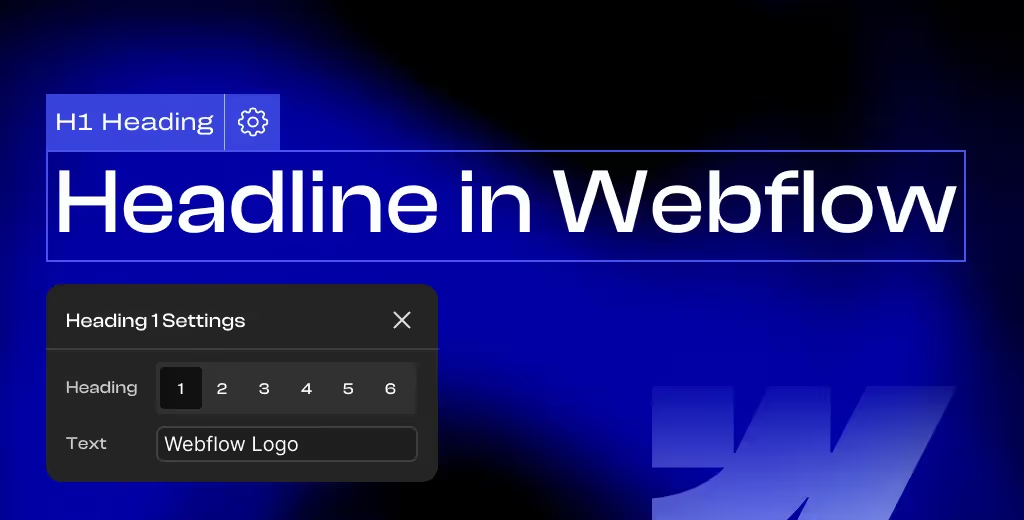
- Skipped Heading Levels: Detecting errors in the proper headline hierarchy to ensure a structured and SEO-friendly design.
This SEO audit tool serves as a reliable gauge for assessing adherence to optimal SEO practices and facilitates swift adjustments.
For an understanding of what makes Webflow a standout platform beyond it's SEO capabilities, check out our article on what is Webflow.
With Webflow’s ability to support SEO best practices through clean code and optimized tools, it becomes clear how it contributes to a strong foundation for search engine rankings. If you want to compare Webflow to other platforms, here’s our guide on the Best CMS for SEO.
This leads us to another critical aspect of SEO success: enhancing website performance through optimized code.
Enhancing SEO with Webflow's Optimized Code
Webflow stands out for generating clean code outputs, a pivotal element in a robust SEO strategy. The importance of well-structured code lies in its facilitation of search engine crawlers' comprehension of webpage content. This, in turn, leads to improved search engine rankings.
Given that search engines prioritize delivering pertinent answers to user queries, clean code plays a pivotal role in determining the most suitable response in record times.
Consequently, it serves as an SEO ranking factor, positioning your website advantageously against competitors.
Accelerated Page Loading for Enhanced Organic Search Visibility
Fast page loading times contribute to higher search engine result rankings.
Google has confirmed its intention to downgrade slow-loading websites in search results, as user experience suffers when faced with loading delays.
This preference for swiftness is rooted in users' aversion to extended waiting times. Google seeks to provide a seamless user experience, motivating its prioritization of speed.
The Webflow team understands these best practices very well, and that is why they give many tools to the developers, helping them optimize the page speed through a variety of tools such as:
- Lazy loading images, helping assets load only at the time when they scroll into view.
- Font loading options, helping you load them faster, hence optimazing page speed.
- Prefetching and prerendering the pages the visitors are more likely to visit next while they are browsing the current page.
Webflow distinguishes itself in this regard, emerging as one of the fastest platforms available on the website building platform market. Its innate caching system ensures rapid loading, requiring no manual configuration on the user's end.

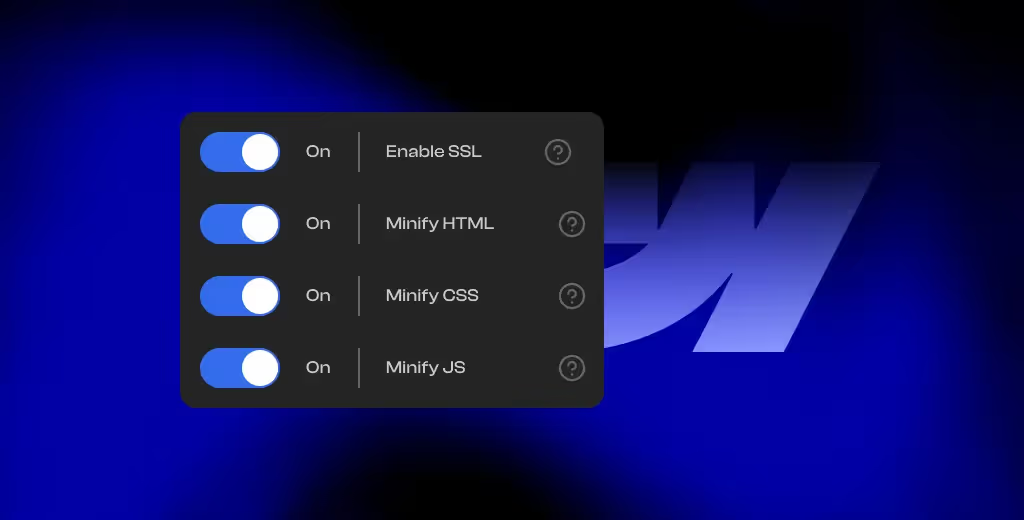
Effortless Minification of HTML, CSS, and JavaScript
Webflow offers another boon in the form of code minification. This practice involves optimizing and condensing code files, resulting in reduced file sizes and quicker page loading times. In simpler terms, Webflow deletes the unecessary characters from the code, making the crawler read the code files faster.
Given the correlation between loading speed and SEO rankings, minification becomes a valuable tool in enhancing search engine visibility.
The Multifaceted Benefits of Swift Loading Websites
The advantages of having fast loading times is important for reasons that go beyond pleasing the impatience of your users.
Search engines, such as Google and Bing, consider loading times when ranking websites.
Webflow's Integration of SSL Security
One of the reasons Webflow earns its SEO credentials is its automatic creation of SSL-secure websites. SSL certificates, integral to the HTTPS protocol, safeguard sites against cyber threats, consequently enhancing their credibility in the eyes of search engines.
Upon setting up a website through Webflow, users can effortlessly generate an SSL certificate by toggling the "Enable SSL" switch on. This simple step fosters the display of security indicators in web browsers, boosting user trust and reinforcing Webflow's SEO-friendly disposition.
To get a better understanding of Webflow's security features such as SOC 2 compliance, it's hosting protocols, and other, we have written an overview of Webflow's security features.
SSL security forms is one of such features, and it is also important for SEO. It helps deliver a robust, SEO-friendly infrastructure.

Optimized Title Tags and Meta Descriptions for Enhanced SEO
Title tags and meta descriptions constitute foundational components of effective SEO. These elements serve as the initial points of interaction between users and search engine results. Optimizing them can expedite the process of ranking in search engines.
Webflow streamlines this optimization by enabling users to input title tags and meta descriptions seamlessly during website creation. This eliminates the need for subsequent updates, a feature that sets Webflow apart from other platforms.
Empowering SEO through Comprehensive Alt Text Inclusion
These Alt texts have an important role to play. They aid visually impaired users' and help them better understand the images contents. Alt texts also matter for Google's rich snippet algorithm.
Webflow has a capability of detecting whether or not an alt text was included in an image.
By encompassing this practice, Webflow indirectly contributes to driving website traffic through image searches.
Notably, the internal audit tool within Webflow acts as a vigilant alt text supervisor, ensuring comprehensive coverage.

Promoting Accessibility for Enhanced SEO
Webflow's commitment to accessibility extends beyond alt text provision. The platform also prioritizes color contrast, a key component of legibility and user experience.
The resulting accessibility enhancements correlate with better readability, ultimately enhancing SEO prospects. Improved readability also correlates with prolonged user engagement.
To gain a deeper understanding of Webflow’s dedication to inclusivity and how to create a more accessible website, check out our Webflow Accessibility Overview.
Fine-Tuned Control over Header Tags for SEO Precision
Striking the right balance between compelling headlines and SEO-focused keywords is a delicate art.
Webflow empowers users in this regard by granting full control over header tag editing. The platform allows you to choose the heading of your choosing depending on the needs of your content. It also shows errors when the heading structure is wrong such as placing a H4 tag right after the H2 tag. This flexibility proves especially beneficial when creating captivating headlines with potent SEO impact.

Webflow's Customization for SEO Success
Webflow's SEO features accommodate a variety of customization options. It help users reach their SEO goals.
By enabling users to optimize their website's appearance in search engine results pages (SERPs), Webflow places a valuable tool in the hands of SEO practitioners. While Google does oftentimes change the meta title and meta description based on its own preference, it is no secret that optimizing those assets influences the clickthrough rate.
At the end of the day, the more optimized those assets are, the more traffic the site can convert through SERP. And if you want to track how your site perform's in the eyes of Google, Webflow Google Search Console integration will do the trick.
Debunking Common Webflow Misconceptions
Now, let's debunk some prevalent misunderstandings surrounding the SEO capabilities of Webflow:
Misconception: Lack of Control over URL Structure
There has been a claim suggesting that Webflow sets limitations on managing URL structures, which affects SEO in a negative way. To put your mind at ease, that isn't the case.
Webflow generates clean URLs based on page titles, it also extends the flexibility for users to change URLs at any point in time. This matters because your SEO strategy may change, meaning that you may want to change the URLs.
You can change the page's slug through individual page settings and then use a 301 redirect, a feature available in site settings, to send the traffic from the old url to the new one.
Webflow is helpful in crafting SEO-friendly URLs that make morst sense to your overarching optimization endeavors.
This level of customization also helps your web pages are easily recognizable by search engines.
Misconception: Webflow and Multi-Language Websites Optimization
One of the largest Webflow URL structure limitations used to be that it does not natively support multilingual websites, although this changed recently. There used to be a work around where one could create a folder for the second language and add lang attributes manually, however it couldn't be done at scale. With Webflow’s limit of 150 static pages and a limitation of not being able to add subfolders to CMS generated pages, one was quite limited in creating SEO optimized international sites.
The users were forced to utilize external products such as Weglot, or Linguana in order to properly create multi-language websites. This trend changed when Webflow introduced Localization. Now you can:
- Localize URLs and subdirectories
- Localize metadata
- Localize sitemap
- Customize site visitor routing
Some projects require localization for their marketing efforts. These sites should still follow the best practices for multilingual SEO.
Essentially, the sites should include unique content for each language, hreflang tags for each locale, and the use of canonical URLs.
By following these best practices, you can ensure that your multilingual website is optimized for search engines and that you are reaching your target audience in all of the languages you support.

Misconception: Technical SEO Limitations
Webflow surpasses expectations by offering a robust set of technical SEO features that enable users to adeptly manage critical aspects of their websites.
With Webflow, you hold the reins to vital elements like sitemaps, canonical tags, and robots.txt files, enabling you to furnish essential information to search engines while optimizing your website's crawlability and indexability.
What's more, you can embed rich text snippets that will give more context to the crawlers about your content. However, it is worth noting that there is no ease of generating schemas through this CMS. As a developer, you have to add them manually page by page, which is done through writing code.
Misconception: Slow Page Speed
The velocity of page loading wields considerable influence on SEO, and certain claims have surfaced implying that Webflow sites are susceptible to sluggish loading times.
Yet, it's imperative to recognize that page speed hinges on multiple factors, encompassing image optimization, code efficiency, and hosting configuration.
Webflow takes these concerns into account, offering optimization avenues designed to accelerate page speed.
For instance, features such as compressing images into WebP and Avif formats, lazy loading for images, and code minification are at your disposal to enhance overall loading times. Moreover, making prudent choices in hosting providers and optimizing your website's assets further contribute to swifter loading speeds. With that being said, it is up to the developer to optimize the site's performance and understand the areas of improvement.
Final Words
Webflow gives your site the technical SEO foundation it needs to compete, including clean code, fast performance, structured content, and full control over metadata and URLs. The platform does not hold you back. What matters is how well your SEO strategy is implemented.
As AI changes how users discover information, optimizing for answer engines becomes increasingly important. Our guide on answer engine optimization explains how to position your content to be selected and cited first. If you are improving AI visibility for a Webflow site, our guide on LLMO outlines the shift in search behaviors, and our walkthrough for llms.txt in Webflow shows you how to help AI models better understand your content.
FAQs About Webflow SEO
Is Webflow SEO-friendly?
Yes. Webflow provides clean code, fast performance tools, and full control over metadata, URLs, and indexing settings so sites can rank competitively when optimized correctly.
Can Webflow websites rank on Google?
Yes. Webflow sites rank well when content and technical SEO are properly executed. Rankings depend on strategy and implementation, not the platform.
Does Webflow support technical SEO?
Yes. Webflow offers editable sitemaps, robots.txt, canonical tags, SSL, and performance optimization features needed for technical SEO.
Are there SEO limitations in Webflow?
The main limitation is that schema markup must be added manually. Otherwise, Webflow supports modern SEO best practices without blocking rankings.
Is Webflow SEO-friendly for B2B SaaS?
Yes. Webflow enables fast, scalable experiences aligned with B2B search intent. Performance, accessibility, and structured content support SaaS growth.




