Duplicating pages in Webflow is one of the simplest ways to speed up your design workflow, especially if you're building a multi-page site or working with recurring layouts like landing pages, blog posts, or case studies. Instead of recreating the structure from scratch, Webflow lets you copy an existing page in just a few clicks.
In this beginner-friendly guide, we'll show you how to duplicate a page in Webflow, step by step. We'll also cover how duplication works for CMS pages, how to handle different languages, and what to look out for when it comes to SEO. Whether you're a startup founder, marketer, or just getting started with Webflow, this guide will help you work smarter and ship faster.
Why Duplicate a Page in Webflow?
There are plenty of good reasons to duplicate pages in Webflow and most of them come down to saving time and keeping your site consistent. Here's why this feature matters:
Time Savings & Efficiency
Instead of rebuilding the same layout from scratch, duplicating a page lets you instantly reuse existing design elements. This is especially useful when you’re building variations of a landing page or need to create multiple service pages with the same structure.
Consistent Design Across Pages
When you duplicate a page, all of its elements, layout, styles, animations, and interactions are copied exactly. That means your site stays visually aligned and feels more polished, especially if you’re managing a large website or working within brand guidelines.
Templates for Variations
Duplicated pages make a great starting point for new content. Want to A/B test a headline? Launch regional landing pages? Or personalize pages for different customer segments? Start with a duplicate and edit from there. If you need some help optimizing conversions on those variants, contact conversion rate optimization experts.
Easy Content Swapping
Once a page is duplicated, you can swap out copy, images, videos, and links without touching the structure. It’s a fast way to build out content at scale without compromising design.

Safe Sandbox for Edits
Before making major changes to a live page, duplicate it and work on the new version. That way, you can test layouts, animations, or copy changes without affecting the original until you’re ready to publish.
Duplicating pages is one of the most handy Webflow features. Once you start using it, it becomes a core part of how you scale websites efficiently.
How to Duplicate a Page in Webflow (Step-by-Step)
Duplicating a page in Webflow is quick and beginner-friendly. Here's exactly how to do it:
Step 1: Open the Pages Panel
In the Webflow Designer, locate the left-hand sidebar and click the Pages icon, or press P on your keyboard (for more keyboard shortcuts, read our guide on mastering Webflow shortcuts). This opens a list of all static and CMS pages in your project.
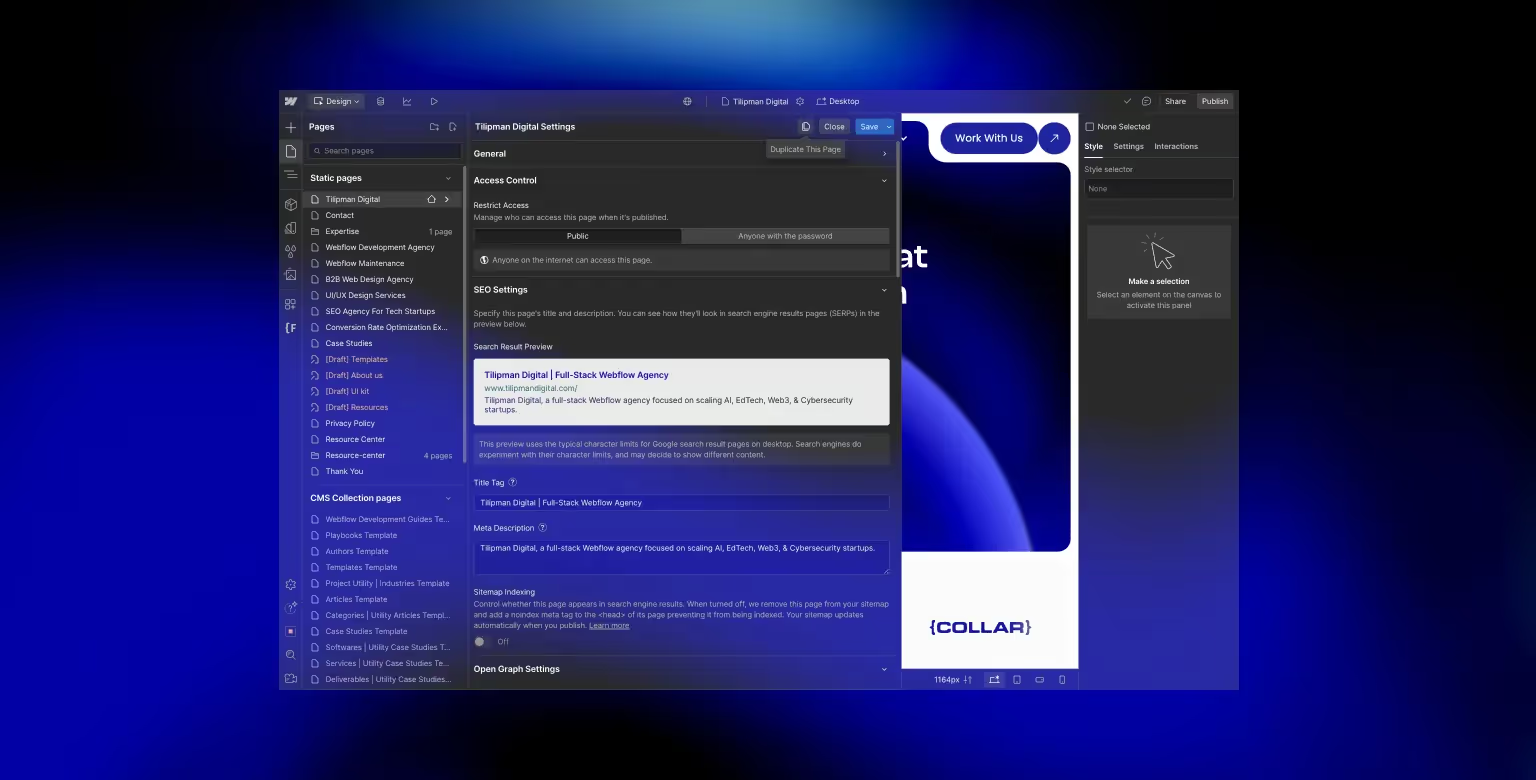
Step 2: Access Page Settings
Hover over the page you want to duplicate. Click the gear icon next to the page name to open its settings.
Step 3: Click "Duplicate This Page"
Inside the Page Settings panel, click the Duplicate This Page button near the top-right corner. This will create a copy of the page with "Copy" automatically added to the name and slug.

Step 4: Rename the Duplicated Page
Give your new page a clear, descriptive name. For example, if you duplicated "Pricing," rename the copy to something like "Pricing – Promo." Also, update the URL slug so it’s clean and SEO-friendly.
Step 5: Adjust Settings (Optional but Recommended)
Check other settings like:
- SEO Meta Title & Description
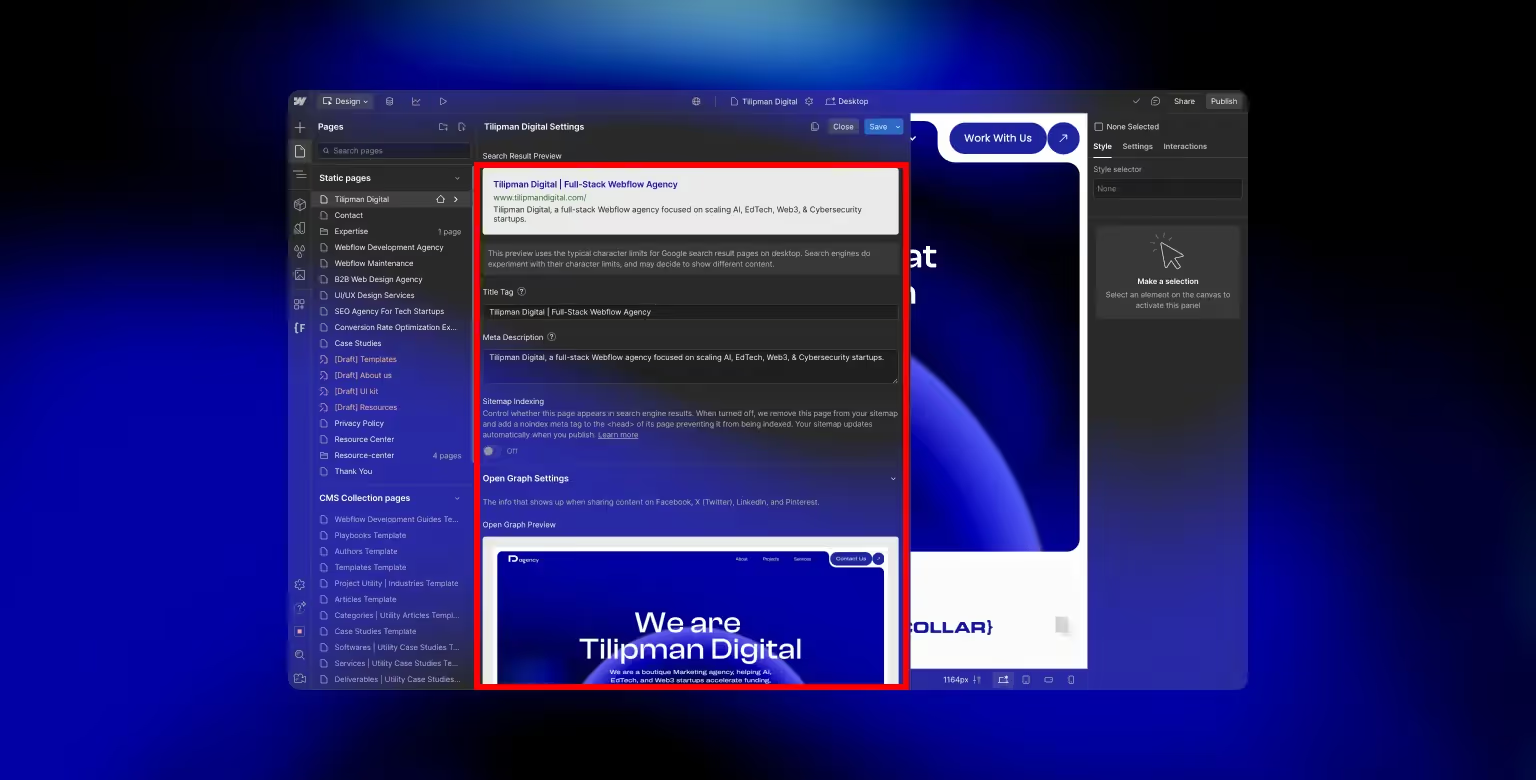
- Open Graph title/image
- Page password protection (if needed)
- Custom code (if used on the original)
Step 6: Save & Publish
Once you’ve made your updates, click Create to save the page. Then publish your site to push the new page live.
You now have a fully duplicated Webflow page, ready to customize or launch. Whether you're creating language variants, new campaigns, or backup versions, this process takes less than a minute and saves hours in the long run.
How to Duplicate CMS (Collection) Pages in Webflow
Duplicating static pages in Webflow is simple, but CMS Collection pages work a bit differently. To get a better overview of Webflow CMS, we wrote an introductory article on the feature. For the purposes of the article, here’s what you need to know:
What Happens When You Duplicate a CMS Page?
CMS template pages are linked to a specific Collection. When you duplicate one, you’re really duplicating the layout, not the content. All dynamic content remains connected to the original Collection.
That means:
- The structure, design, and interactions are preserved.
- But the duplicated page will still display content from the original Collection.
When Should You Duplicate a CMS Page?
Use duplication when you want:
- A similar layout for a different Collection
- A new Collection Page with the same structure but different data
- A testing ground for layout changes on a CMS template without breaking the live version
How to Duplicate a CMS Page Layout
- Create a new Collection for the content you want to display.
- Go to the existing CMS Collection Page whose layout you want to reuse.
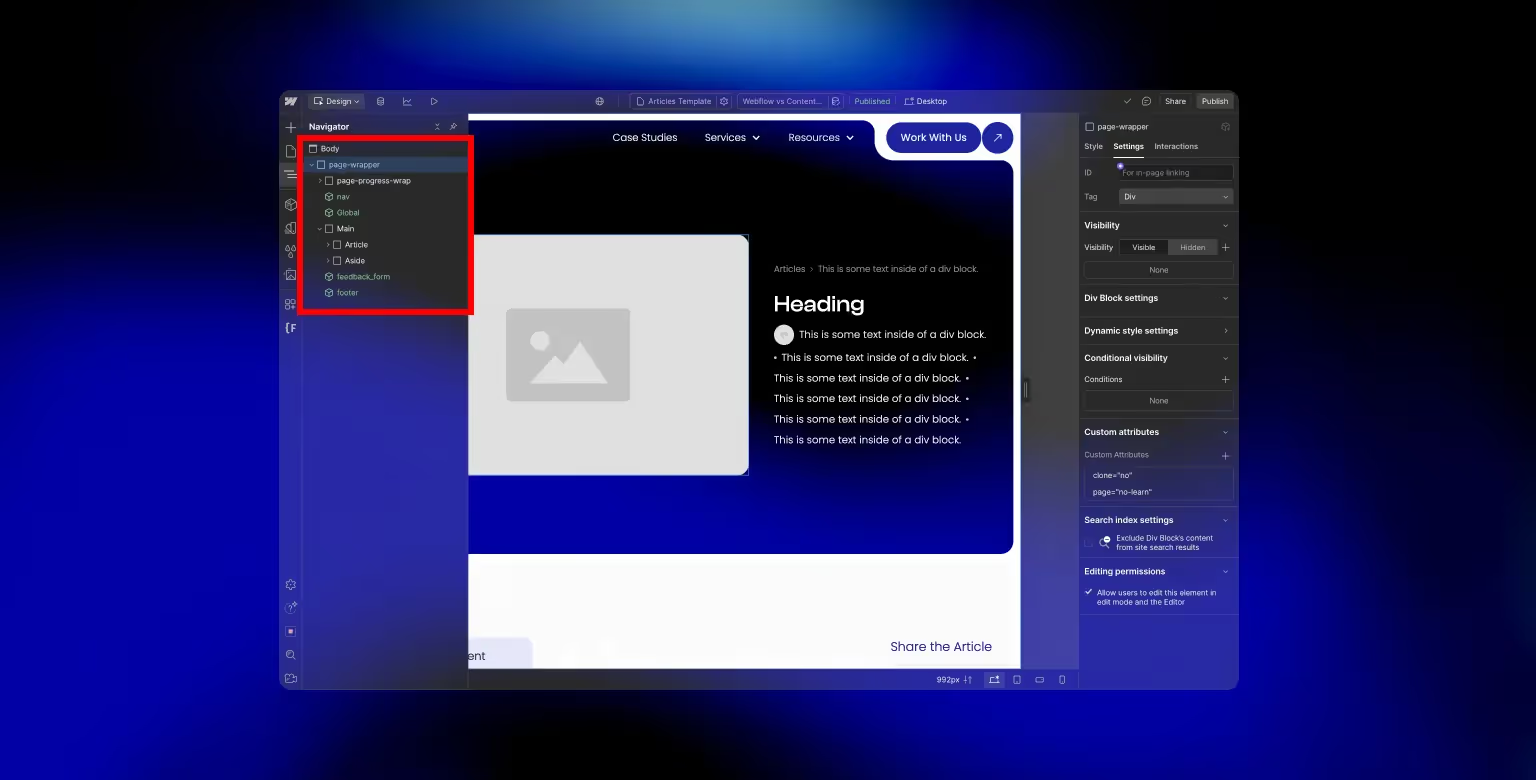
- Detach all dynamic bindings (like CMS-connected images, text blocks, links, etc.) from the existing page layout.
- Select and copy the page-wrapper — the main div that contains all the page elements.
- Undo your changes (
Cmd/Ctrl + Z) until the detached elements are reconnected to the original CMS. - Open the new Collection Page for the new CMS.
- Paste the copied layout, and reconnect all dynamic elements to the fields in the new Collection.

Tip: Double-Check All Bindings
After pasting, inspect:
- Collection Lists
- Rich Text fields
- Linked elements like images, references, or buttons
Make sure all content reflects the new Collection and doesn’t mistakenly pull data from the old one.
Duplicating CMS layouts using this method ensures your structure is preserved while avoiding incorrect data mapping — a reliable and efficient way to scale multi-collection Webflow projects.
Duplicate Pages for Multiple Languages in Webflow
If you're building a multilingual site in Webflow, you have two main options: using Webflow's native Localization feature, or manually duplicating pages and translating them. Here's how both methods work.
Option 1: Webflow Localization (Recommended)
Webflow now includes Localization, a built-in feature that streamlines creating multilingual websites. Here's how to duplicate existing localized static or CMS pages across languages:
For Static Pages:
There is currently no direct way to duplicate a localized version of a static page. Instead, follow this workaround:
- Duplicate the static page in your primary locale.
- In the Page Settings for the duplicated page (primary locale), set robots meta tags to noindex, nofollow.
- Exclude this page from the sitemap. You will need to ensure you have a manually created sitemap. To learn how to set up Webflow Sitemap, rad our detailed guide.
- Ensure this page is not included in the navigation or internal links for the primary locale.
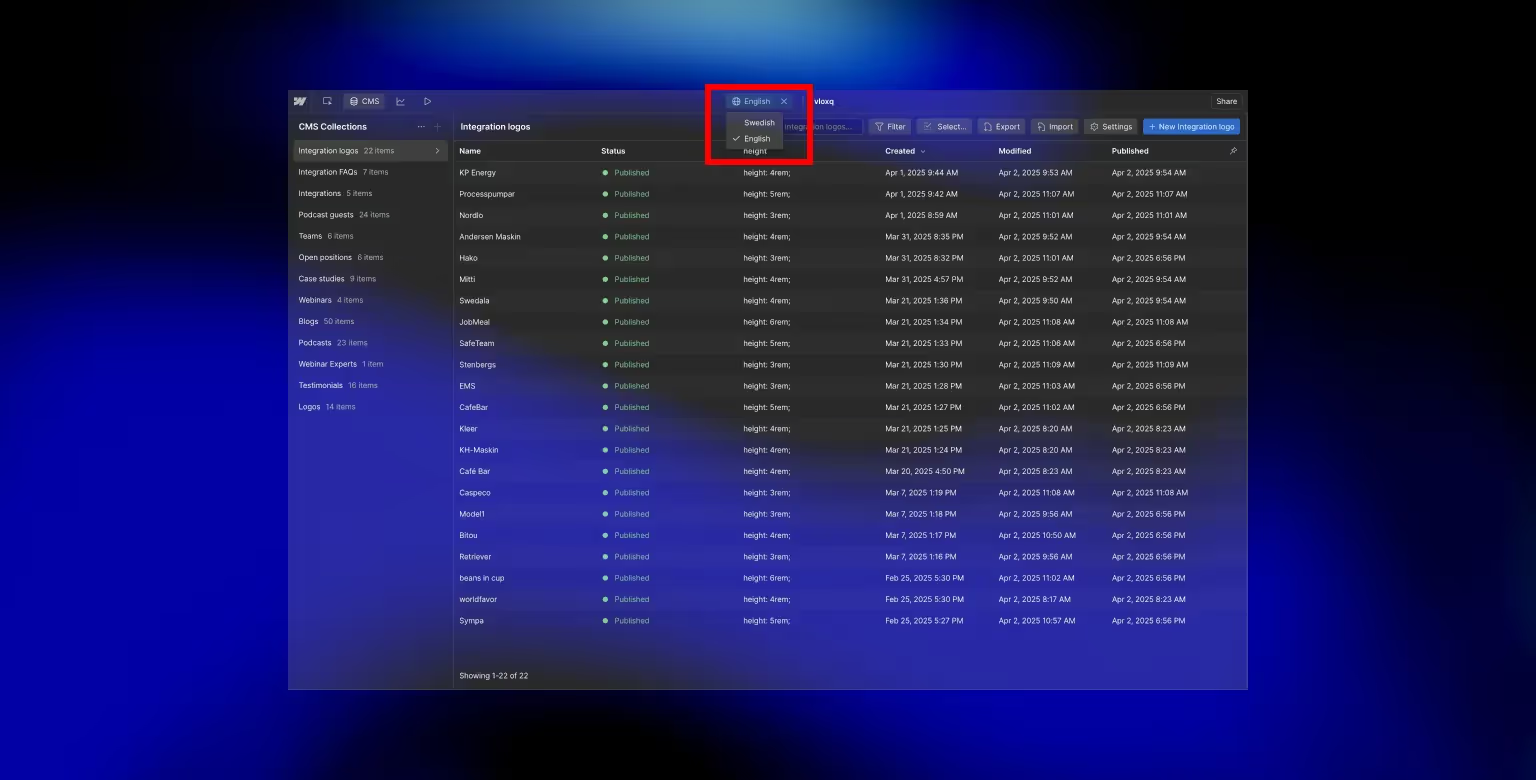
- Switch to the secondary locale via the Globe icon.
- Navigate to the duplicated page (now editable in the secondary locale).
- Translate the content, ensure the robots meta tags to index, follow, and include it in the sitemap and navigation for that locale only.
For CMS Pages:
Template pages in Webflow are inherently dynamic, meaning that each CMS item automatically generates its own page. However, when working with Localization, you can manually create a new localized version of a CMS item as follows:
- Switch to the secondary locale using the Globe icon in the top bar.
- Navigate to the Collection and click Create New Page.
- Webflow will prompt you to confirm whether you want to create the page for the secondary locale only.
- Click Yes to proceed.
- Populate the CMS fields for that localized version.
You now have a localized CMS page that exists only in the secondary locale. This is effectively a localized duplicate that allows you to tailor content, SEO, and structure without affecting the primary locale.

Option 2: Manual Page Duplication (Fallback Method)
If you're not using Webflow Localization, the fallback is to duplicate each page manually and translate its content.
Steps for Manual Duplication:
- Duplicate the page you want to translate (see earlier section).
- Rename the page with the language indicator (e.g. “About Us – FR”).
- Update the slug to include the language code (e.g. /fr/about-us).
- Replace all text and media with translated content.
- Update SEO settings (meta titles, descriptions) in the target language.
- Organize pages into folders by language (e.g. /en/, /fr/).
Which Method Should You Use?
Use Webflow Localization if:
- You're building a scalable, multilingual product or marketing site
- You want better control over language-specific SEO
- You want to minimize manual overhead
Use Manual Duplication if:
- You're on a lower-tier plan
- You only need a few translated pages
- You’re comfortable managing content updates manually
Either way, make sure to:
- Avoid duplicate content by fully translating each page
- Customize page titles, slugs, and metadata for each version
- Use consistent folder structures for better organization and navigation
Localization is one of the biggest challenges in Webflow, but with the right structure in place, it's very manageable whether you’re using the native feature or working manually.
SEO Tips & Best Practices for Duplicated Pages
When you duplicate a page in Webflow, you are essentially speeding up your development timeline, but if you don’t manage the SEO details correctly, it can hurt your rankings. Here's how to handle SEO when duplicating static or CMS pages:
Update Slugs Immediately
Webflow automatically adds a "/copy" or numerical suffix to the URL slug of duplicated pages. Always update the slug to something clean, descriptive, and keyword-optimized. Avoid leaving default slugs like /about-copy or /services-2 live.
Customize Meta Titles and Descriptions
Duplicated pages inherit the meta title and description of the original. That creates a duplicate content issue for search engines. Go into the Page Settings and write a unique, relevant title and description for each duplicated page.
Avoid Duplicate Content
Even beyond metadata, the page content itself should be unique. If you're using duplicated pages for language variants or alternate campaigns, make sure to:
- Change headings, paragraphs, and content overall to avoid keyword cannibolization
- Replace any repeated imagery
- Update internal links to reflect the new content
Use "noindex" Strategically
If you’re using duplicated pages for experiments, drafts, or backups — consider setting them to noindex, nofollow until they’re ready to be indexed. You can find this setting in the Page Settings under SEO Settings. Read our guide to learn more about Webflow's SEO features.
Check Open Graph and Social Sharing Settings
Duplicated pages also carry over Open Graph data (OG title, description, and image). Update these fields to ensure the correct preview appears when sharing the page on social media.

Keep Navigation & Sitemap Clean
Don’t automatically add duplicated pages to navigation menus or your sitemap unless they’re live, approved, and ready for public consumption. Make sure to double check the navigation links and edit either add new navigation links that are needed, or edit out the links that are not needed.
If you're creating a page only for a secondary locale, make sure the primary locale version is excluded from your sitemap.
Re-check Interactions and Page-Specific Scripts
Webflow copies all interactions and custom code from the original page. If those were tied to page-specific IDs or content, make sure they still work as expected on the new page.
By treating each duplicated page like a new piece of content, with its own metadata, slug, and purpose, you’ll protect your SEO and ensure each page serves a clear, valuable role in your site’s architecture. And if you need professional help in ensuring your site climbs Google rankings, explore how our SEO agency for Tech startups can help.
Common Tips & Troubleshooting
Duplicating pages in Webflow is usually smooth, but here are some common issues and tips to help avoid frustration:
1. Can’t Find the Duplicate Button?
Make sure you're in the Designer, not the Editor. The Duplicate button is only visible from the Pages panel in Webflow Designer. If you're using a CMS Collection Page, remember that only the layout (template) is duplicated, not the items themselves.
2. "Copy" in the Page Name or Slug
Webflow appends "Copy" to duplicated page names and slugs by default. Don’t forget to update these immediately to avoid confusion and poor SEO. Go to Page Settings and rename both the Page Name and URL Slug.
3. CMS Collection Pages Showing Old Data
If you duplicated the layout of a Collection Page but are seeing data from the wrong Collection, double-check:
- All Collection Lists and bindings
- Rich Text fields and reference/multi-reference fields
- Any custom code or scripts pulling dynamic data
4. Interactions Not Working Properly
Webflow duplicates interactions, but element IDs or class names might conflict. After duplication:
- Rename elements with conflicting classes or IDs. To learn how to use classes in webflow, read our guide.
- Re-test scroll-based or click-based interactions
5. Localization Conflicts
If you're duplicating pages for multilingual use:
- Ensure the correct robots settings for each locale
- Confirm that the right locale-specific pages are indexed
- Avoid showing placeholder or untranslated content
6. Page Limit Reached
Webflow has page limits depending on your plan. If duplication fails or pages don’t publish, check your plan’s page capacity. You may need to upgrade or consolidate pages. If you only need a marginal plan improvement, just upgrade to the first improvement, however to get a better overview of all plans, read our guide to Webflow's Pricing.
A bit of cleanup after duplicating goes a long way. Rename everything clearly, double-check bindings, and always test interactions, especially if you're using the page in production or across multiple languages.

Conclusion
Duplicating pages in Webflow is a practical way to scale your site without repeating work. Whether you're cloning layouts for campaigns, translated pages, or reusable templates, this method helps you move fast while keeping your design consistent.
That said, duplication isn’t the final step. Always update slugs, SEO settings, and content to avoid indexing issues and design bloat.
This process is also baked into our Webflow Maintenance workflow, keeping sites lean, clean, and easier to manage.
If duplication is leaving your site harder to manage, our Webflow Development Agency can help. We streamline cluttered builds and keep growing sites fast, stable, and easier to work with.
Frequently Asked Questions about How to Duplicate a Page in Webflow
Can I duplicate a page in Webflow with all styles and interactions?
Yes. Webflow copies over layout, styles, and interactions. If interactions rely on specific element IDs or custom code, you may need to adjust them manually.
What’s the difference between duplicating a static page and a CMS page?
Static pages are duplicated as complete, independent copies. CMS pages are template-driven. You can duplicate the layout of a CMS page, but content remains tied to the CMS Collection.
Can I duplicate a localized page in Webflow?
You can't duplicate static localized pages directly. To duplicate a static page for localization, duplicate it in the primary locale and hide it using robots tags and sitemap settings. Then, translate the content in the secondary locale and change the sitemap and robots tag settings. For CMS pages, you can create a localized version directly in the secondary locale when prompted.
Can I duplicate a page to another project within Webflow?
Not through a built-in "duplicate" button. Instead, copy and paste the page content between projects or use the Cloneable feature.
What happens to page slugs when duplicating a page?
Webflow automatically appends "-copy" or a number to the slug. Always rename the slug to accurately reflect the purpose of the new page.
Does duplicating a page also copy its SEO settings?
Yes. Meta titles, descriptions, Open Graph tags, and custom code are duplicated. Be sure to update all of these for relevance and to avoid duplicate content issues.
How does duplicating a page affect SEO?
It can impact SEO negatively if metadata and content aren’t updated. Treat each duplicated page as a new asset and optimize accordingly.
Is there a limit to how many times I can duplicate a page in Webflow?
There’s no limit on duplication itself, but your plan may cap total static pages and CMS items. Check your Webflow plan for exact limits.
Are there best practices for organizing duplicated pages?
Yes. Rename pages immediately after duplicating. Use folders to group related pages (like language variants or content types), and avoid adding placeholders to your navigation or sitemap until they’re finalized.