Managing website content effectively is a prerequisite for success today. From blogs to e-commerce platforms, the need for dynamic and customizable content solutions has never been greater.
Enter Content Management Systems (CMS) - tools designed to simplify the process of creating, organizing, and maintaining digital content. Among the many CMS platforms available, Webflow’s CMS stands out as a game-changer.
Unlike traditional systems that often demand significant technical expertise or constrain creativity with rigid templates, Webflow offers a unique blend of development and design freedom, user-friendly tools, and powerful features tailored for modern web development.
And, since Tilipman Digital lives and breathes Webflow, let us introduce you to this powerhouse of a platform and all it has to offer.
What is Webflow CMS?
Webflow CMS is a platform that combines the flexibility of traditional web development with the simplicity of a no-code tool.
At its core, it’s designed to allow users to create and manage dynamic content without the need for extensive technical skills. Unlike traditional CMS platforms such as WordPress or Joomla, Webflow takes a design-first approach, allowing users to visually construct and style their websites while integrating content seamlessly.
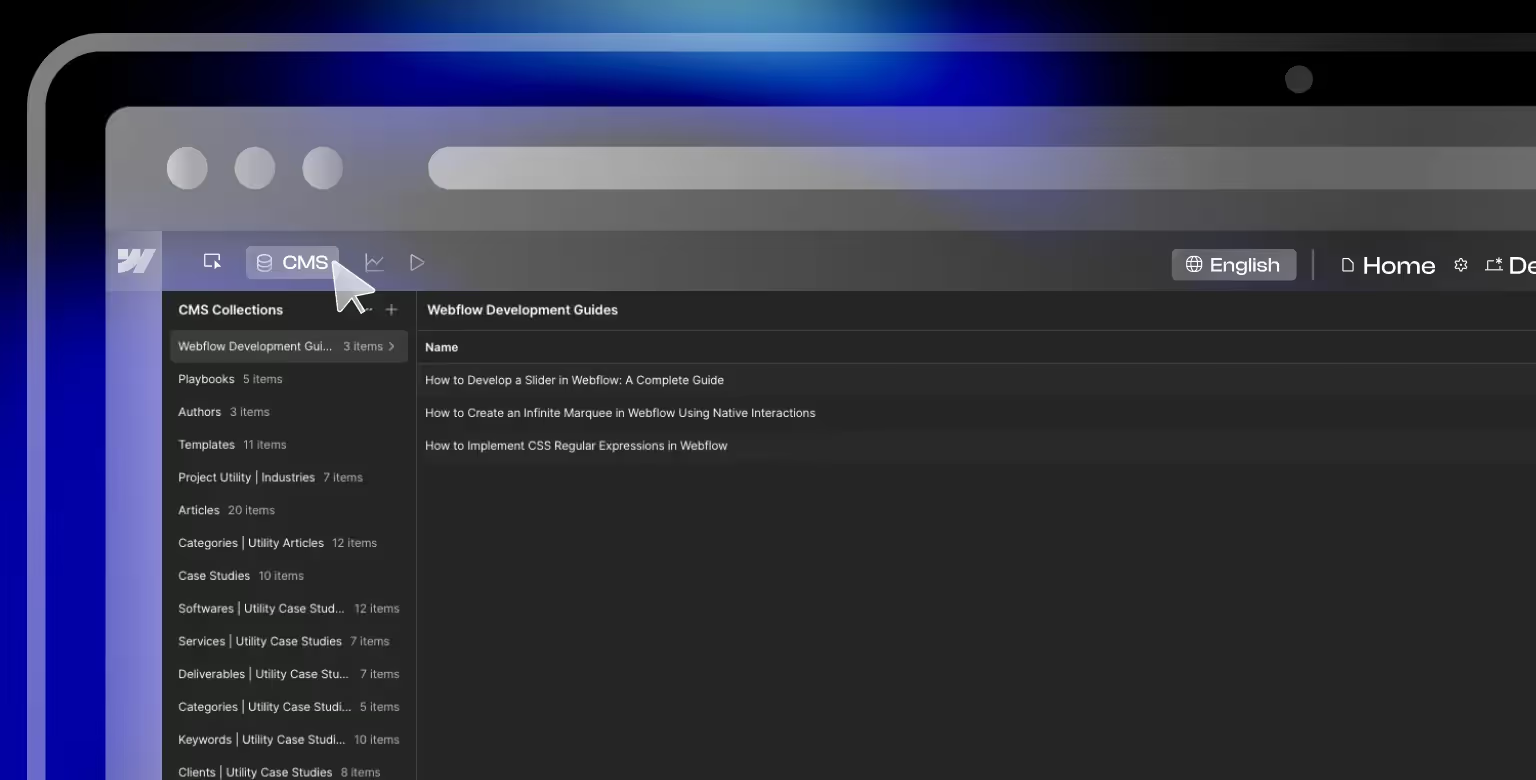
A key differentiator is its versatility. Whether you’re building a portfolio, a blog, or a complex e-commerce site, Webflow CMS adapts to your needs. Collections, a central feature of Webflow CMS, allow users to define and organize content types, making it easy to display dynamic data like blog posts, products, or testimonials across multiple pages with consistent styling.
For businesses, this means less reliance on developers for day-to-day updates and a faster path to launching and maintaining professional-grade websites. Users, on the other hand, gain the freedom to focus on creativity without being limited by pre-existing templates or technical constraints.
For a more in-depth cover of Webflow and its capabilities, make sure to read our comprehensive Webflow overview.

Key Features of Webflow CMS
Let’s take a look at the most important Webflow CMS features.
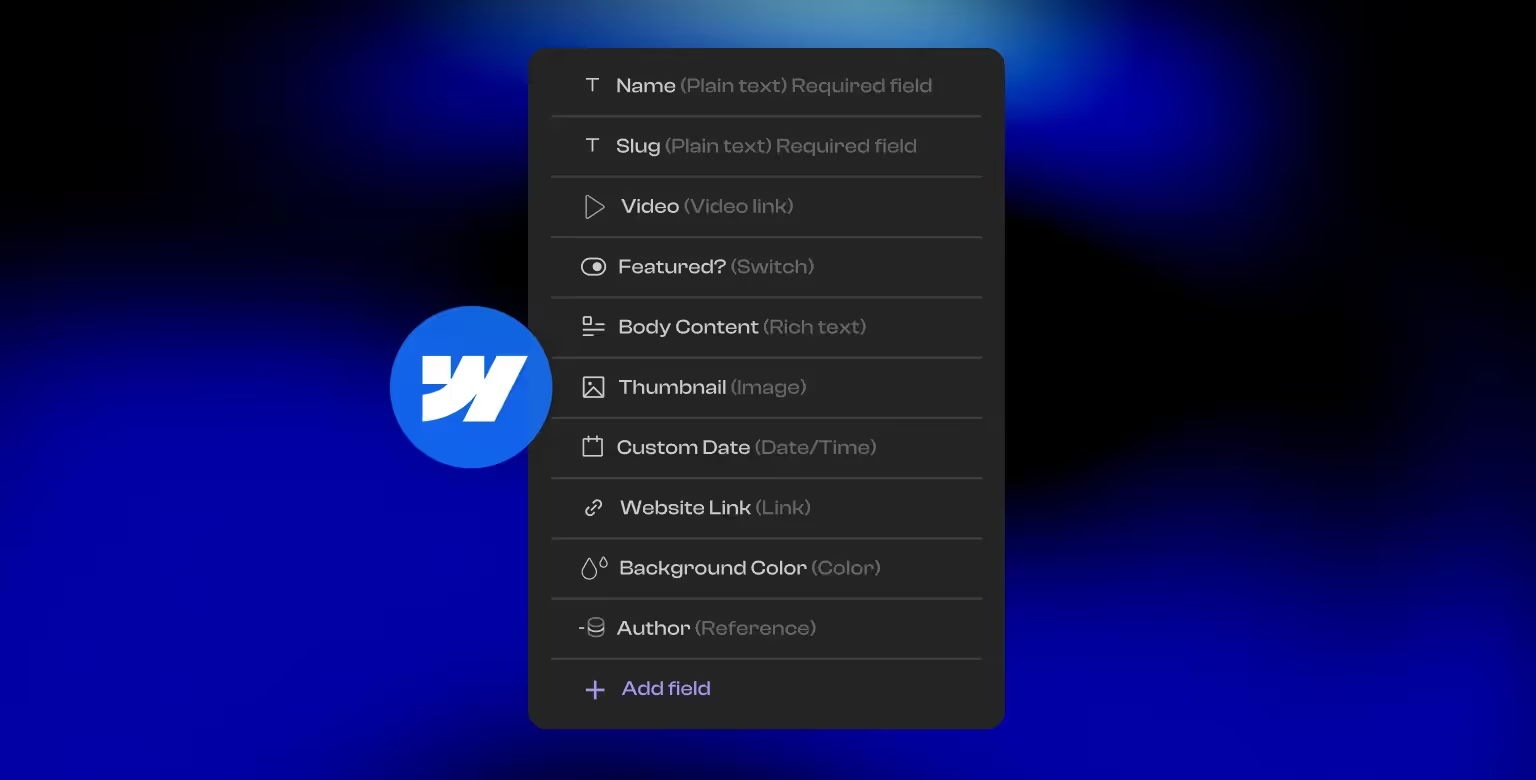
- Dynamic Content Creation: Webflow CMS uses Collections to structure and manage data. Users can create fields to store any type of content, from text and images to videos and links. This flexibility ensures that your website’s content fits your requirements.
- Design-First Approach: Unlike traditional CMS platforms, Webflow integrates content management directly into its visual development tools. This means you can develop layouts and immediately see how your dynamic content will look, enabling real-time adjustments.
- Seamless Hosting and Performance: Webflow provides built-in hosting services optimized for speed and security. Websites hosted on Webflow benefit from fast loading times, high uptime reliability, and SSL certificates, which are included by default.
- Intuitive Interface: Managing content is straightforward with Webflow’s Editor. It allows content managers to make changes directly on the live site’s interface, simplifying updates and ensuring accuracy.
- SEO: Webflow CMS includes built-in tools to optimize content for search engines. Among other SEO tools Webflow has to offer, custom meta tags and clean URL structures ensure your Webflow site ranks higher and reaches the right audience.
How to Use Webflow CMS
Getting started with Webflow CMS is a straightforward process, even for users with little to no technical expertise.
Here’s a step-by-step guide to help you make use of its capabilities:
- Set Up Your CMS Collections: Collections are the foundation of Webflow CMS. Begin by defining your content type, such as blog posts, projects, or product listings. Each Collection allows you to add custom fields, ensuring your content structure fits your requirements.
- Develop CMS-Powered Pages: With Webflow’s visual development tools, you can create pages that dynamically display your content. Use Collection Lists to pull in and style content from your Collections, ensuring consistency and visual appeal across your website.
- Update Content Dynamically: Webflow’s Editor makes it convenient to manage and update content. Changes are reflected quickly with no significant downtime sacrifice.
- Integrate Custom Fields: Tailor your Collections with fields like text, images, videos, or even embedded code. This flexibility enables you to create highly customized websites that meet your specific needs.
- Publish and Maintain: Once your website is developed and content is added, publishing is as simple as clicking a button. Webflow’s hosting ensures your site is fast, secure, and always accessible.

Benefits of Using Webflow CMS
Webflow CMS offers a multitude of advantages for designers, developers, and businesses alike:
- Creative Freedom: Designers and developers have full control over layouts and styles, enabling them to bring various visions to life without being constrained by templates.
- Time Efficiency: Developers can build and launch websites faster, as Webflow eliminates the need for extensive coding and reduces development cycles.
- User-Friendly Interface: Business owners and content managers can easily update and manage site content without requiring technical skills or relying on third parties.
- Cost-Effective: By reducing the need for separate development tools, Webflow CMS streamlines expenses while delivering professional-grade results.
- Scalability: Whether you’re a small business or a growing enterprise, Webflow CMS scales with your needs, allowing you to add and manage content seamlessly as your site evolves.
Webflow CMS in Action
The real power of Webflow CMS shines when you see it in action. Many businesses and individuals have relied on its features to create dynamic, visually stunning, and highly functional websites.
For example:
- E-Commerce Stores: Webflow CMS allows retailers to create product pages that are both visually appealing and optimized for user experience. Collections make it easy to manage product catalogs and update inventory.
- Portfolios: Designers and photographers use Webflow CMS to showcase their work dynamically. The ability to customize layouts and organize projects into Collections ensures every piece stands out.
- Blogs and Publications: Content creators can manage articles, authors, and categories with ease. The platform’s SEO tools ensure blogs rank well and reach their intended audience.
- Corporate Websites: Many companies rely on Webflow CMS to create scalable and professional sites that reflect their brand identity while offering easy content management.
These examples highlight how versatile and effective Webflow CMS can be, regardless of the industry or project size.

Comparing Webflow CMS to Other Platforms
When choosing a CMS, it’s essential to consider how it stacks up against alternatives like WordPress, Joomla, or Squarespace.
Here’s a quick comparison:
This table demonstrates why Webflow CMS is a preferred choice for those prioritizing design freedom and seamless content management.
Final Thoughts
Webflow CMS is a transformative tool for managing dynamic content, offering unparalleled flexibility, ease of use, and scalability.
Whether you’re a designer looking for creative control, a developer seeking efficiency, or a business aiming to streamline content management, Webflow CMS delivers on all fronts.
Ready to see how Webflow CMS can transform your website? Schedule a call with our team at Tilipman Digital. Let us help you craft a stunning, professional-grade website that elevates your brand and drives results.




