When comparing Webflow and Detachless, it's important to understand that they serve different purposes. Webflow is a comprehensive platform suitable for creating a wide range of websites, from simple portfolios to complex e-commerce sites. Detachless, on the other hand, offers designers a streamlined way to publish small, presentation-style websites directly from Figma. It is a tool focusing on simplicity, speed, and affordability.
This article compares Webflow and Detachless based on the following features:
Let's break down each of these features in detail.
Comparing the Ease of Use
How easy-to-use is Webflow
Webflow leverages the base Web technologies, meaning that it is not enough purely knowing the platform. The designers, developers, and other professionals need to take the time learning the interface, the terminology, and best practices for structuring projects. While the platform offers a lot of control to the users, it comes with a learning curve.
How easy-to-use is Detachless
Detachless prioritizes speed and simplicity. It is a platform that is built on top of Figma, making it an ideal place for designers to kickstart their projects. Anyone who is already familiar with Figma’s interface will find it intuitive and straightforward to use, making it an easy choice for fast publishing.

Who Is Each Platform For
Who is Webflow for
Webflow is well-suited for designers, developers, and companies that need to launch robust, fully featured websites with deep customization and complex interactions. We have written a detailed article on Webflow and all it's features in case you want to learn more on whether or not it's for you.
Who is Detachless for
Detachless is designed for designers who want to rapidly turn their Figma designs into live, presentation-style websites. It's a solid option for use cases that don't demand dynamic content, advanced animations, or backend integrations—just clean, quick, and affordable web publishing.
Comparing Visual Builders
Webflow's Designer Mode
Webflow's visual builder closely mirrors HTML and CSS structure, giving users a high degree of control over how layouts and components behave across different breakpoints. This enables precision in both design and responsiveness, supporting more complex project needs without writing raw code.
Visual Builder of Detachless
Detachless enables designers to publish directly from their Figma files, eliminating the need to switch platforms. Since designers are familiar with Figma as the golden standard of the industry, the tool becomes a clever extension of designers. It simplifies the workflow, especially for smaller web projects focused on presentations and static content. Source

CMS Capabilities
Webflow CMS
Includes a powerful CMS that enables dynamic content through a range of features:
- Collections: Manage structured content types like blog posts, product listings, or case studies.
- Custom Fields: Add fields specific to each collection item, such as dates, categories, images, or rich text.
- User-Driven Content Updates: Non-technical users can update content directly from the Webflow Editor without modifying layout or code.
- Dynamic Templates: Automatically generate pages using collection data, ideal for blogs, directories, and portfolios.
This makes Webflow CMS ideal for teams that need to update content regularly without relying on developers. We have written an article on Webflow's CMS capabilities for those who want to learn more.

Does Detachless have a CMS?
Detachless does not include a CMS. At the moment of writing, the platform was developed with the features accommodating to the static sites without dynamic content needs.
Animations Interface
Webflow's Interractions
Webflow offers a robust set of tools for crafting detailed animations and interactions without writing code. Designers can achieve effects like parallax scrolling, hover transitions, and scroll-triggered reveals through an intuitive visual interface. Native support for CSS states—such as hover, focus, and pressed—makes it simple to control how elements react to user behavior.
Key capabilities include:
- Timeline-based animations for step-by-step motion control
- Scroll-linked movements that bring elements into view with precision
- Conditional triggers to control interactivity
These features empower teams to deliver visually dynamic websites without depending on external scripts or custom JavaScript.
Detachless Animations Capabilities
At the time of writing, Detachless does not support animations or any types of interactive element states. For designers needing animated interactions or micro-interactions, Detachless may fall short, especially for sites that must be highly engaging.
Integrations & Plugins
Webflow's App Marketplace
Webflow offers robust integration support through its App Marketplace, enabling users to connect with a broad array of tools such as analytics platforms, CRM software, marketing automation services, and other tools that help you expand the functionality of your site.
Plugins for Detachless
Detachless is limited to Figma’s native plugin environment and does not offer support for integrating third-party scripts or external services. For example, common marketing tools such as HubSpot, Google Analytics, or Zapier cannot be connected directly. This limits extensibility for designers who need integrations beyond what's available inside Figma.
Comparing SEO Capabilities
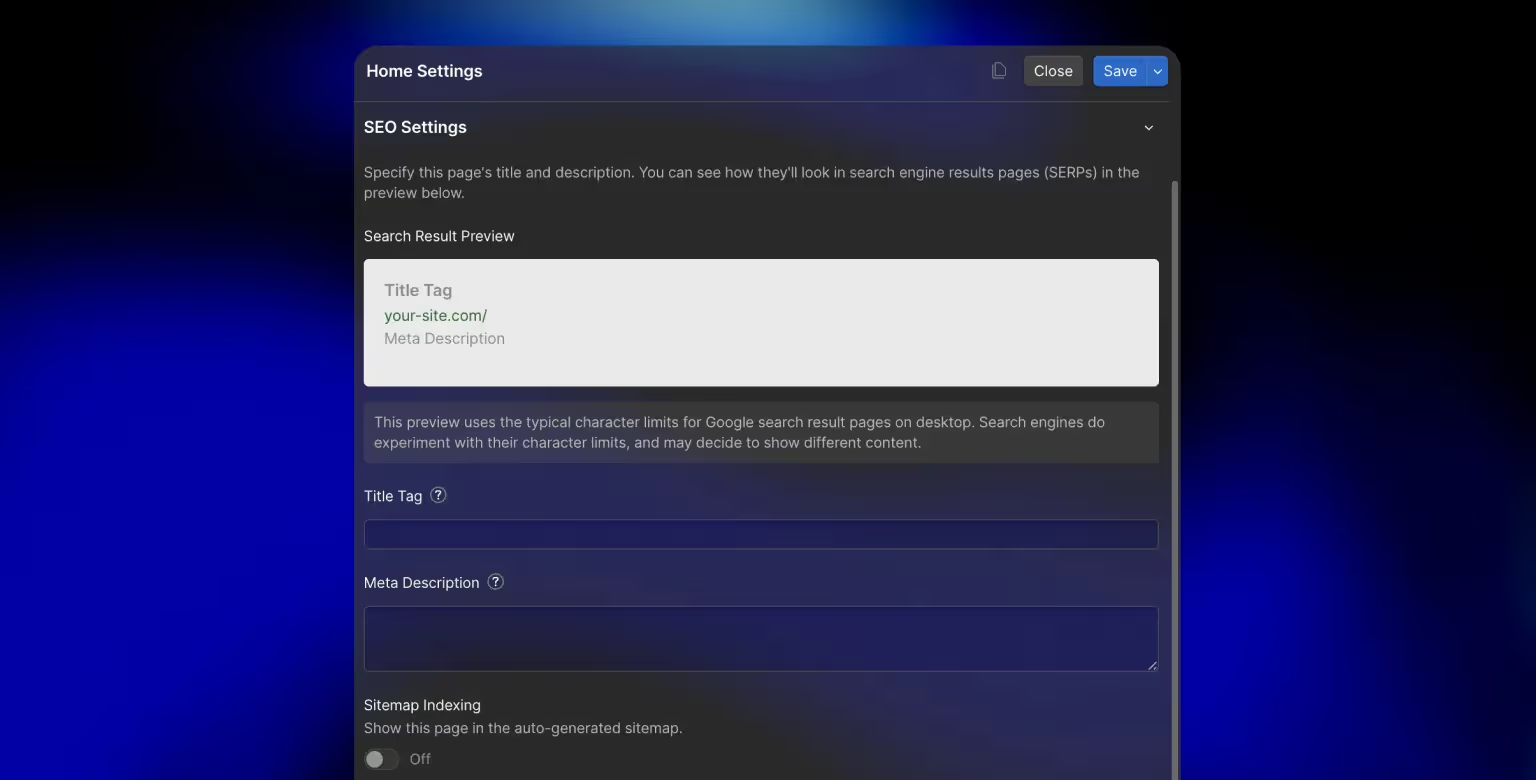
Webflow’s SEO Capabilities
Webflow gives users full control over SEO essentials, such as:
- Markup structure for properly organized pages
- Indexing rules to manage visibility in search engines
- 301 Redirects to preserve SEO value during content changes
- Meta tag customization for individual pages
These settings help developers and marketers ensure their content is crawlable and well-structured. For more detail understanding of Webflow's SEO tools, check out our article Debunking Webflow’s SEO Misconceptions.

Detachless SEO Tools
Detachless offers limited SEO tools compared to Webflow. Users can modify meta titles and descriptions to influence how pages appear in searchs. Additionally, the platfor native HTML tags to support basic accessibility and SEO. However, more technical items such as structured data, canonical tags, or URL redirect tools are not yet available.

Webflow vs Detachless: Comparing Forms Functionalities
Webflow Forms
Webflow includes a built-in form builder that gives users full control over styling, layout, and interactions. Forms are natively supported and easy to integrate with tools like:
- HubSpot: for marketing automation
- Mailchimp: for email list building
- Zapier: for connecting to over 3,000 other tools
Users can customize form validation messages, add CAPTCHA for spam protection, and even route submissions using custom webhooks. With Webflow’s visual interface, you can build multi-field forms and even multi-step forms.
Detachless Forms
Detachless supports form creation through the Weavely plugin inside Figma. This allows designers to build basic lead-generation forms while still in the design phase, and publish them as part of the final static site. Key features include:
- Drag-and-drop form elements inside Figma
- Integration with external email or webhook tools via Weavely
- Simple submission handling (no advanced logic or field validation)
This approach is well-suited for static presentation websites that need basic forms without backend complexity. However, it lacks native form processing or advanced integrations.
In summary, Webflow is the stronger option for robust form functionality and third-party integrations, while Detachless offers a simplified form setup geared toward rapid prototyping and small-scale sites.
Components Based Development
Webflow's Component System
Webflow includes a powerful native component system that allows designers and developers to create reusable interface elements—such as headers, footers, navigation bars, and product cards. These components can be used across different pages or sections of a site, promoting design consistency and speeding up the development process. Updates to a master component are automatically reflected wherever the component is used, which is particularly helpful when managing large-scale projects.
Key advantages:
- Create once, reuse everywhere
- Easily manage global changes
- Maintain consistency across the site
Detachless Component Library
Detachless utilizes Figma’s built-in components system. Designers can take advantage of Figma’s reusable elements and design tokens to maintain a unified look and feel throughout their presentation-style websites. While the system is limited to the design environment and doesn't carry the same in-browser editing power as Webflow components, it still offers a lightweight way to stay consistent with design patterns.
Key advantages:
- Leverages familiar Figma component tools
- Enables design consistency across static pages
- Ideal for simple sites without dynamic behavior or user interaction
Custom Code Capabilities
Webflow's Custom Code Features
Webflow gives users advanced control over their site's behavior and design through multiple custom code options:
- Add custom HTML, CSS, and JavaScript at the site level, page level, or via embed components directly within the visual builder.
- Integrate third-party tools, such as chat widgets, analytics scripts, or form handlers.
- Style components beyond Webflow’s visual limitations using CSS overrides.
This makes Webflow highly customizable for teams and developers needing to implement external services, analytics, or design-specific tweaks.
Use of Custom Code in Detachless
Detachless offers a more limited custom code environment:
- Users can add CSS snippets using the built-in Custom CSS field.
- Great for minor visual tweaks and layout refinements directly from within the Figma-to-live pipeline.
- No support for embedded JavaScript or third-party script integrations.
While Detachless allows basic customization, its lack of support for advanced scripts makes it less suitable for projects requiring external tools or deeper control. With that being said, it continuously works on bringing out new features.
Pricing Comparison
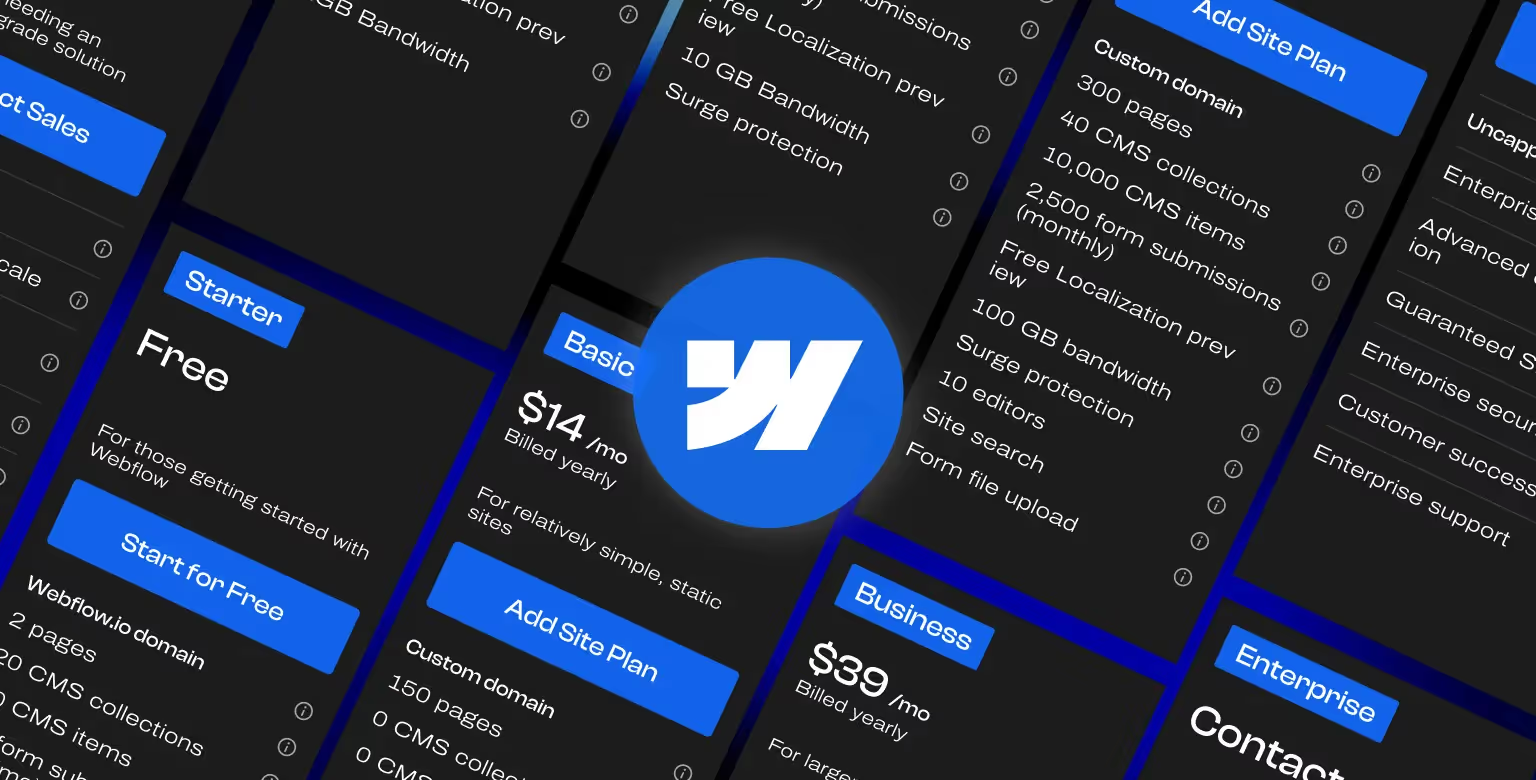
Webflow's Pricing
Webflow offers multiple pricing tiers, which tend to fall on the higher end of the spectrum—especially for users who require dynamic content, CMS capabilities, and hosting. These plans are tailored to various use cases, from personal sites to team-level workspaces. To better understand what each plan includes and how to choose the right one, we’ve created a dedicated article exploring Webflow's full pricing breakdown.

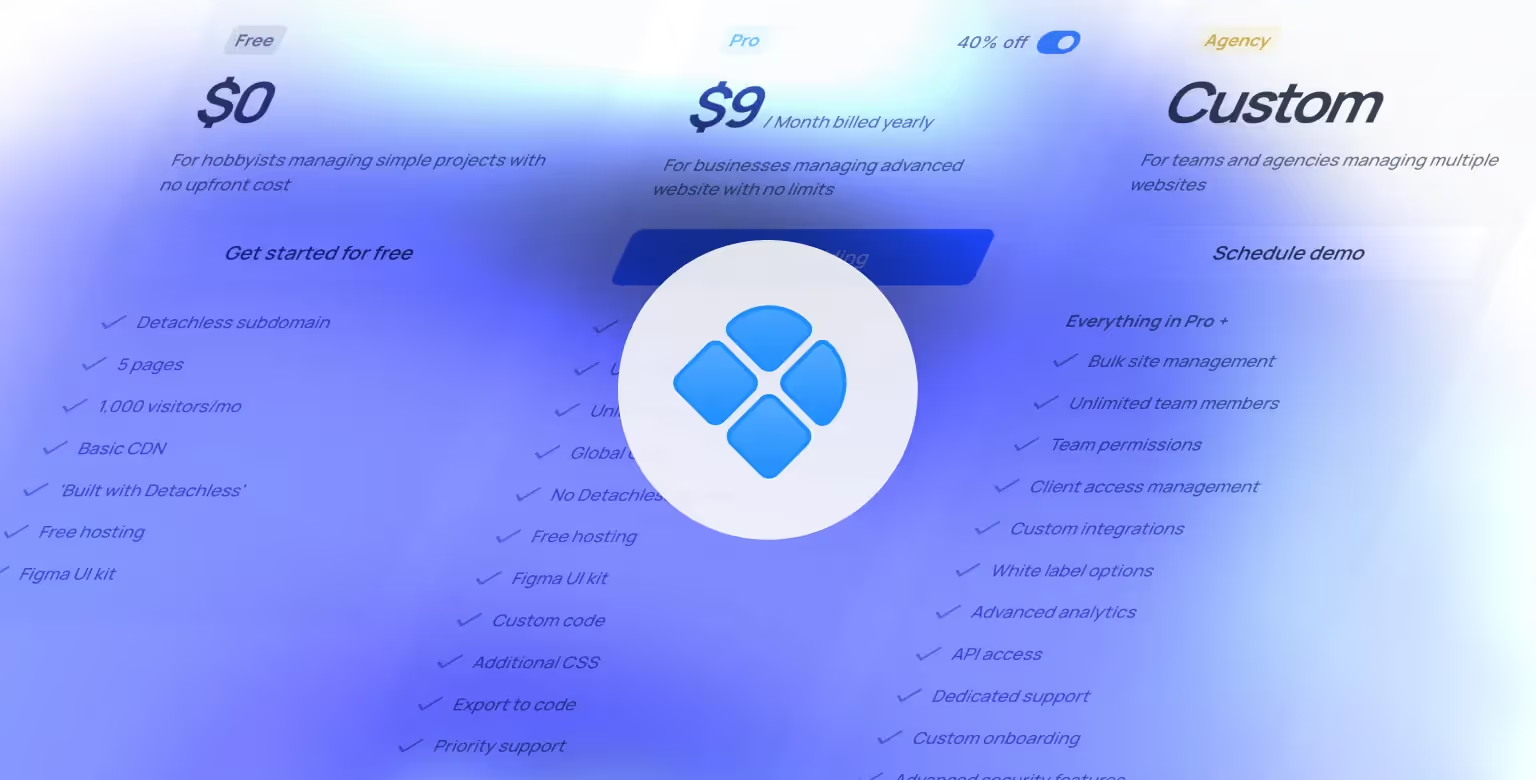
Detachless Pricing Plans
The platform offers a simple and affordable pricing structure. Detachless pricing plans start at $15/month, or $9/month when billed annually. These plans are designed for users creating small, presentation-focused websites without the need for dynamic content or backend integrations. The straightforward pricing makes Detachless an accessible choice for designers looking to launch simple sites quickly.

Conclusion
While Webflow is a powerful tool for building complex, feature-rich websites, Detachless is built for speed and simplicity, catering to designers who want to publish directly from Figma. Similarly, Figma Config 2025 introduced Figma Sites, allowing designers to publish fully responsive sites directly from Figma designs.
Choose Webflow if:
- You need dynamic content (CMS)
- You require animations and interactions
- You want to integrate with marketing or CRM tools
Choose Detachless if:
- You want a fast, affordable way to publish static sites
- You already work in Figma
- Your site doesn’t require complex functionality
Ultimately, the right platform depends on your project you're building. For portfolio-driven sites, you might also compare Webflow to Semplice to see how Webflow stacks up against a more design-centric solution.
And if you're sure your website will soon have to scale over the capabilities of Detachless, our Webflow Development Agency can help you.




