Figma just dropped a wave of updates during Config 2025, and they’re not minor.
This year's focus was on expanding beyond design — into development, marketing, and even live websites. Our B2B web design agency followed the announcements closely to evaluate how these changes could impact the way we build and deliver projects.
Here are the key updates:
- Figma Make – Prompt-to-prototype using AI
- Figma Sites – Design and publish full websites from Figma
- Figma Draw – Brand new vector editing tools
- Figma Buzz – Scalable, brand-safe marketing asset creation
Let’s break them down.
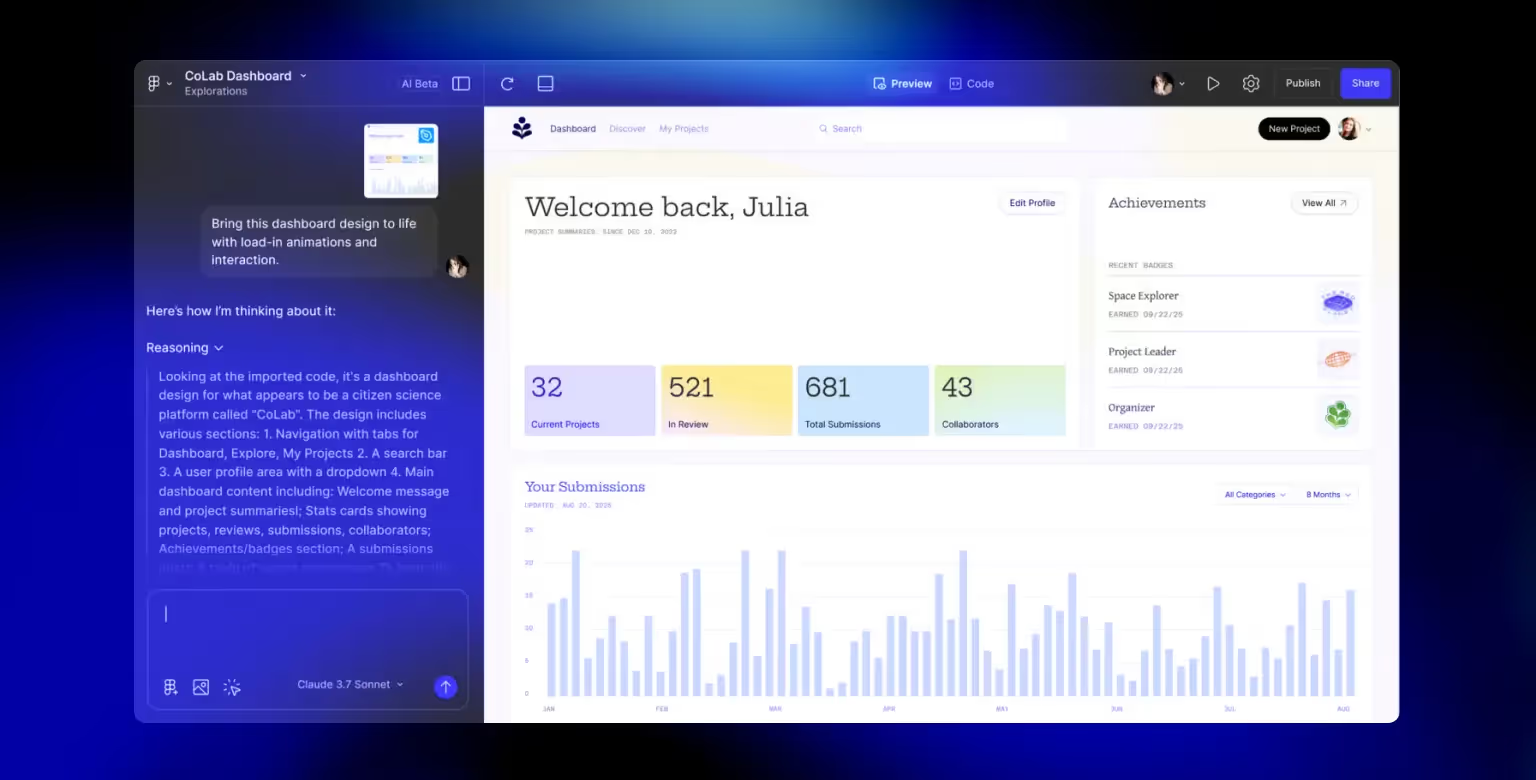
Figma Make: AI-Powered Prototyping in 2025
What is Figma Make?
Figma Make is Figma’s new AI-powered feature that turns prompts or designs into working prototypes. Built on Claude 3.7, it allows you to generate code, iterate design components, or even wire up logic just by typing out what you want.
What Does One Use Figma Make For?
This could speed up handoff or even eliminate it in some cases. Designers can get closer to a dev-ready output without needing to write code. For startups, MVPs, or internal tools, this could cut time to validation drastically.

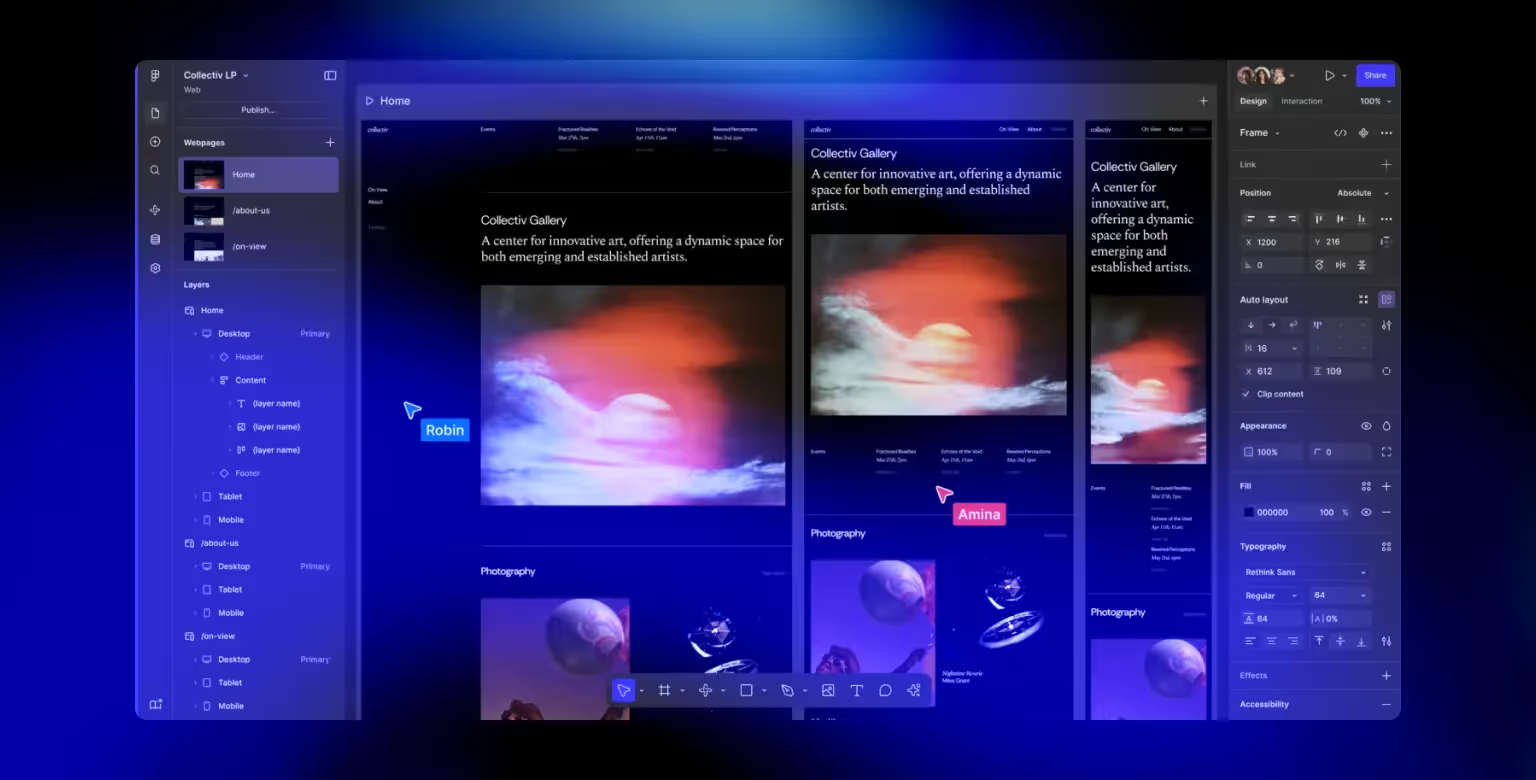
Figma Sites: Design and Publish Websites Without Leaving Figma
What is Figma Sites?
Figma Sites is a no-code website builder introduced at Config 2025 that allows users to design and launch fully responsive websites without switching platforms. It includes 50+ prebuilt templates, mobile-friendly breakpoints, advanced layout tools, parallax scrolling, and native site publishing. CMS support is in development and expected in future releases.
What Can You Use Figma Sites For?
Figma Sites is designed for fast-turnaround web projects like:
- Landing pages for product launches or events
- Marketing microsites
- Designer portfolios
- Startup MVPs or validation pages
This move puts Figma in direct competition with tools like Webflow, Framer, and Wix. The key difference: designers already fluent in Figma don’t have to leave their design environment to go live. That’s a major boost for speed and simplicity.
While it’s not yet ready for complex builds or enterprise-grade CMS sites, Figma Sites offers an intriguing middle ground between design and deployment — especially for solo designers, freelancers, and lean marketing teams.

Figma Draw: Built-In Illustration & Branding Tools for Designers
What is Figma Draw?
Figma Draw is an advanced vector editing toolkit embedded directly within Figma. It includes features like shape builder tools, custom brushes, texture fills, pattern fills, and typography controls such as text on a path. These capabilities mirror those traditionally found in tools like Adobe Illustrator or Affinity Designer — now reimagined for the collaborative Figma environment.
What Can You Use Figma Draw For?
Figma Draw is purpose-built for designers working on:
- Brand identity elements (like logos and type treatments)
- Icon systems and custom UI components
- Marketing illustrations or editorial graphics
By eliminating the need to jump between tools, Figma Draw reduces friction in the creative process. It keeps design workflows focused, collaborative, and fully contained within Figma’s visual system — without sacrificing power or precision.

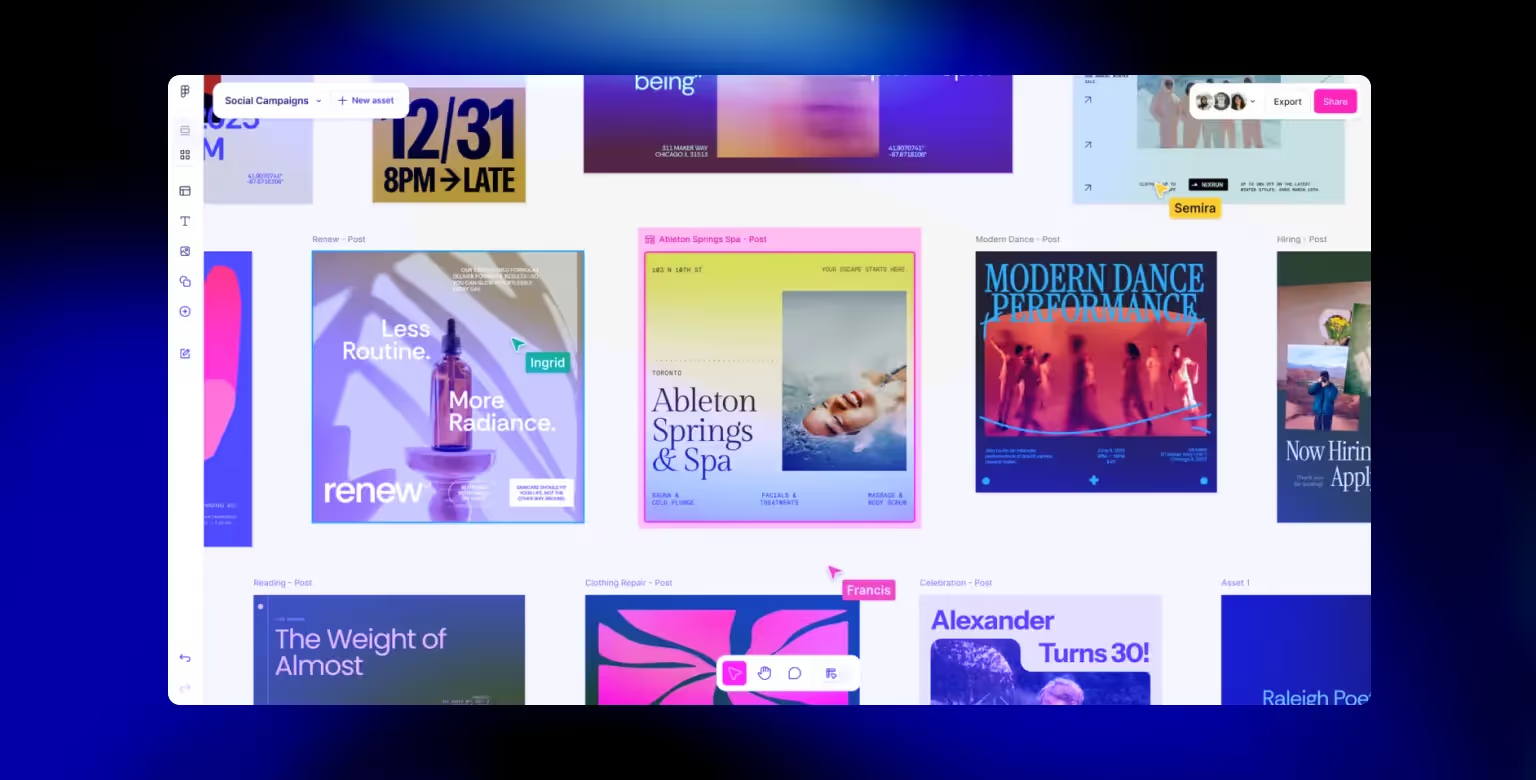
Figma Buzz: Scalable Creative Production for Marketing Teams
What is Figma Buzz?
Figma Buzz is a marketing-focused content automation tool announced at Config 2025. It empowers teams to generate bulk design assets from predefined templates by merging them with spreadsheet data — much like mail merge, but for creatives.
The tool includes AI-assisted image generation, brand-compliant editing options, and one-click republishing across channels. By the looks of it, this design tool will have a large impact on marketing strategy of tech brands moving forward.
What Can You Use Figma Buzz For?
Figma Buzz is built for scale. It’s ideal for:
- Performance marketing teams producing ads with copy/image variants
- Social teams managing content localization across markets
- Campaigns requiring banner resizes or last-minute content swaps
By automating repetitive design tasks, Buzz helps teams stay on brand while moving fast. For high-volume creative production, it removes bottlenecks and slashes turnaround time — without sacrificing quality.

Our Take on the Figma Config 2025 Updates
At Tilipman Digital, we’re excited about the direction Figma is heading — especially Figma Sites and Figma Make. These tools could cut time across production and testing. That said, we’re still firmly in the Webflow camp when it comes to serious, scalable web development.
Webflow’s CMS, animation system, and performance optimizations are unmatched — for now. But we’ll be testing Figma Sites closely. If it integrates tightly with existing design systems and ships the promised CMS features, it might become a great fit for certain types of projects. Especially for simpler B2B marketing websites that don’t require complex interactions or scale.
Want to watch the full Config Keynote? Look no further.
FAQ: Comparing Figma to Webflow and Other Tools
Is Figma Sites replacing Webflow?
No. At least not yet. It’s still very new and doesn’t have the ecosystem, CMS power, or animation engine Webflow offers. Webflow is also moving into the direction of powering complex Web Apps that Figma cannot do.
To understand how Webflow powers advanced websites, check out our full breakdown.
Can I use Figma Make without coding?
Yes. That’s the whole point. You can describe what you want in plain text and let the AI handle the prototype. But it’s still in beta, so expect some quirks.
Is Figma Buzz free?
Buzz is in beta and currently free to try for Figma users. Pricing details haven’t been announced yet.
Did Figma make any any other Updates?
Yes, Figma introduced a significant update called Grid. This feature enhances the Auto Layout system by allowing designers to create two-dimensional layouts with both rows and columns. With Grid, you can build responsive designs like galleries, dashboards, and bento boxes more efficiently. It offers precise control over spacing, alignment, and responsiveness, streamlining the design-to-development process.

Conclusion: What Figma Config 2025 Means for Designers and Teams
Figma Config 2025 shows the platform is expanding fast —into dev, marketing, and full-stack creation. These updates aren’t just cosmetic. They point to a future where designers do more in one place.
That said, for full-scale websites, client delivery, and high-performance builds, Webflow remains our go-to. As a Webflow development agency, we’ve built our process around scalable, maintainable, and conversion-optimized outcomes and Figma still has some catching up to do.
If you're also exploring the product and design community, check out our recap of the recent Webflow community event from Flow Conf 2025.
We’ll be watching closely as Figma evolves. If future updates deliver on CMS integration, better responsiveness, and developer collaboration tools — we may start recommending Figma Sites for specific types of marketing and MVP builds.
For now? We’ll continue to rely on our proven stack for scalable, SEO-optimized, conversion-focused websites. But in a world where design and development keep converging — the line between Figma and Webflow is starting to blur.
Want help deciding between Figma Sites or Webflow for your next project? Let’s talk.




