The industry of Web3 and Crypto is as high pace as it gets. With ever-changing terminology, fresh technologies emerging daily, companies often times struggle to sell their products effectively.
This playbook is designed specifically for Web3 and Crypto companies, offering a step-by-step guide to crafting a high-converting homepage that speaks directly to your target audience. We’re focusing on proven, battle-tested strategies that align with the unique challenges and opportunities in this niche.

The Goal of Your Web3 & Crypto Homepage
Your homepage must do more than just look good—it needs to communicate your value proposition clearly and concisely, establish trust, and guide visitors to take action. To achieve this, your homepage should answer the following key questions:
[fs-toc-h2]Primary Goals
- What problem do you solve?
- What is your product?
- Who is your product for?

[fs-toc-h2]Secondary Goals
- How does it work?
- Is this legit?
- Is it secure and scalable?
- How easy is it to use?
- How much does it cost?
- How do I get started?
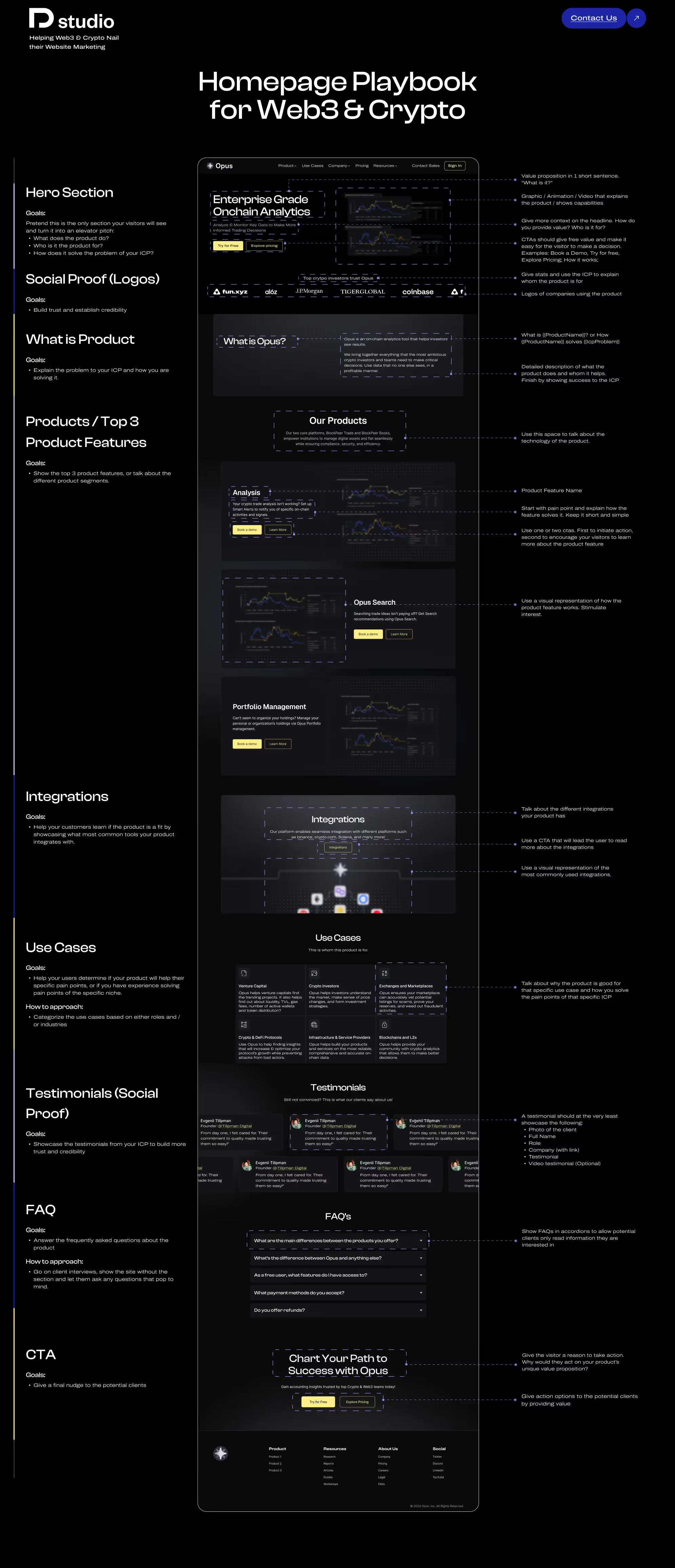
Hero Section: Establishing Your Value Proposition
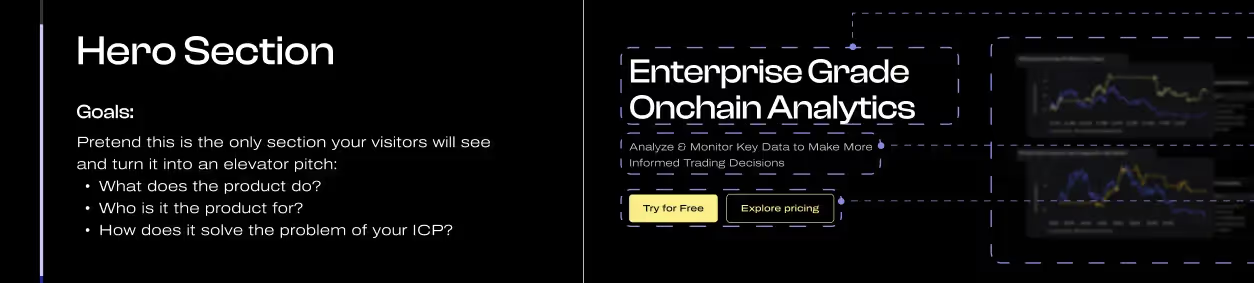
The hero section is where visitors decide whether to stay or leave. It’s your first chance to make a lasting impression. Think of it in the following way — If this section was the only thing your visitors could see to decide whether or not to hit the "convert" button, how would you go around designing the whole thing? Don't worry, it's a hypothetical question. We got the answer ready for you.
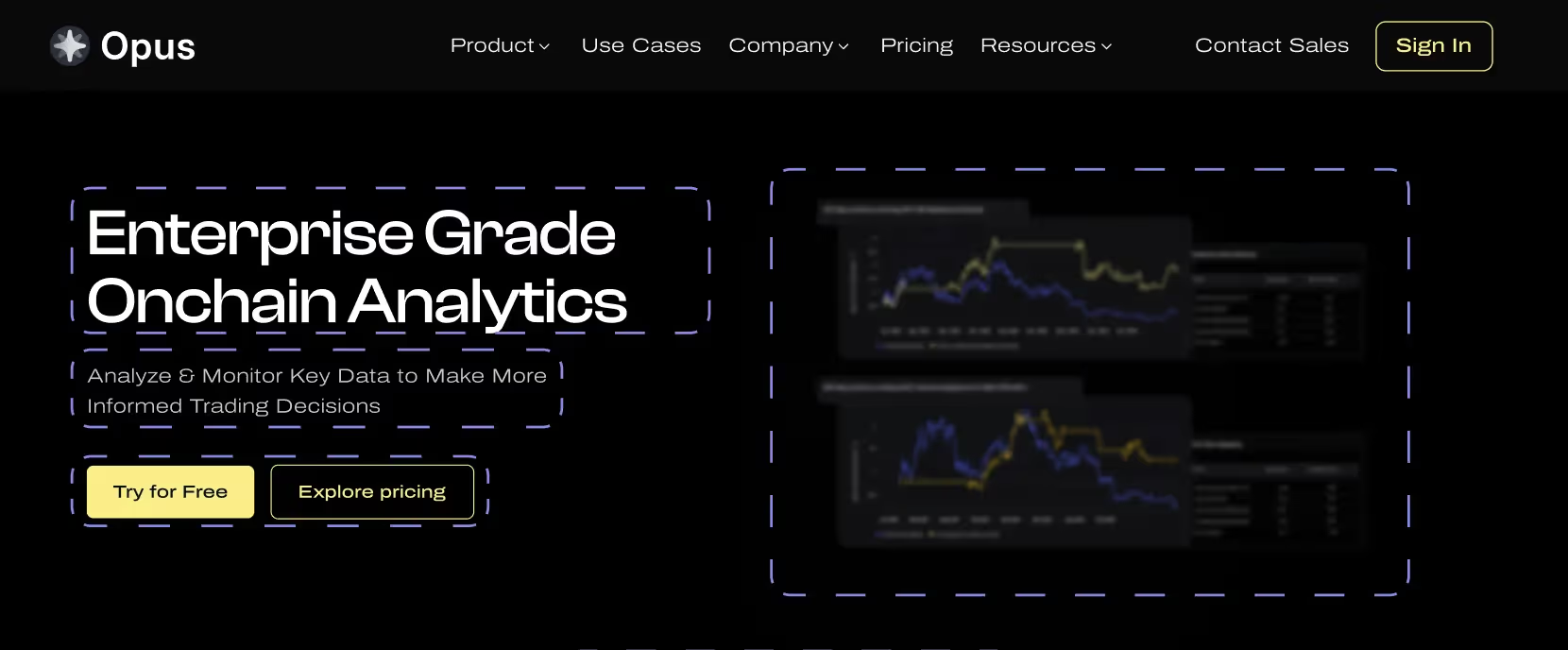
[fs-toc-h2]Value Proposition:
Your value proposition should be a single, clear sentence that explains exactly what your product does and how it solves a specific problem for your audience. For example: "Opus: Decentralized Analytics to Empower Your Blockchain Strategy."
Following the Headline, use a sub-heading to dive a bit deeper into how your product benefits the user. This bit may include key features, benefits, and / or your target audience. A good example is the one shown in the resource: "Gain actionable insights with secure, on-chain data analysis tailored for Web3 innovators."
[fs-toc-h2]CTAs:
Under the value proposition, it is incredibly important to give the visitor something to act on. Hence we are categorizing the CTAs into a primary CTA and a secondary one.
- The primary CTA should drive immediate action and is the one we want the visitors to commit to more. Examples might include: "Start Your Free Trial" or "Get a Demo."
- A secondary CTA might appeal to visitors who aren’t ready to commit: "Explore Pricing" or "How It Works."

[fs-toc-h2]Visual Elements:
One last point is that people are visual beings. They retain and understand information better visually. That is why we encourage everyone to use engaging visuals like an animated representation of your product, a demo video, or even a live on-chain data feed. This visual should reinforce your value proposition and draw visitors into your content.
Social Proof: Building Trust in a Distrustful Market
I'm not sure if anyone else has noticed, but skepticism is high in the Web3 and Crypto space. That's why we always stress social proof as one of the most important parts of the project, and not just the homepage. Here are some ways in which you can build trust right off the bat.
Key Elements:
- Client Logos:
- Display the logos of reputable companies and projects that use your product. This instantly lends credibility.
- Testimonials:
- Include testimonials that focus on security, efficiency, and scalability—key concerns for any Web3 or Crypto user. In example:
- "Opus has streamlined our on-chain data analysis, saving us countless hours and significantly reducing our operational costs."
- User Statistics:
- Showcase impressive numbers, such as the amount of on-chain data analyzed, the number of transactions secured, or the number of active users.
- Integrations:
- Showing the integrations is also a way to build trust with the more technical members of your Ideal Customer Profile (ICP)

What Is Your Product: A Deep Dive
This section is where you explain how your product works, but without overwhelming the reader. It’s crucial to strike a balance between depth and clarity.
Key Elements:
- Product Overview:
Provide a concise overview of what your product does, focusing on its core features and benefits. For example:
"Opus is a decentralized analytics platform that leverages blockchain technology to provide secure, real-time insights for Web3 projects." - Avoid Jargon Overload:
While technical accuracy is crucial, ensure that the content is digestible. Use bullet points or sidebars to explain complex terms or concepts. - Technical Explainers:
Use visuals like flowcharts or screenshots to show how your product works. For example, illustrate how data flows through your platform, ensuring it's easily understood even by non-technical users.

Products & Features: Showcasing What Matters Most
Some Web3 companies have more than a single product, while others don't. No matter the case, showcase the top 3 product features in this section, either coming from a single, or 3 different products. Make sure to highlight that which is most relevant to your target audience. This section should focus on functionality and direct benefits.
- Feature Highlights:
For each feature, start with a bold headline that summarizes the benefit. Follow it with a brief explanation and a visual or demo that shows the feature in action. Good idea is to use lotties, as they can showcase the feature interactively.
Example:
"Real-Time On-Chain Analysis: Gain instant insights from live data streams directly from the blockchain." - User-Centric Descriptions:
Explain how each feature benefits the user, emphasizing outcomes like increased efficiency, better decision-making, or enhanced security.

Integrations: Enhancing Your Product’s Utility
Integrations are vital in the Web3 space, where interoperability is often a key selling point. Highlight how your product seamlessly integrates with other tools and platforms.
Key Elements:
- Integration Logos:
Display logos of the platforms your product integrates with, such as popular wallets, exchanges, or data providers. - Short Descriptions:
Provide a brief overview of what each integration adds to your product’s capabilities.
Example:
"Seamless Integration with MetaMask: Securely connect your wallet to analyze on-chain transactions in real-time."

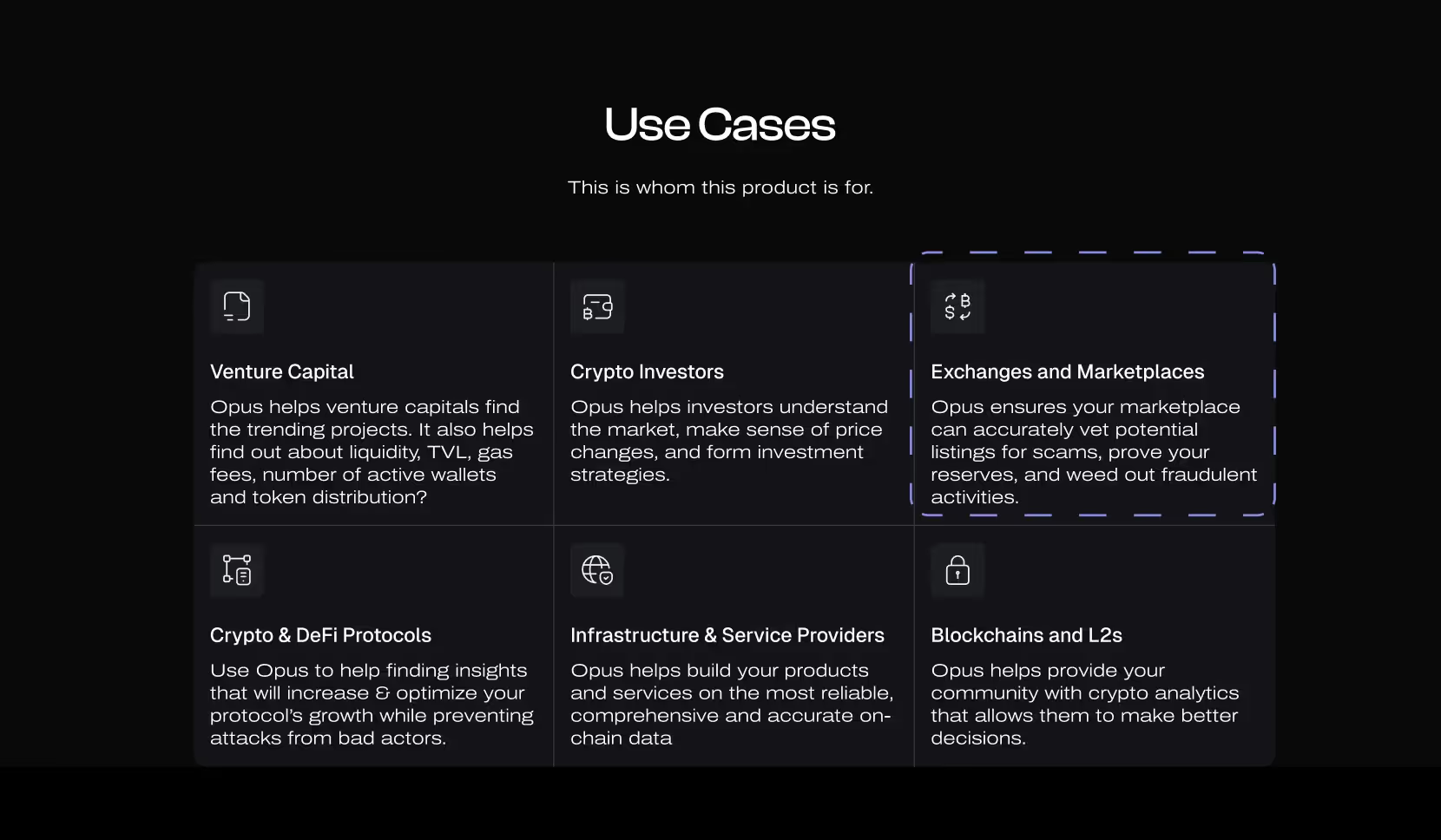
Use Cases: Real-World Applications
Use cases are essential to demonstrate the versatility of your product in the Web3 and Crypto space. This section should focus on specific industries or roles and how they benefit from your product.
Key Elements:
- Industry-Specific Examples:
Showcase how different sectors, such as DeFi, NFT marketplaces, or enterprise blockchain solutions, benefit from your product.
Example:
"NFT Marketplaces: Enhance your trading strategies with real-time, decentralized analytics." - Role-Specific Scenarios:
Discuss how specific roles, like data analysts or DeFi developers, can use your product to overcome common challenges.

Testimonials: Authentic Voices
Authentic testimonials are crucial, especially in the Web3 space where trust is paramount. Ensure that these testimonials are detailed and resonate with your target audience.
Key Elements:
- Detailed Stories:
Provide testimonials that go beyond generic praise. They should highlight specific problems your product solved and include measurable outcomes.
Example:
"Thanks to Opus, we reduced our data processing time by 50%, allowing us to react faster to market changes and make more informed decisions." - Client Details:
Include the client's name, company, and role, along with a photo or video. This adds authenticity and humanizes the testimonial.

FAQ: Addressing Concerns Upfront
A well-crafted FAQ section can preemptively address potential objections or concerns, making it easier for visitors to convert.
Key Elements:
- Common Questions:
Address the most frequent questions around your product’s security, ease of use, scalability, and pricing.
Example:
"How does Opus ensure data security on the blockchain?" - Concise Answers:
Provide clear, straightforward answers that reassure potential customers. Avoid overwhelming them with too much detail, but offer links to more in-depth resources if necessary. - Use Accordions:
While the use of accordions does not come with the SEO benefits of the opened content, they offer great user experience. After all, you are making your visitors read only what they care about

Call to Action: The Final Push
Finally, wrap up your homepage with a strong CTA that encourages visitors to take the next step.
Key Elements:
- Primary CTA:
Your primary CTA should be action-oriented, such as "Start Your Free Trial" or "Get a Demo." Make it bold and impossible to miss. - Secondary CTA:
Include a secondary CTA for those who might need more information, like "Explore Pricing" or "Read Case Studies." - Value Reminder:
Reinforce the value they’ll gain by taking the next step, linking it back to your primary value proposition.

This playbook is designed to help you create a Web3 & Crypto homepage that not only attracts visitors but converts them into loyal users. By focusing on the unique needs and concerns of your audience, you can build a homepage that resonates, educates, and, most importantly, drives conversions.
What's Next?
You reached this point, meaning that you are now ready to tackle your homepage design. We are calling you to take action, use all the different tactics we explained throughout this article to design a high conversion homepage for your Web3 business.
And once you're done with optimizing your Homepage, a good next step will be to rethink your Web3 pricing page. For inspiration on that front, explore our collection of pricing page examples to see how leading SaaS companies design high-converting pricing pages.
But your homepage is just one part of the bigger picture. If you're looking for a full-scale website that converts across every touchpoint, check out our B2B Web Design Agency services to see how we help Web3 brands build websites that drive real results.
Conclusion
Home Page is the very first point of contact your clients will have with your website. This is where we tell you that first impressions matter and last. That is why crafting the ideal home page takes so much time and effort.
With that being said, throughout a life span of a business, the home page changes a lot, be it in terms of design, or at the very least content. Keep rethinking what information your ICP needs the most to understand how you solve their problems.
And if you're stuck with taking your site to the next level and need a Webflow development agency to help you out, remember, Tilipman Digital is here to help!