Webflow has changed how websites are built, blending design flexibility with powerful development features. But is Webflow the best developer tool, or does it come with limitations?
This article explores Webflow’s benefits, features, and drawbacks. We’ll compare it to other development tools such as site development platforms like Wordpress and frameworks like React.
By the time you finish reading, we our goal is to have helped you determine if Webflow is the right choice for your needs, or if you need to keep looking for another tool more suited to your needs. For instance, if your top priority is a code-free solution for quick landing page campaigns, you might consider looking into Unbounce alternatives instead.
What is Webflow?
Webflow is development a platform that gives its users visual development capabilities. Unlike tools that rely on manual coding, Webflow generates production-ready HTML, CSS, and JavaScript in real time. JavaScript in real time. This makes it accessible to those who want more control over design without writing extensive code.
Beyond design, Webflow includes a built-in content management system (CMS). This allows marketing teams to update content without touching the site’s code. It also provides features such as hosting, security, and performance optimization. While these may seem like buzzwords, they do help in reducing the dependance on a large number of third-party tools and services.
While Webflow simplifies development, it doesn’t fully replace coding. Developers can export and modify the code, but Webflow’s structure may not be as flexible as writing custom code from scratch.

Key Webflow Benefits
1. Visual Development Without Sacrificing Code Quality
Webflow’s interface allows users to build websites visually while maintaining clean, semantic code. Every change made in the “designer mode” translates into properly structured HTML and CSS. This makes it a practical option for those who want control over their code while speeding up development.
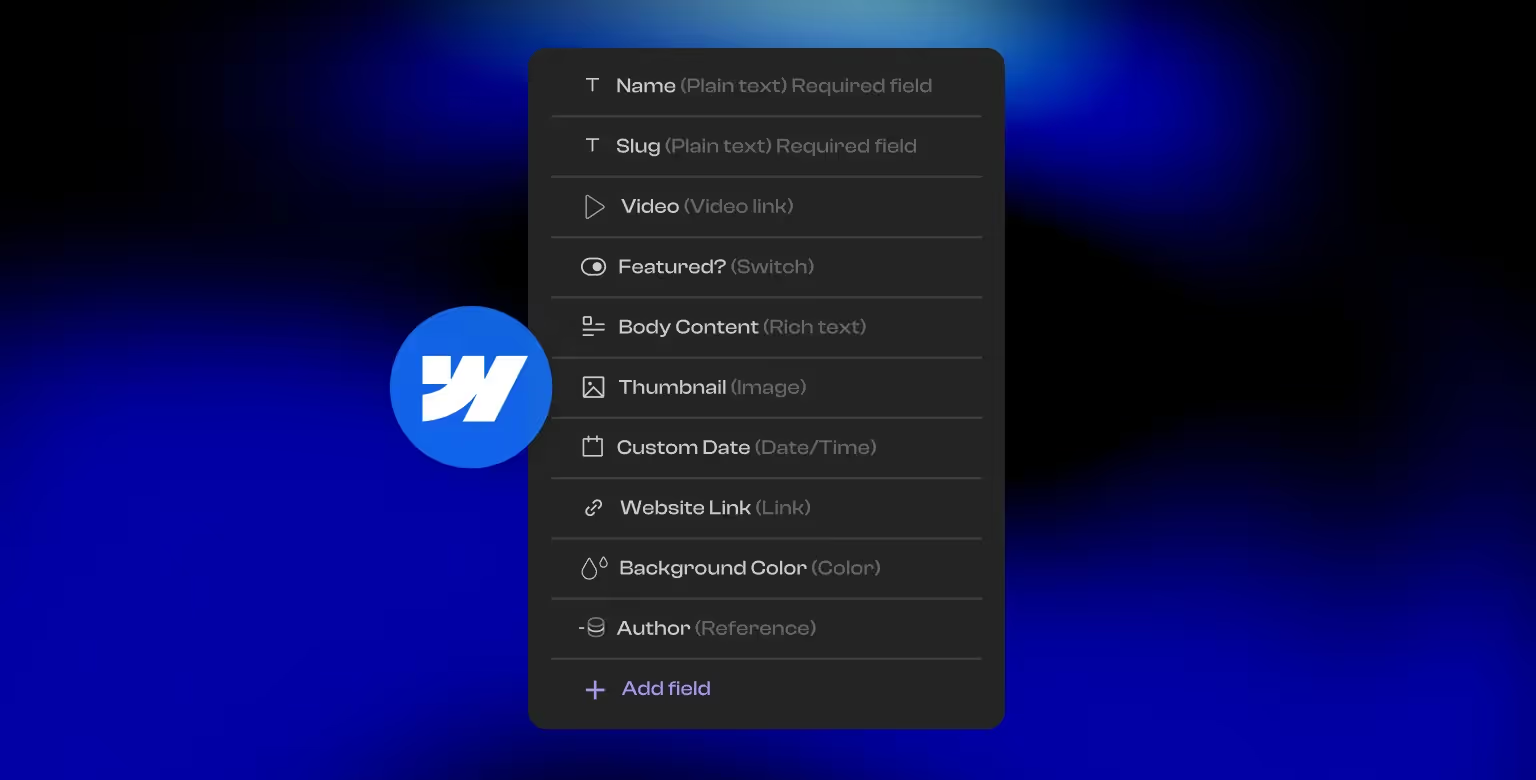
2. Integrated CMS for Dynamic Content
Webflow includes a CMS that enables users to create and manage content efficiently. Unlike static site builders, Webflow allows teams to update content dynamically without needing development support. This feature is especially useful for managing pages with dynamic content such blogs, faqs, case studies, or even team members.
If we think about who would find this feature useful, media companies, SEO teams, agencies, and businesses with a lot of content under management come to mind. In other words, Webflow is a perfect tool if you are and business sites that require regular updates.

3. Hosting and Performance Optimization
Webflow provides built-in hosting on Amazon Web Services (AWS) that come together with SSL certificates. These features help teams reduce their dependance on managing multiple third-party hosting providers or server configurations.
The platform also has features that optimize website performance by handling caching, content delivery, and a range of security features.
Webflow vs. Traditional Development Tools
1. Webflow vs. Hand-Coded Development
Hand-coding a website offers complete flexibility but requires significant time and expertise. Developers write every line of HTML, CSS, and JavaScript manually, ensuring full customization. Webflow, on the other hand, automates much of this process, making it faster but with some structural limitations.
2. Webflow vs. WordPress
WordPress offers extensive customization through plugins and themes, however the sites built on the platform need extensive ongoing maintenance. We wrote articles comparing Webflow to two of the most popular WordPress themes, Webflow vs Divi and Webflow vs Semplice.
Webflow on the other hand offers a lot of core, built-in features like CMS, animations, and SEO tools. This helps it's users reduce the dependance on the third party plugins.
On the other hand, those third party tools provide a lot of extra functionalities. Webflow's team understood that, and has introduced Webflow App marketplace, filled with applications developed by third party developers that go through approval process by Webflow's developers.
Unlike WordPress, however, Webflow has limited backend control and does not support PHP-based functionality. We have written an article that can give you a better understanding of how Wordpress fares against Webflow.

3. Webflow vs. React and JavaScript Frameworks
React and JavaScript frameworks are essential for complex web applications requiring dynamic user interactions. Webflow supports React integration, allowing developers to embed components and enhance functionality, but it requires additional setup and isn’t a native feature. Similarly, Vue.js and other JavaScript libraries can be integrated through custom embeds, Webflow’s <embed> component, or external scripts.
Webflow is a technology that converts the actions performed in the "designer" mode to vanilla HTML, CSS, and JS. In this way, the the platform's users have the most control over the outcomes. With the way that the technology is set up, it lacks the flexibility of dynamic frameworks such as React or Vue.js.
While some users will find this to be a drawback, making the platform best suited for static and CMS-driven sites over complex web applications, we personally find the controls that come with the base technologies more secure and prone to errors.
Webflow Pros and Cons
Pros:
- Faster Development – Webflow reduces the time needed to build and launch a website.
- No-Code Flexibility – Users can design and develop without writing code, making it simple to use by non-developers.
- Built-in Hosting and Security – Webflow handles hosting, SSL, and performance optimization. You can read this article for a complete understanding of Webflow’s security features.
- Responsive by Default – Websites adjust automatically to different screen sizes.
Cons:
- Learning Curve – Webflow’s interface can take time to master, especially for those new to web design.
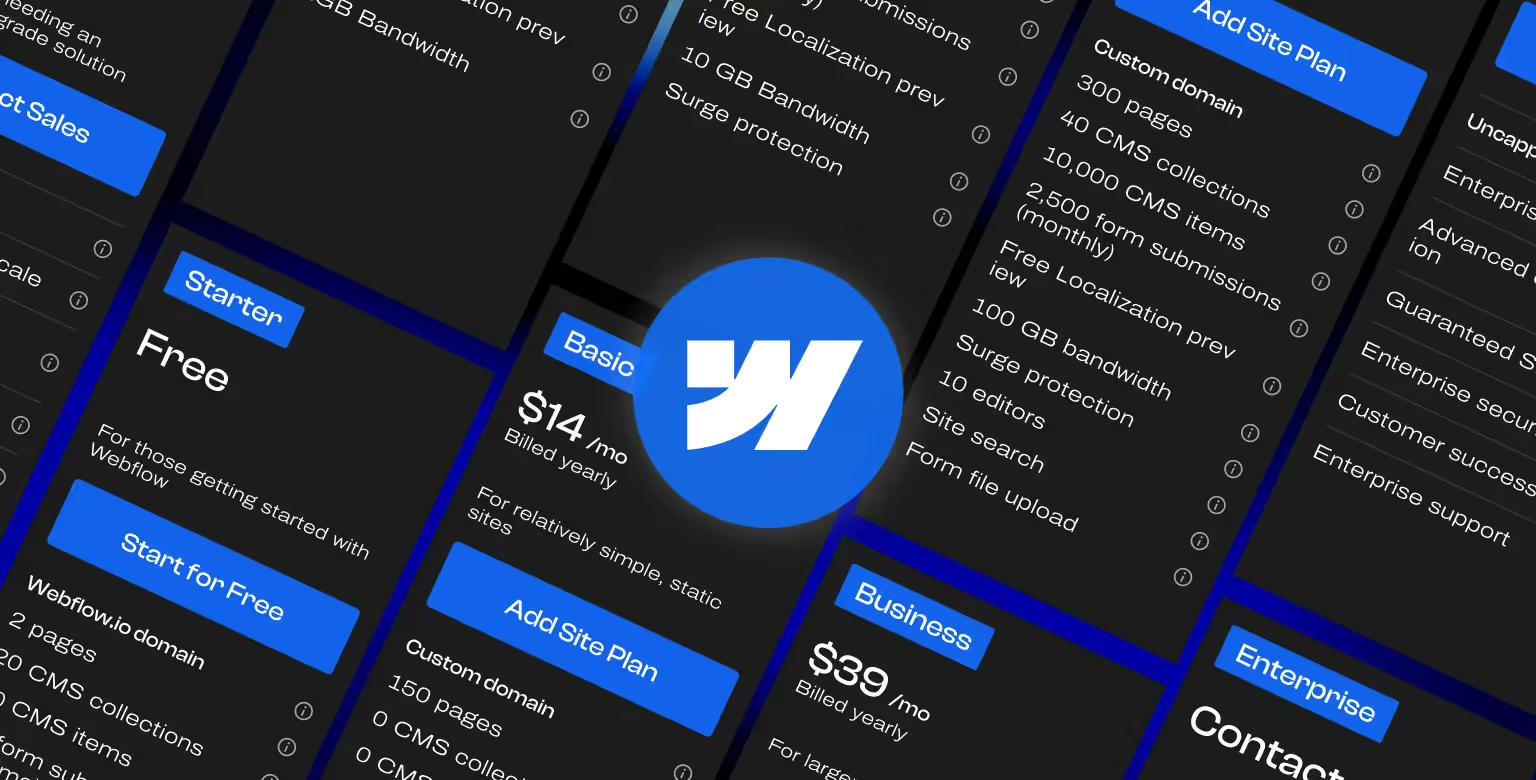
- Pricing – It is more expensive than open-source alternatives like WordPress.
- Limited Backend Functionality – Webflow is not suitable for applications requiring deep backend customization. For such cases, see our Xano Integrations with Webflow guide to learn how to pair Webflow with an external Xano backend.

Is Webflow a good Developer Tool?
In essence, Webflow is a good tool for designers, startups, agencies, and other companies with heavy content requirements that need to build high-quality sites fast and efficiently. It is the go-to platform for marketing sites, portfolios, and eCommerce projects. We wrote a guide on how to develop eCommerce shop in Webflow if that's what you're trying to do. The visual-first approach even allows the non-technical users to build structured designs while keeping the code relatively clean.
On the other side of the coin, brands that are in need of extensive backend development, complex databases, or highly interactive web applications may find Webflow lacking without external databases like Xano, or Firebase. For those reasons, businesses in need of custom technologies will likely opt in for frameworks like React or Vue more suitable for their needs.
Conclusion
Webflow is a powerful tool that simplifies web development while maintaining clean code. It is well-suited for designers, content teams, and businesses that need a streamlined workflow. However, it may not replace traditional coding for developers working on complex applications.
Ultimately, whether Webflow is the best developer tool depends on your needs. If speed, design flexibility, and CMS integration are priorities, Webflow is an excellent option. If deep backend customization and advanced scripting are required, other tools may be a better fit.
Webflow offers a free plan, allowing users to explore its features before committing. However, to fully leverage Webflow’s capabilities, especially for complex sites or business needs - professional development expertise is often necessary. If you're looking for expert guidance, our Webflow Development Agency can help design, develop, and optimize your website for maximum impact.