Deleting a Webflow project, page, or CMS collection can feel irreversible, especially if you’re not sure what will be lost in the process. That’s why one of the most frequently asked questions is: can you back up your Webflow before deleting anything important?
The answer is yes, but with some important caveats. Webflow does offer both automatic and manual backups, but not everything is included in them, and once a project is permanently deleted, your backups go with it.
In this guide, we’ll walk you through:
- How Webflow’s backup system works
- When and how to create a manual backup
- What backups cover (and what they don’t)
- What happens when you delete content or an entire site
- Best practices before making irreversible changes
When providing Webflow maintenance, we stress the importance of avoiding accidental deletions. Having that in mind, we guide our clients through backup strategies that keep their site secure.
In this guide, we will break it all down.
Understanding Webflow’s Backup System
Webflow’s backup system is built to help you recover from design mistakes, accidental deletions, or CMS edits gone wrong — but it’s important to understand what it actually covers and when it applies.
Automatic Backups
Webflow automatically creates backups at regular intervals:
- Every 20 changes made in the Designer
- When you publish your site
- After certain major actions (e.g., restoring a backup or importing CMS items)
These backups are available to all users and can be restored from the Project Settings panel.
Manual Backups
You can also create a manual backup at any time. This is especially useful before deleting pages, CMS items, or entire collections. Manual backups allow you to label the version with a custom name for clarity (e.g., "Before homepage cleanup").
To create one there are two methods:
Method 1:
- Use Webflow shortcut
Command + Shift + S - Give it a descriptive name
Method 2:
- Go to Project Settings > Backups
- Click Create Backup
- Give it a descriptive name

Backup Retention Limits
- Free plans only keep the most recent 2 backups
- Paid plans can store up to 100 backups per project
This means if you're working on a free plan, your manual backups may get overwritten quickly, so timing is critical.
Knowing when and how backups are created is your first layer of safety before deleting anything in Webflow.
How to Manually Create a Webflow Backup
Creating a manual backup in Webflow is a simple but powerful habit, especially before making structural changes like deleting pages, collections, or major CMS content.
When Should You Create a Manual Backup?
- Before deleting or restructuring content
- Before importing large CMS data sets
- Before applying major design changes
- Before enabling or removing third-party integrations
Steps to Create a Manual Backup
- Click the Gear icon in bottom part of the left side panel
- Navigate to the Backups tab
- Click Create Backup
- Give the backup a meaningful name (e.g., “Pre-CMS deletion”)
Once created, your backup will appear in the list of available restore points.
Naming your backups clearly makes it easier to identify the right version if you ever need to roll back. For client work or teams, this adds a layer of visibility and accountability before changes go live.
How to Restore a Webflow Backup
Whether you made a manual backup or are relying on one of Webflow’s autosaves, restoring your project is fast and easy, but it’s important to know exactly what gets reverted.
What Happens When You Restore a Backup
- The design and layout of all static pages will revert to the selected backup
- CMS Collections and individual items will be restored to that version
- Custom code, styles, and interactions will roll back
Important:
- Form submissions, site settings, and custom code in Project Settings (like integrations or SEO settings) are not included in the backup
- Webflow does not allow you to selectively restore just one page or item — restoring a backup resets the entire project to that point
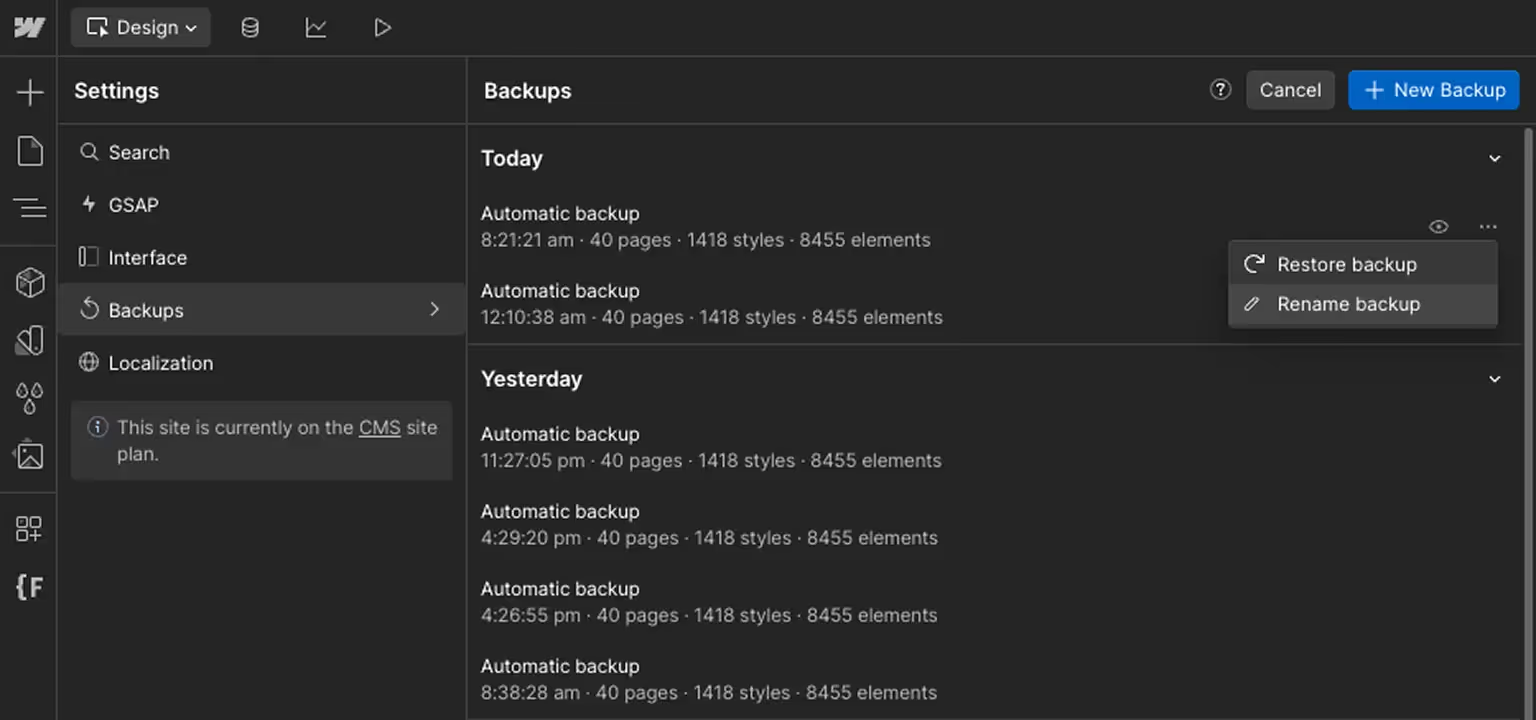
Steps to Restore a Backup
- Go to Project Settings > Backups
- Find the backup you want to restore
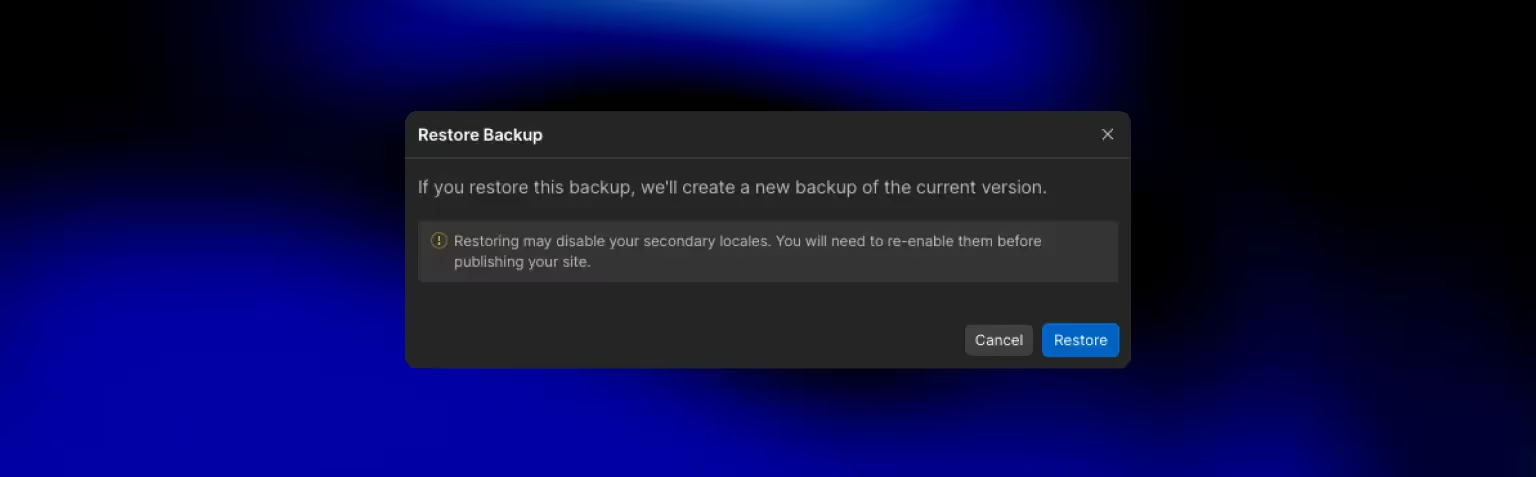
- Click Restore Backup
- Confirm your action; Webflow will notify you when the project has been successfully restored
Restoring a backup is non-destructive in the sense that Webflow creates a new backup automatically just before the restore, so if you make a mistake, you can roll back again.
Use this tool wisely when cleaning up your site or recovering from unintentional deletions.

What Happens to Backups When You Delete a Webflow Site?
One of the most important things to understand: when you delete an entire Webflow site (project), all backups are permanently deleted with it.
There’s no undo button and Webflow cannot recover deleted projects or their backups. If you’ve deleted a site by mistake and didn’t export your content beforehand, it’s gone, which is why some users prefer to Cancel Webflow Subscription and degrade to free plan instead of deleting the project entirely.
That’s why it’s critical to think of backups as internal restore points and not as long-term cloud storage.
Deleting a Site vs. Deleting Content
There’s a difference between:
- Deleting a site/project → permanently deletes backups
- Deleting a page, CMS item, or Collection → does not affect the project’s backups
You can still restore the project to a previous version if you delete a page or item — but once the project itself is trashed and purged, there’s no recovery path.

How to Avoid Losing Backups
- Always create and download an HTML export if you’re about to delete a site you might need again later
- Duplicate the project as a backup before deleting the original
- Work with an agency or developer to audit which projects are safe to delete
Think of deleting a Webflow project as final. If you’re even slightly unsure, back it up manually or duplicate it before hitting delete.
Best Practices Before Deleting Anything in Webflow
Deleting content in Webflow — whether it's a page, CMS Collection, or even an entire project — should never be done hastily. Before making permanent changes, follow these best practices to minimize risk and avoid data loss:
1. Create a Manual Backup
Always create a manual backup before deleting or significantly modifying content. This gives you a clear rollback point if you need to restore something later.
2. Document Your Structure
Take screenshots or notes of your site’s structure before making deletions. For CMS content, you can also export items to CSV for safekeeping.
3. Set Up Redirects (If Needed)
If you're deleting a live page that gets traffic, set up a 301 redirect from the old URL to a relevant page. This protects your SEO and avoids broken user journeys.
4. Check Linked Content
Make sure you’re not deleting a page or Collection that’s being used in other parts of the site — such as navigation menus, links, or collection lists. In case you accidentally deleted a page that was linked through navigation or footer, make sure to read our guide on adding links to navigation for quick resolution.
5. Avoid Deleting Live Projects Without a Clone
If you're considering deleting an entire project, duplicate it first. You’ll keep a full backup (including styles and CMS structure) in case you change your mind.

6. Reference Related Guides
If you're in the process of cleaning up your site, read our guide on how to delete pages in Webflow for more targeted instructions. And if you need to preserve or reuse content rather than remove it, learn how to duplicate pages in Webflow so you can safely clone a page and repurpose its content without starting from scratch.
Taking these steps adds a layer of safety, and gives you peace of mind while you streamline your Webflow site.
When Backups Aren’t Enough
Webflow backups are incredibly useful, but they aren’t full snapshots of everything in your project. There are some critical limitations to what gets saved and restored.
What Backups Include:
- Page layouts and designs
- CMS Collections and items
- Styles, classes, and interactions
- Symbols and global components
What Backups Don’t Include:
- Site settings (custom domains, form submission settings, SEO meta info)
- Integration settings (e.g., Google Analytics, Memberstack, Jetboost)
- Team permissions or Workspace-level configurations
- Form submissions or user-generated content
What This Means for You
If your workflow includes third-party tools, complex custom code, or external integrations, a Webflow backup won’t be enough to restore your project to its fully functioning state.
Before making high-impact changes or deletions, you should:
- Take screenshots of your settings
- Export custom code if added via Project Settings
- Document third-party configurations (or back them up externally)
Webflow backups are a strong safety net — but they don’t replace good documentation and version control when you're managing a complex website. At Tilipman Digital, we make sure to document the important integrations and site changes in Notion.
Working with a Webflow Development Agency
If your Webflow site plays a critical role in your business — and especially if it’s complex or growing fast — handling backups and deletions shouldn't be left to chance.
An experienced Webflow development agency can:
- Set up smart backup workflows before launches or migrations
- Safely remove old pages, CMS items, or even entire projects
- Audit your existing backups and structure
- Help you avoid accidental data loss
At Tilipman Digital, we regularly support teams who want to clean up their Webflow projects while minimizing risk. From manual backup routines to large-scale content audits, we ensure your changes are handled with care.
If you're planning a restructure or just want peace of mind, partnering with professionals can save you time, money and headaches.






