Visual development tools have significantly changed how websites are built, making it easier for designers and developers to build sites with no actual coding done. Webflow has long been the industry leader, offering a structured and powerful visual development environment. Meanwhile, Divhunt is emerging as a flexible alternative, aiming to address some of Webflow’s limitations.
While we discuss the platform and all its capabilities in our article What is Webflow, in this article we aim to give a comparison on Webflow vs Divhint.
Key Differences at a Glance
Here’s a quick overview of the main differences between Webflow and Divhunt:
Now, let’s dive into each category and compare Webflow vs. Divhunt in detail.
Visual Builder Capabilities
Both platforms have structured visual builders that follow traditional HTML & CSS principles, making them ideal for developers and designers who want full control over page layouts. Divhunt offers slightly more flexibility, but overall, they are very similar. However, there are still some key differences:
Webflow’s Visual Builder
- DOM-based visual builder with a static page view, allowing you to edit only one page at a time.
- Strict reliance on CSS classes—even for unique styles, you must create a class.
- Requires publishing to see live changes, which can be frustrating when testing custom scripts, as they don't render inside the Builder.
- Not all HTML tags are natively available—some must be added through HTML Embed, and there are restrictions on nesting elements.
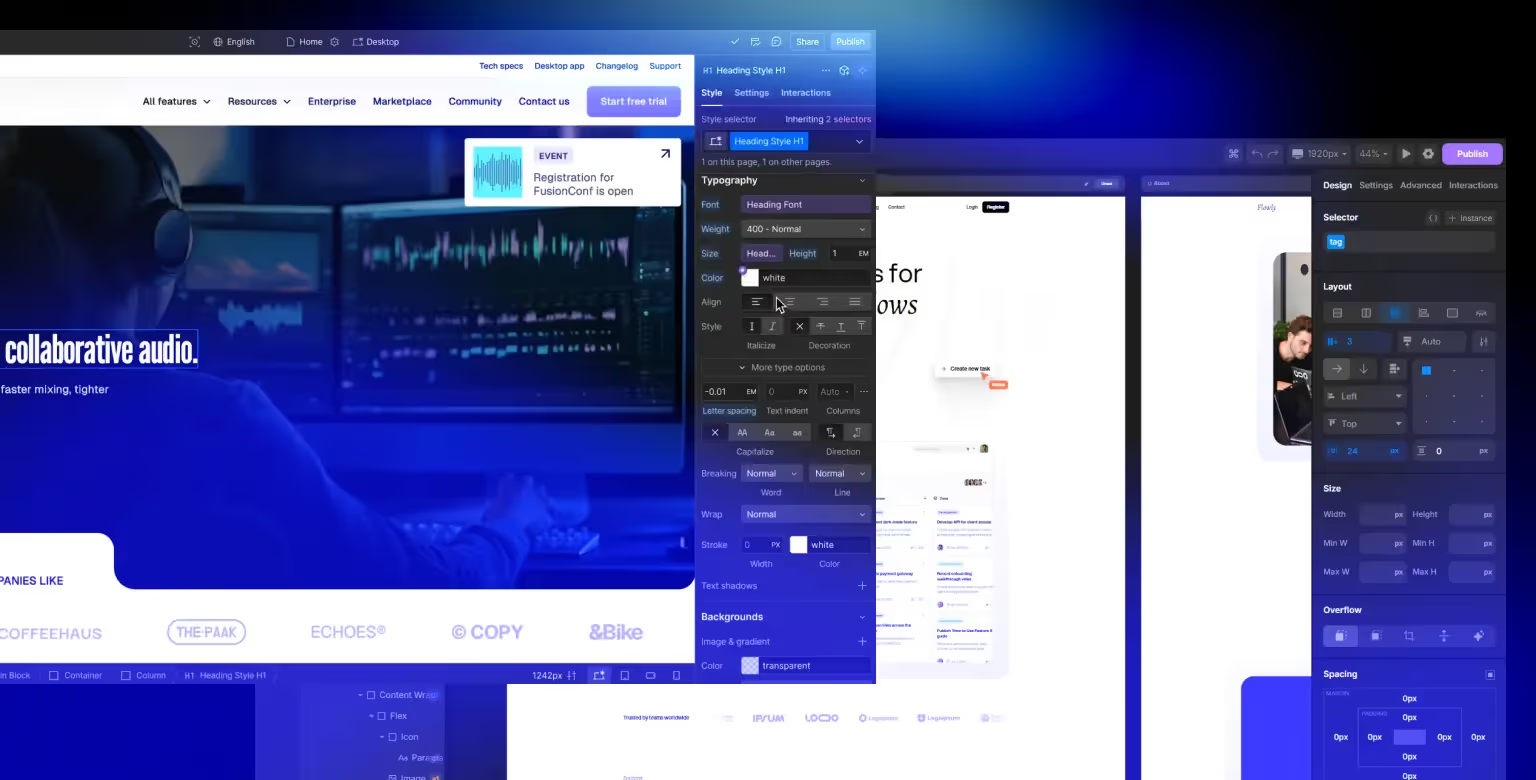
Divhunt’s Visual Builder
- Canvas-based system, allowing you to pin multiple pages, navigate freely, and zoom in and out, similar to Figma.
- Direct CSS styling on HTML tags—no need to create a class for unique styles.
- Instant live preview—you can see changes in real-time without publishing when logged in as an admin.
- All HTML tags are natively available, with no restrictions on nesting—anything possible in traditional HTML can be done in Divhunt’s Builder.
If you'd like to see the builder in action, Samuel Gregory has made a video. While it is somewhat outdated, it can help you connect a picture to a name.

CMS Capabilities
The CMS systems on both platforms are very similar as well, but Divhunt takes it a few steps further by offering additional features and greater flexibility.
Webflow’s CMS Capabilities
- Collection and field limits, with a restriction of one nested collection per page.
- Fixed, stacked layout—fields in a collection are packed under each other, and you can only reorder them, making large collections hard to manage.
- Wide range of field types, but lacks advanced options like a Repeater field for dynamic content flexibility.
If you’re looking to learn more, we invite you to read our article on Webflow’s CMS capabilities.

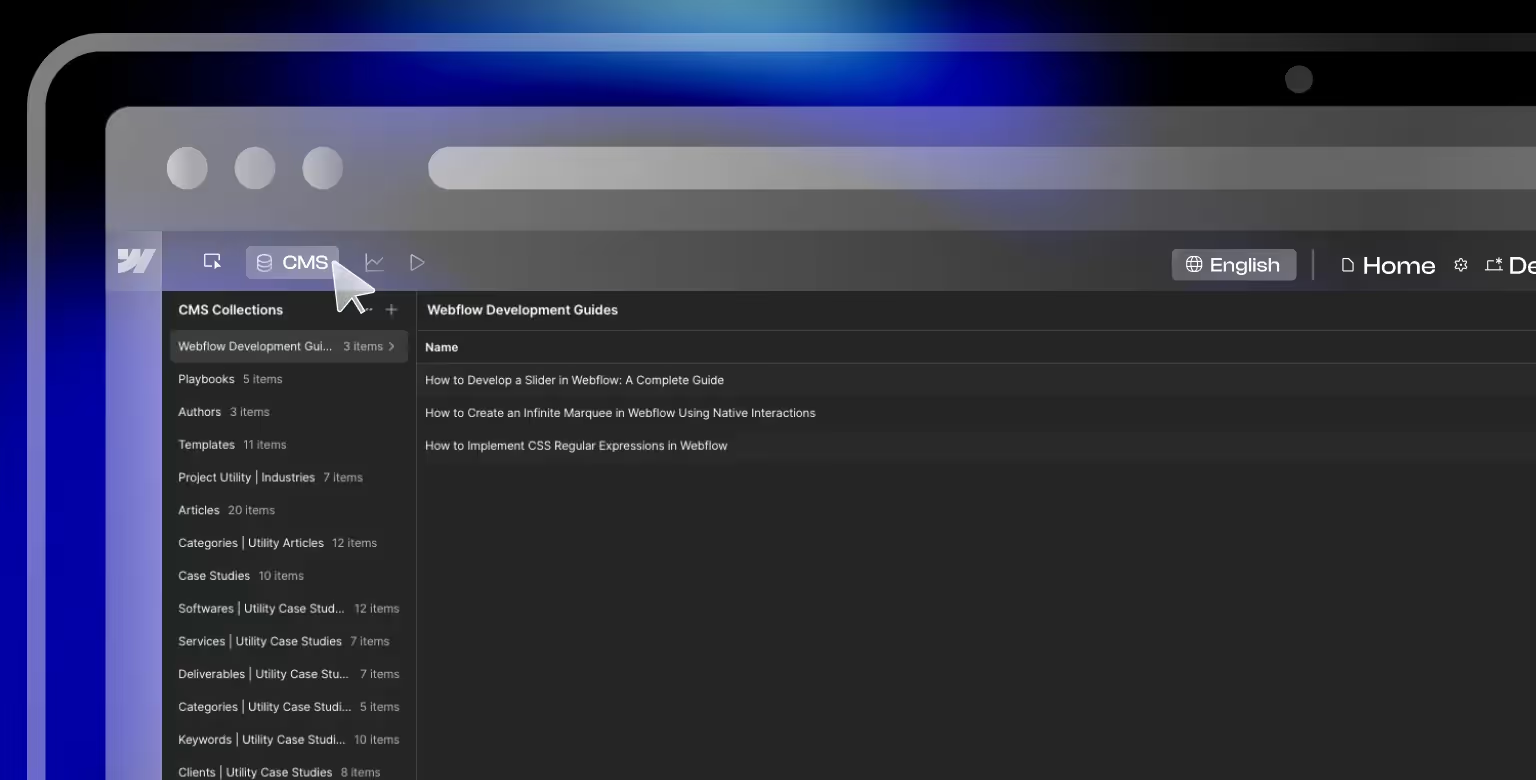
Divhunt’s CMS Capabilities
- Unlimited collections and fields, with infinite nesting per page.
- More layout control—you can group fields into sections, add tabs, and resize fields to create a customized and organized workspace.
- All major Webflow field types, plus a Repeater field similar to WordPress, allowing greater design flexibility for dynamic content.
SEO & Search Engine Visibility
Both platforms offer strong SEO features that allow users to customize and optimize their sites effectively. Since Webflow is more established and widely used by companies, it has been proven to perform well even at a high level.
Webflow’s SEO
- Generates clean frontend code — crucial for good SEO scores.
- Amazon Web Services (AWS) hosting — fast and reliable performance.
- Full control over meta tags, sitemap, and robots.txt for optimization.
- Schema must be manually added to the body tag of specific pages.
- Supports 301 redirects for URL changes.
To better understand Webflow's SEO features, we cover all the Webflow's SEO capabilities and misconceptions in a separate article.

Divhunt’s SEO
- Generates clean frontend code — more HTML tag variety compared to Webflow.
- Fast hosting on Hetzner, ensuring strong performance.
- Full control over meta tags, sitemap, and robots.txt — just like Webflow.
- Schema can be added natively through page settings — simpler implementation.
- 301 redirects + full freedom to structure page URLs as needed.
Custom Code & Developer Flexibility
In this area, Divhunt surpasses Webflow significantly, offering a more developer-friendly approach with greater flexibility and control.
Webflow’s Custom Code Options
- Can embed code per page as it follows a traditional MPA (Multi-Page Application) system.
- No direct access to CSS styling—you can only preview styles but cannot edit them directly.
- No file management for custom scripts—you must use page settings or HTML embeds, leading to a disorganized and messy workflow.
Divhunt’s Custom Code Features
- Since Divhunt is SPA-based, scripts work differently—to run code per page, it must be placed inside an ‘if statement’.
- Direct access to CSS for every HTML tag or class, allowing advanced styling without any CSS limitations.
- Built-in file management for JavaScript and CSS, with folder organization for easy access and better workflow.

Components & Reusability
Both platforms offer a solid component system, and they work similarly at their core. However, Divhunt introduces additional flexibility for more customization.
Webflow’s Component System
- Manually set editable fields inside components before making changes.
- Global updates apply to all instances unless manually overridden.
- Stable and intuitive with minimal room for error—ideal for design systems, but less flexible than Divhunt.
Divhunt’s Component System
- Component content is editable by default, no need to predefine fields (though the Webflow approach is still available).
- Better suited for projects in need of more customizations, though it may take time to get used to.
- Includes a repeater field inside components, allowing a dynamic number of items for elements like FAQ sections.
Plugin Support
Both platforms offer powerful plugin support, with Webflow covering significantly more options. The key difference is that Webflow’s plugins work as "top-layer" add-ons, meaning limited customization, while Divhunt’s plugins can extend native functionalities, allowing the community to create new features directly inside the Builder.
Webflow’s Approach to Plugins
- Common integrations include Zapier, Make (Integromat), and APIs.
- Larger plugin library, but many are premium.
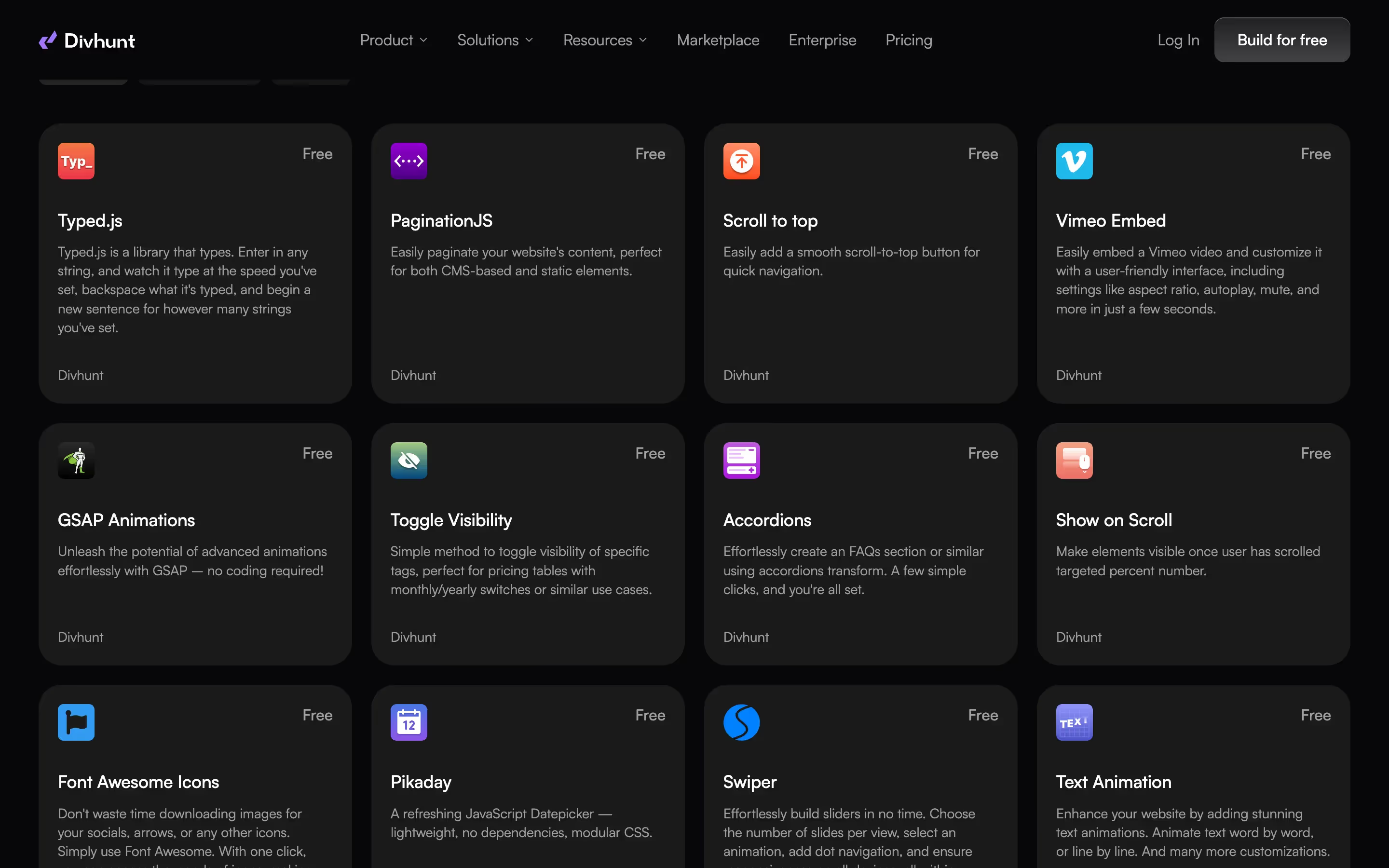
Divhunt’s Plugin Ecosystem
- Plugins work natively inside the Builder, allowing easy creation of common solutions such as Swiper sliders, GSAP and text animations, interactive elements, and more—without needing to publish the site.
- Smaller plugin library due to a growing community; most plugins are free.

Interactions & Animations
Both platforms offer a strong interactions & animations system. Webflow is, however, more mature, providing a larger library of tutorials and community-made resources for faster animation creation.
Webflow’s Approach to Plugins
- Uses a vertical timeline system, which can feel confusing at first but becomes intuitive with experience.
- Highly powerful, capable of creating almost any type of animation.
- Primarily focused on animations, but lacks certain advanced interaction features.
Divhunt’s Plugin Ecosystem
- Uses a horizontal timeline system, similar to tools like After Effects and Premiere Pro, for a more intuitive and familiar workflow.
- Also highly capable of handling various animation types.
- Goes beyond animations, allowing users to add classes to elements, modify HTML (e.g., change text), trigger custom JavaScript, set visibility conditions, and more.
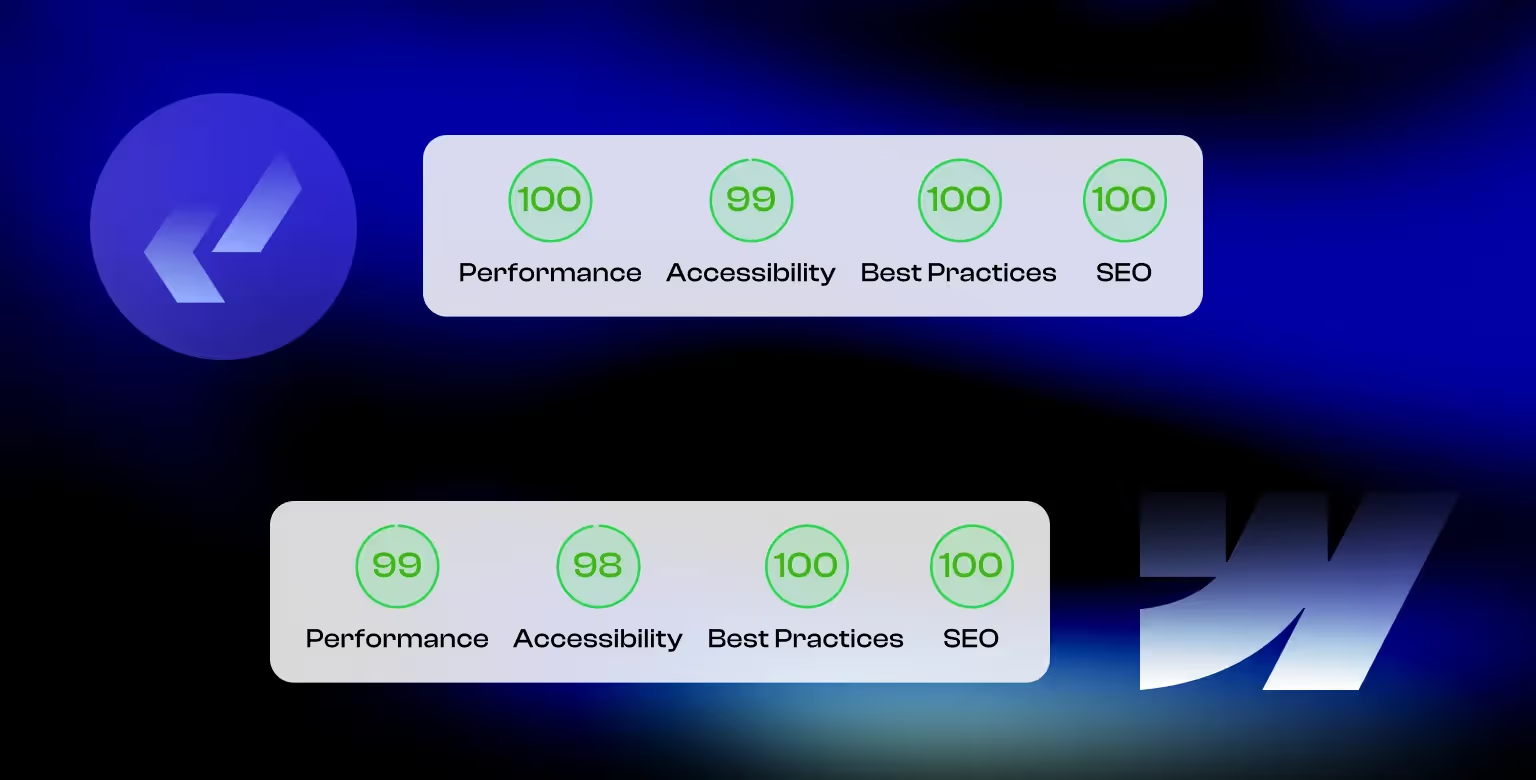
Performance
Both platforms offer good and stable performance. With that said, Divhunt places a stronger focus on speed and efficiency. While Webflow performs well on new projects, it can slow down on larger ones as all the code that is generated is stored globally. On the other hand, Divhunt maintains consistent performance regardless of project size due to its file management system.

Webflow’s performance
- Solid performance, but can slow down as projects grow.
- Publishing large websites with custom scripts and many elements can take time.
- Fast-loading sites, with load times under 1s, improving SEO.
- MPA-based system, causing 200-300ms page refresh delays when navigating between pages.
- Built-in image compression for optimized performance.
Divhunt’s Performance
- Instantly noticeable speed and fluidity in the Builder and overall product.
- Publishing takes only a few seconds, no matter the project size.
- Fast-loading sites, just like Webflow.
- SPA-based system — no page refresh between navigations, significantly improving load times.
- Manual image optimization required before upload using third-party tools.
- Section lazy-load introduction, significantly improving load times for heavy websites; Divhunt is the first platform to offer this feature.
Pricing & Accessibility
At the time of writing the article, Divhunt is significantly more affordable, but this could be because the platform is still new and aiming to attract users. It remains to be seen how pricing evolves in the future. For comparison, an average website (CMS plan) is offered at $29/month on Webflow, while Divhunt gives the same capabilities at just $8/month.
Webflow’s Pricing
- Scalable pricing plans, but costs can be a barrier for freelancers and small businesses.
- Hosting costs add up, especially for CMS, eCommerce, and Localization plans.
- A paid plan is required for full functionality, including connecting a custom domain.
To learn more, read our article on Webflow’s pricing.

Divhunt’s Pricing
- Affordable alternative, with several free advanced features.
- Custom domains can be connected on the free plan.
- Great for freelancers and smaller teams looking for a cost-effective solution.
- Almost all features (including a certain number of free languages for localization) are available on all plans, removing tier-based limitations.
- Pricing may change as the platform evolves.

Final Thoughts: Should You Use Webflow or Divhunt?
Both Webflow and Divhunt provide powerful website-building solutions, but choosing the right one depends on your specific needs, level of experience, and budget. For a full overview of other notable Webflow alternatives, our dedicated guide explores additional platforms you might consider for your project.
Why Choose Webflow
- Established, trusted, and stable with a large support community.
- Polished product that you can use with confidence.
- More third-party integrations, templates, and apps available.
Why Choose Divhunt
- Affordable pricing, making it a cost-effective alternative.
- Fewer limitations and more built-in features compared to Webflow.
- Native integrations for REST API, Airtable, and Strapi.
- Many advanced features are built-in, eliminating the need for JavaScript coding.
Both platforms have their advantages and trade-offs. Webflow remains the industry standard for structured, scalable web development, while Divhunt is a fresh alternative offering more customization.
At Tilipman Digital, we use both platforms, although due to it's popularity, projects tackled using Webflow are more common.
If you're still unsure which platform is right for you, we have written various articles such as Webflow vs WordPress, Webflow vs Shopify, Webflow vs Framer, and Webflow vs Semplice among many others that should help you with making this decision.
And in case you've already opted in for either of the discussed platforms and are looking to get some professional help with launching your project, our Webflow Development Agency is here to help!




