When it comes to creating visually stunning websites or interactive prototypes, two platforms often take center stage: Framer and Webflow.
Both are powerful tools, but they cater to different needs and audiences. Choosing the right platform can make all the difference in how effectively you bring your creative vision to life.
Framer is known for its seamless prototyping capabilities, making it a favorite among UI/UX designers. Webflow, on the other hand, is a powerhouse for building fully functional, responsive websites with little reliance on code.
Understanding the strengths and limitations of these platforms is particularly important. And while we might be a little biased as we are a Webflow development agency, we aim to create an objective comparison between these two so you have a better understanding of what platform to choose for your use case.
Target Audience
First, we should understand who Webflow and Framer are built for and what one can expect from each of the platforms.
Who Should Use Framer?
Framer shines as a development tool made for users familiar with design and prototyping tools. Its primary audience includes UI/UX and Web designers who prioritize creating interactive and animated mockups.
If your focus is on experimenting with design elements and crafting user experiences before moving into development, Framer is an excellent choice.
Who Should Use Webflow?
Webflow is tailored for developers, designers, marketers, and users who want to take their ideas from concept to a live, functional website without needing extensive coding skills.
It’s perfect for creating polished, responsive websites for personal portfolios, e-commerce, or even large-scale corporate sites. Webflow’s built-in CMS makes it a go-to for content-driven projects.
What Platform Should You Use?
Choose Framer if your goal is developing stunning designs and animations with ease. Opt for Webflow if you’re building a live website that needs to go beyond the design phase.
Ease of Use
Both Framer and Webflow are designed to be user-friendly, but the learning curve varies significantly.
Is Framer Hard to Use?
Framer’s drag-and-drop interface and real-time editing make it incredibly approachable, even for beginners.
Its interface, which is familiar to design tools like Figma or Adobe XD, simplifies the process of creating interactive prototypes. You can integrate it with popular design tools like Figma for a streamlined workflow. The focus is on visual creativity, with minimal technical hurdles.
Is Webflow Easy to Use?
Webflow offers a great suite of features, but its complexity may feel overwhelming for first-time users. While it provides a drag-and-drop editor, Webflow’s advanced features like interactions, animations, and CMS-based dynamic content require a bit of a learning curve.
However, for those willing to invest time in exploring Webflow, it rewards users with higher levels of control over every aspect of a website’s design and functionality.
Which Platform is Easier to Use?
Framer is good for setting up a stunning designer site, while Webflow can be that with an emphasis on giving marketers tools for growth.

Development and Prototyping Capabilities
It’s time to move on to their design and prototyping capabilities.
What are Framer's Top Features?
Framer excels in interactive and animated design. Its prototyping features allow designers to create lifelike experiences with gestures, animations, and transitions that feel like real apps.
The platform also enables real-time collaboration, which is invaluable for teams working on user experiences. However, Framer is primarily focused on the prototyping stage, so turning these designs into live websites requires external development similar to what we did to PortPro.
What are Webflow's Top Features?
Webflow bridges the gap between design and development. Its design capabilities are vast, allowing you to create responsive layouts, custom animations, and interactions, all without writing code.
Unlike Framer, Webflow goes beyond prototyping. The designs you create in Webflow are fully functional websites that can be published directly. Additionally, Webflow’s extensilve design features are supported by a built-in CMS, making it ideal for dynamic content.
What Use Cases are the Platforms Better Suited For?
Framer is unbeatable for prototyping and animation, while Webflow is the clear winner for creating and publishing complete websites.
Content Management System (CMS) in Webflow and Framer
The gap widens when it comes to this aspect of both platforms.
Framer's CMS Capabilities
Framer’s CMS capabilities are relatively basic. While it allows for some degree of content organization, its primary focus remains on design and prototyping rather than managing dynamic content.
This makes it less suitable for projects like blogs, portfolios, or e-commerce websites that require regular updates or content-driven functionality.
Webflow's CMS Capabilities
Webflow stands out for its powerful built-in CMS, designed for managing dynamic content with ease. Whether you're creating a blog, a product catalog, or a portfolio, Webflow’s CMS allows you to structure, style, and update content seamlessly.
It integrates directly with design tools, enabling you to visually customize how dynamic data is displayed. This functionality makes Webflow a strong contender for marketers and businesses managing regularly updated content. You can even style an individual CMS item through the right setup, which is worth mentioning.

Which CMS is more Powerful?
Even though Framer's CMS is becoming more powerful month over month, it's still best suited for design-centric projects. Webflow, on the other hand, offers a robust CMS ideal for content-heavy, marketing-ready websites and is a clear winner.
SEO and Performance
How good is a website that cannot rank well?
Framer's SEO Tools
Framer provides basic SEO tools, allowing users to edit meta tags, titles, and descriptions. While sufficient for simpler projects, Framer's SEO capabilities include some limitations.
For example, users cannot manually edit the robots.txt file or generate a sitemap directly through the platform unlike the experience users get in Webflow.
However, Framer does support structured data through JSON-LD, and users can set canonical tags and language attributes. These features provide some level of SEO optimization but are still less comprehensive compared to competitors.
Performance-wise, Framer sites are fast and lightweight, which is a strong point, but the lack of advanced SEO controls can limit their effectiveness for more demanding projects.
Webflow's SEO Tools
Webflow is a leader in SEO, offering full control over critical elements like meta tags, alt text, 301 redirects, canonical tags, hreflang attributes, schema markup, and more. Its clean, semantic code and integrated hosting ensure fast-loading, high-performing websites.
Additionally, Webflow automatically generates sitemaps and supports SSL, contributing to better search engine rankings and enhanced user trust. For those seeking more customization, users can also manually generate a sitemap. We have written an in-depth overview of Webflow’s SEO tools that help users rank their sites.
Which Platforms Offers Better SEO?
Framer offers basic SEO tools, while Webflow delivers an advanced suite of features designed to help users improve site visibility and performance, making it a winner in this category.
Webflow and Framer Pricing Comparison
Understandably, this is a major point for a lot of potential users.
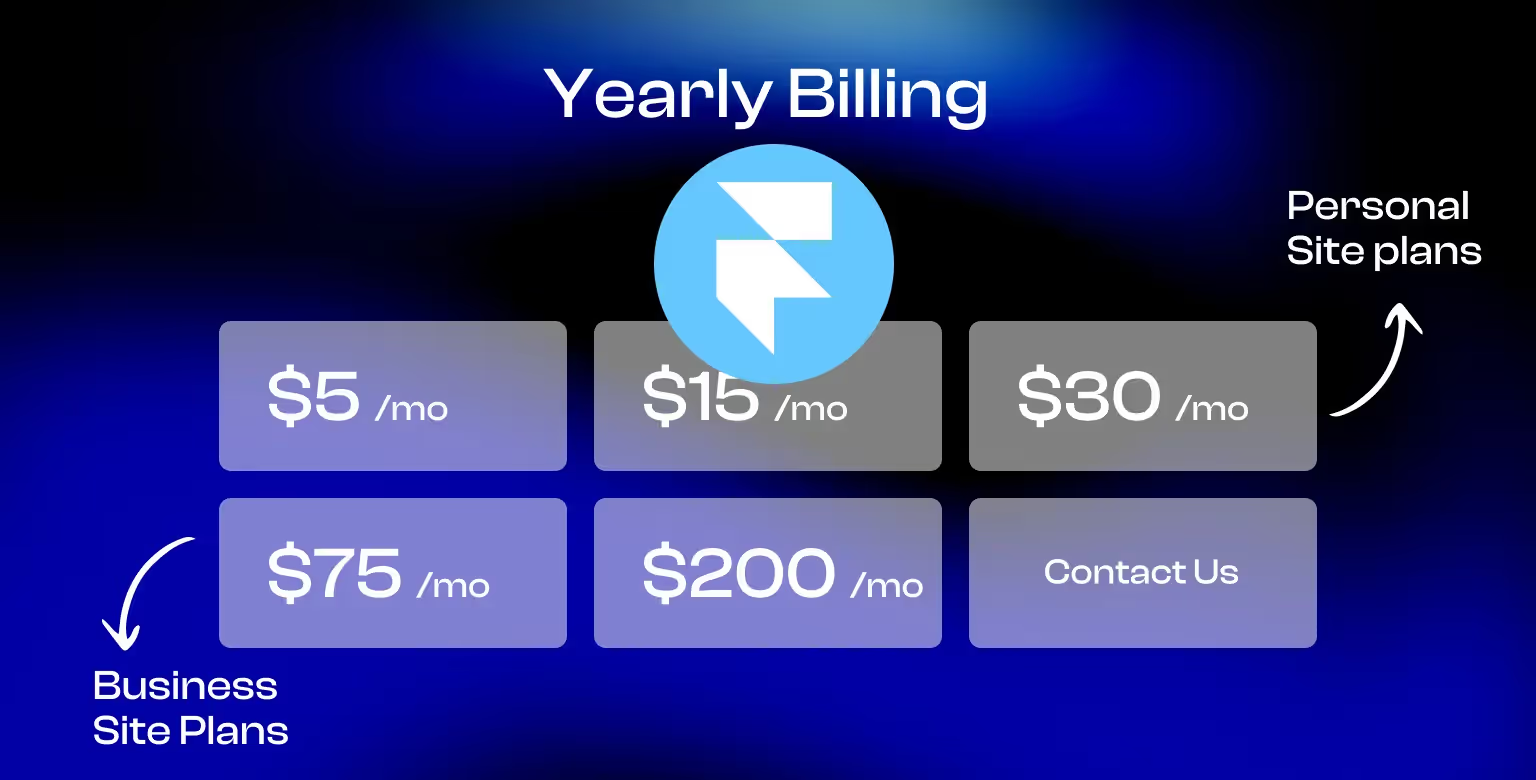
Framer's Pricing Plans
Framer provides a free plan, which is great for exploring the platform but comes with limitations, such as Framer branding on published sites. Paid plans start at $5/month for personal use, with professional plans beginning at $15/month.
The pricing is attractive for individuals and small teams focused on prototyping but can be restrictive for building full-fledged websites.

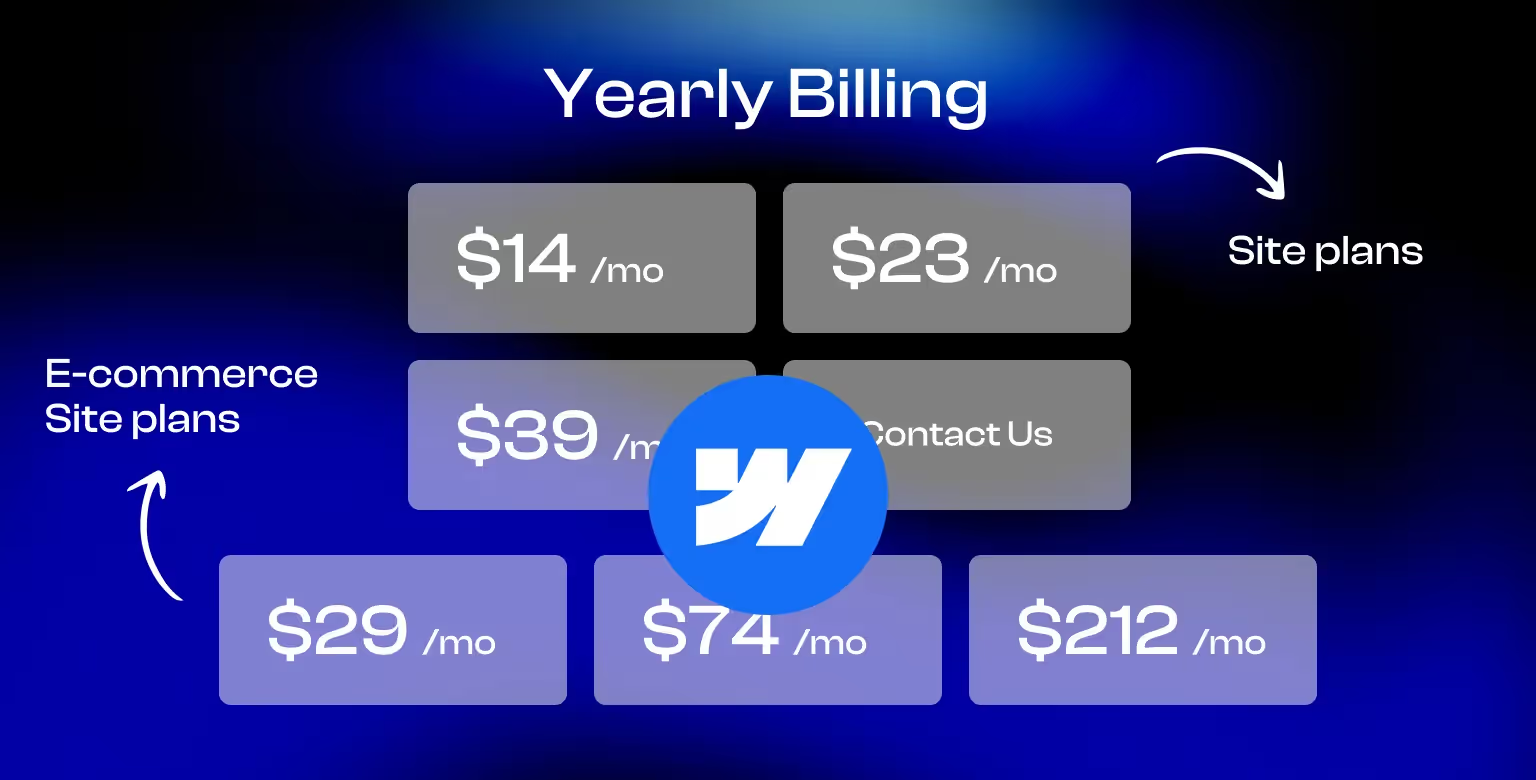
Webflow's Pricing Plans
Webflow also offers a free plan with limited functionality, ideal for testing the platform. Paid plans start at $14 a month/billed yearly for the Basic Site Plan, which supports a custom domain.
For more advanced features like CMS functionality, the pricing begins at $23/month. Webflow’s pricing is higher than Framer’s but reflects its broader capabilities, including the ability to build and publish fully functional websites.
For a better and more comprehensive analysis of these options, make sure to check out our article on Webflow pricing.

Side-by-side comparison of Webflow's and Framer's Pricing Plans
Framer is more budget-friendly, while Webflow’s pricing is higher but justified by its all-in-one “designer”, CMS, and hosting capabilities. Webflow's pricing is also more nuanced with a clear price tag on each feature of the platform.
Final Words
Framer and Webflow are both exceptional tools, but they cater to different needs.
Framer is perfect for users focused on prototyping and animation, while Webflow is the go-to for building fully functional, content-driven websites. Your choice ultimately depends on your project’s goals and your expertise, and while our team works in both platforms, for now, we give the "winner award" to Webflow. Learn more if Webflow is the best developer tool in our separate article!
So if you're still unsure if Webflow is the right platform for your site, we have written about how Webflow compares to various other site-building platforms. We invite you to read how the platform fares against other popular builders in our Webflow vs WordPress and Webflow vs Shopify articles.
Additionally, you can check out our Webflow alternatives guide for a broader overview of top competitors in 2026.




