Let’s start with a simple truth — Webflow and Contentful serve very different purposes.
Webflow is an all-in-one visual website builder with a built-in CMS. It allows you to design, build, and manage content all in one place — no code required.
Contentful, on the other hand, is a headless CMS. It’s built for managing content behind the scenes, which you then deliver to any frontend (a website, app, digital screen, etc.) via API. It’s not a design or site-building tool — you’ll need a separate stack for that.
So this comparison isn’t about which tool is better — it’s about figuring out whether Webflow or Contentful fit your specific needs better.
Who is it for?
Who is Webflow for?
Webflow is for designers, marketers, freelancers, startups, and small to medium businesses that want to design and build websites visually. You don’t need to know how to code (although it's certainly helpful), and you get hosting, CMS, SEO tools, and animations all in one place.
Who is Contentful for?
Contentful is for developers and large companies that need to manage content across multiple platforms (like websites, apps, and digital displays). It’s a content backend, not a site builder. You’ll need a separate team or tool to build the frontend as it's a headless CMS.
CMS capabilities
Webflow's CMS Capabilities:
Webflow includes a built-in CMS with a visual interface. You can create collections (like blog posts, team members, products), connect them to your design, and let non-technical people edit content easily.
You can also filter, sort, and create dynamic pages — great for blogs, directories, and portfolios.
To learn more about the CMS capabilities in our article on Webflow CMS.
Contentful's CMS Capabilities:
Contentful is a headless CMS — meaning it just stores and delivers content via API. You can define custom content types and manage content in a flexible way, but it doesn’t come with any way to display that content unless you connect it to a frontend like React, Vue, or Next.js.
It’s more powerful and more versatile than Webflow’s CMS, especially for multi-platform content delivery or complex content modeling. However, it’s not visual or beginner-friendly — and is better suited for development teams rather than solo marketers or designers.

Design & development
Webflow's Visual Development
Webflow includes a visual editor for designing responsive websites. You can customize everything with drag-and-drop tools and still have full control over HTML and CSS.
It’s ideal for creating landing pages, business websites, blogs, or portfolios. You also get built-in features for animations, interactions, layout control, and even e-commerce — all without touching code.
Want to learn more about how visual development works in Webflow? Check out our article What is Webflow.
Contentful's Development Tools
Contentful doesn’t offer any design tools. You’ll need developers to build and manage the frontend using a separate technology stack.
A common approach is using a custom stack — for example, React as the frontend framework, deployed through a platform like Vercel. Another option is a WordPress + Contentful setup, where Contentful manages structured content and WordPress handles the frontend. Unlike Contentful, both platforms can be considered as front-end frameworks, which is why we have written an article comparing WordPress vs Webflow. And if you're looking to use WordPress open source infrastructure, we recommend starting with a template such as Divi or Semplice, or using a WordPress native builder such as Elementor. To learn more about these tools, read our articles on Webflow vs Divi, vs Semplice, and vs Elementor.
Each setup comes with its own pros and cons — and the right choice depends on your team's needs and technical expertise.
Performance and hosting
Webflow’s Performance and Hosting Capabilities
Webflow includes fast and secure hosting on AWS and Fastly CDN. Everything is optimized out of the box — SSL, global CDN, caching, lazy loading. No setup required. Just design, publish, and you’re live.

Contentful Hosting and Performance:
Contentful doesn’t host your website. It only hosts your content. You need to manage your own frontend and hosting, whether on Vercel, Netlify, AWS, or any other platform.
SEO and marketing
Webflow's SEO Capabilities:
Webflow is built with SEO in mind. You can set custom meta titles and descriptions, use clean URLs, add alt text, create structured data (schema), and manage redirects.
Since it generates clean, semantic HTML, sites built with Webflow are SEO-friendly out of the box. You can learn more about the topic in our article on Webflow’s SEO capabilities.

Contentful SEO Features:
SEO in Contentful depends on how your frontend is built. The CMS itself doesn’t handle SEO — your developers need to ensure that meta tags, schema, sitemaps, and everything else is implemented properly in the code.
Collaboration and Content Editing
Webflow Content Editing and Collaboration Features:
Webflow lets non-technical users edit content right on the page using the Editor. There are three main modes in Webflow:
- Designer Mode gives full access to the layout, structure, and style of the site — best suited for designers and developers.
- Builder Mode (available to some roles via Webflow's Workspace setup) offers a simplified building experience with limited structural control.
- Editing Mode is made for content editors or clients who just need to update text, images, or CMS content directly on the live page, without changing the design.
You can invite clients or team members to collaborate in the appropriate mode, based on their role, with no technical skills required.
Contentful Collaboration Features:
Contentful has a more structured content editing interface with user roles, version control, and localization support. It's powerful for enterprise teams managing complex content workflows, although it's not visual, meaning there's a learning curve.
Pricing
Webflow’s Pricing:
Webflow has multiple pricing plans depending on your needs. It can be pricey for larger sites or teams, but for smaller projects it’s affordable and includes design + CMS + hosting in one.
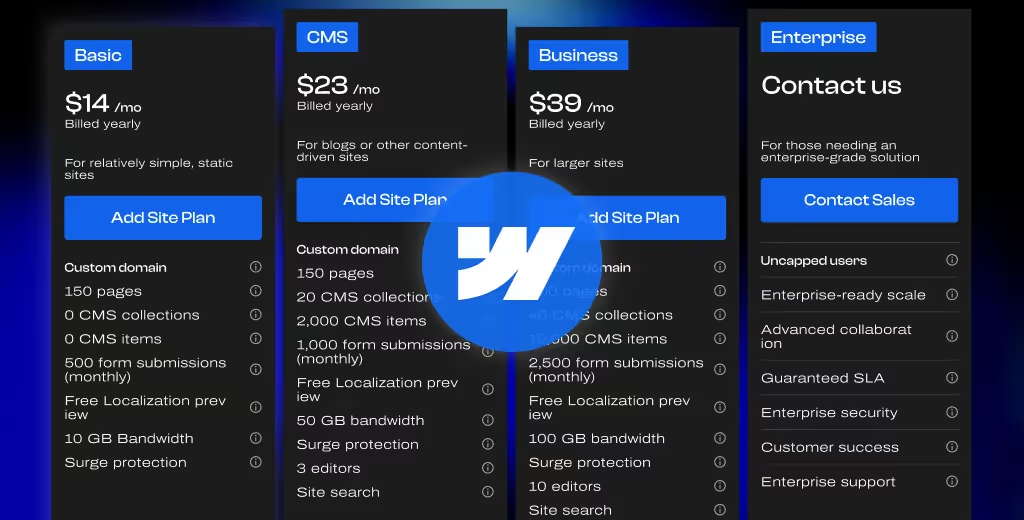
- Starter: Free (with Webflow branding)
- Basic: $18/month (no CMS)
- CMS: $29/month (with CMS)
- Business: $49/month
- Enterprise: Custom
That said, Webflow’s pricing is more nuanced than it appears — especially when you start scaling, adding collaborators, or managing multiple workspaces. For a detailed breakdown, check out our article: Webflow Pricing Explained.

Contentful’s Pricing:
Contentful has a simpler pricing breakdown compared to Webflow. It is free for small projects, but gets expensive quickly.
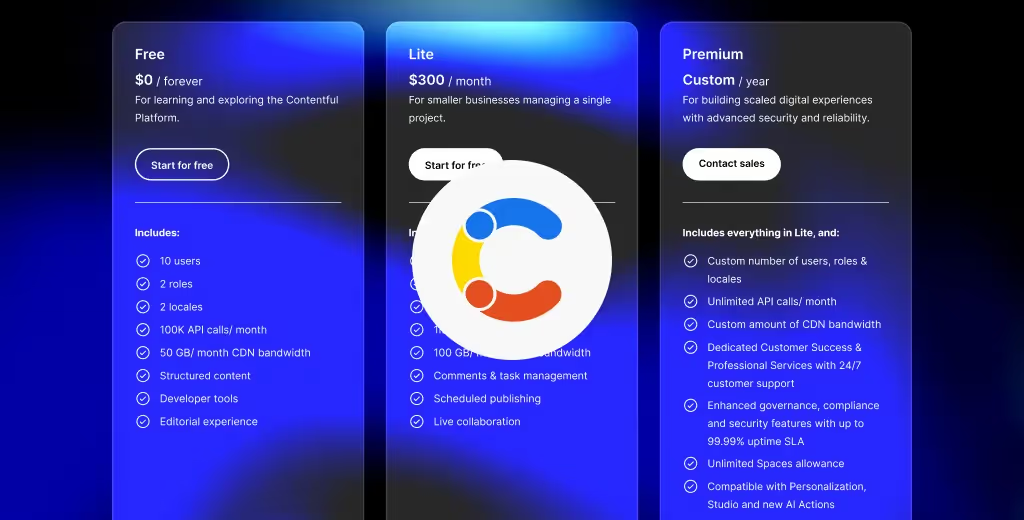
- Community (Free): For devs testing things out
- Basic: Starts at $300/month
- Premium: Custom pricing for enterprises
Also keep in mind: with Contentful, you’ll also pay for development, frontend hosting, and more.

Final thoughts
Webflow and Contentful are both powerful — but for very different purposes.
- If you want to design and launch a website fast, with built-in CMS, hosting, SEO, and no code — go with Webflow.
- If you’re building a complex, multi-platform app or site, and need a backend for structured content delivery — go with Contentful.
In short:
- Webflow = All-in-one website builder.
- Contentful = Developer-focused headless CMS.
At Tilipman Digital, we’ve chosen Webflow as our tool of choice for those exact reasons — speed, flexibility, and control over the full web experience.
Still not convinced Webflow is the right fit? We encourage you to explore our other comparison articles: Webflow vs Framer, vs Divhunt, vs Wix, vs Squarespace, and more.
And if you're ready to use Webflow to get a high-quality website delivered quickly and with high quality, get in touch with our Webflow development agency — we’d love to help.




